Unignorable Advantages for Further Understanding Beauty AR
전체 플랫폼 지원
뷰티 AR은 iOS, Android, Windows, macOS, web, Flutter, Uin-app 등을 포함하는 다양한 플랫폼을 지원합니다.
