EASY TO INTEGRATE
Pre-built UIKits: Small Code Snippet, Complete Call Flow

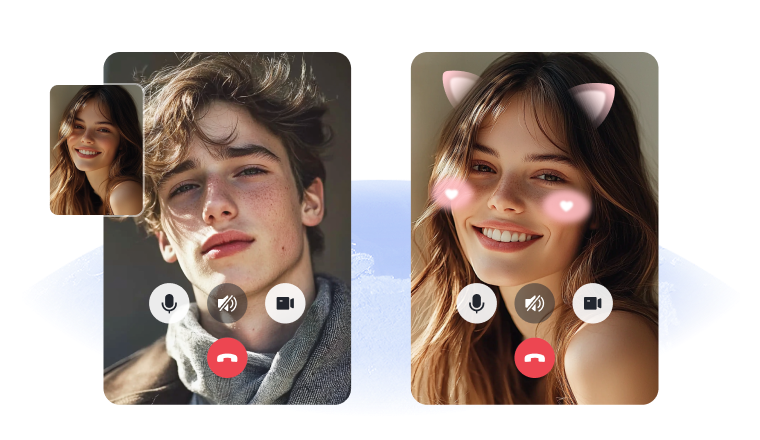
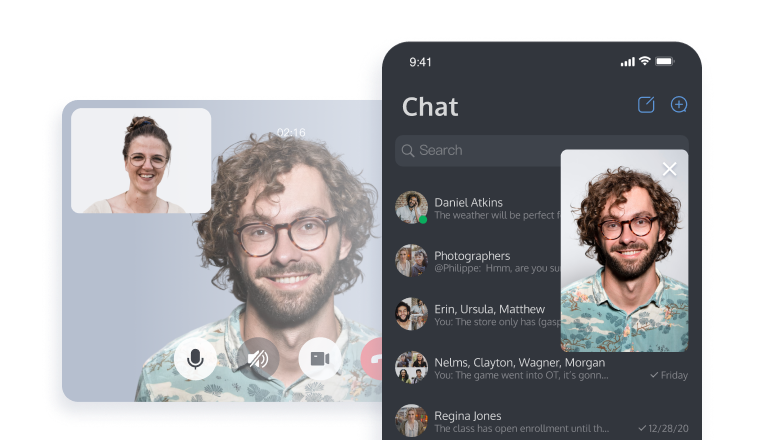
1-to-1 Private Call

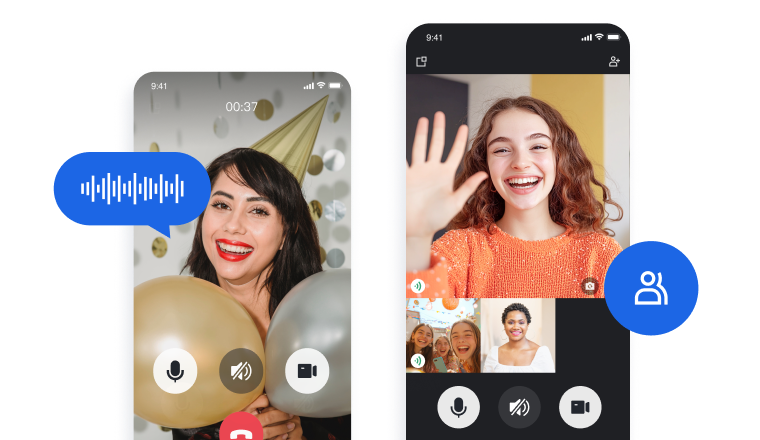
Group Video/Voice Call

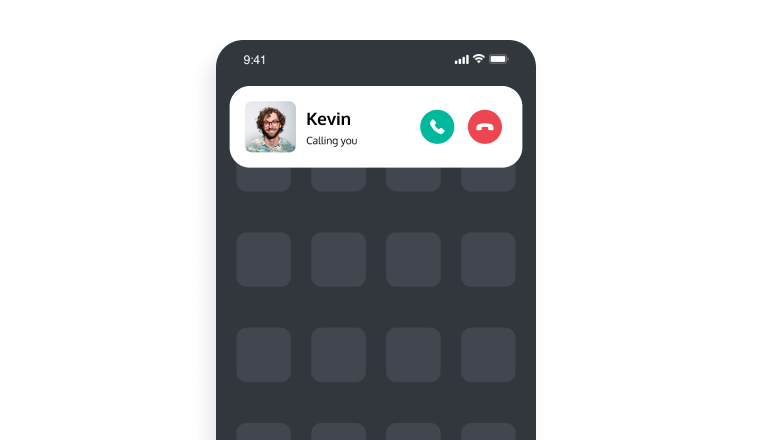
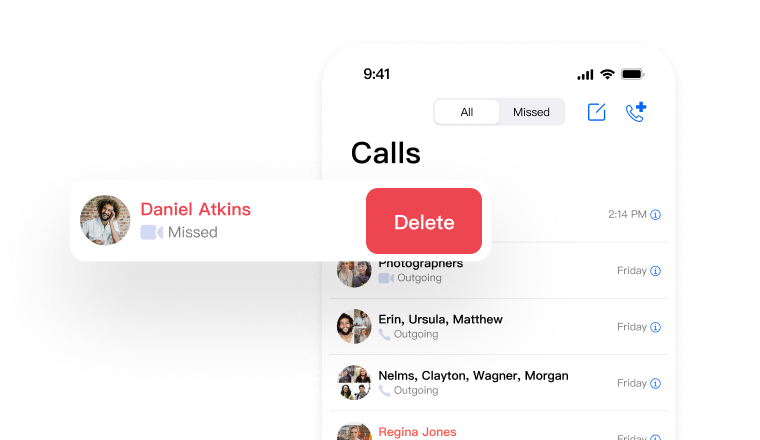
Call Notifications and Offline Push

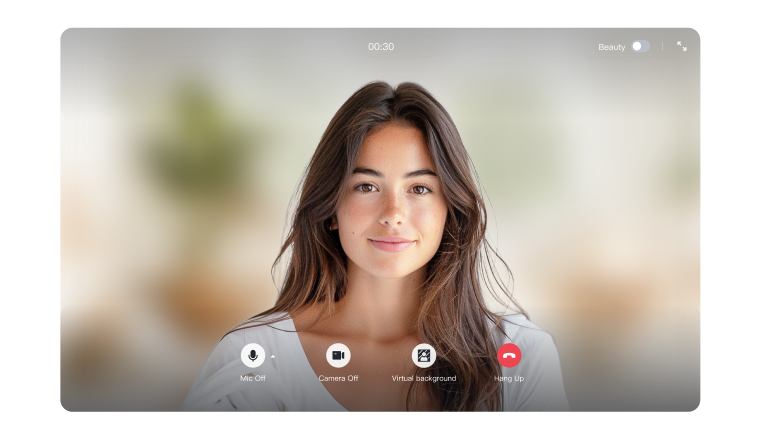
Virtual Background

Floating Window

Call Records
Pre-built UI
Core Call Functionality
Immersive User Experience
Performance & Reliability
1 Billion+
Monthly Active Users
550 Billion+
Daily Peak Message
100,000+
Customers Worldwide
>99.99%
Message Success Rate
USE CASES
Use Video Call API to Enhance Any Type of User Experience
- Social & Dating
- TeleHealth
- Education
- Client Support
- Recruitment
- Consulting
Delivering direct, face-to-face assistance for customer service and problem resolution.
- Direct 1v1 Support
- Floating Window
- Performance Call Records
- Cloud Recording for QA
Streamlining global talent assessment through efficient, high-quality online interviews
- HD Remote Interviews
- Cloud Interview Recording
- Professional Virtual Background
All-platform Support
Supports 20,000+ devices across platforms including iOS, Android, Web, Flutter, and Web
AI Noise Suppression
Removes background noise during audio/video calls with the help of AI.
Strong Anti-weak Network
Reduces stutter rate and loading time under poor network conditions.
Global Deployment
GDPR-compliant service in 200+ countries and regions with less-than-300ms E2E latency.
Low Latency
Industry-leading network and global server coverage ensure minimal streaming delay.
Flexible and Customizable
Craft your own business with the flexibility of custom UI, webhooks, plugins, and more.
A Few Lines of Code, Say Goodbye to Busy Works
5000+ Brands That Trust Tencent RTC
PixelMax
PixelMax is an award-winning platform and infrastructure enabling enterprises to deploy high-quality 3D metaverse on a large scale globally.
Requirements
Group audio and video calls, low-latency live streaming, global deployment.
Solutions
- TRTC rapidly developed a low-cost, low-latency, high-quality interactive audio and video service for PixelMax.
- TRTC supports tens of millions of concurrent requests, SLA guaranteeing 99.9% availability, and offers open-source UI kits for simplified development.
- Tencent Cloud's global reach allows PixelMax to provide low-latency user experiences worldwide. The media services and Web3 ecosystem hold great potential in the Asia-Pacific market, offering more opportunities for PixelMax.
Chat
Increase engagement and enhance user experience with Chat API.
Beauty AR
Seamlessly Enable Real-time Natural Beautification Using Beauty AR.
Live
Bulid interactive video and audio Live streams with Live SDK.



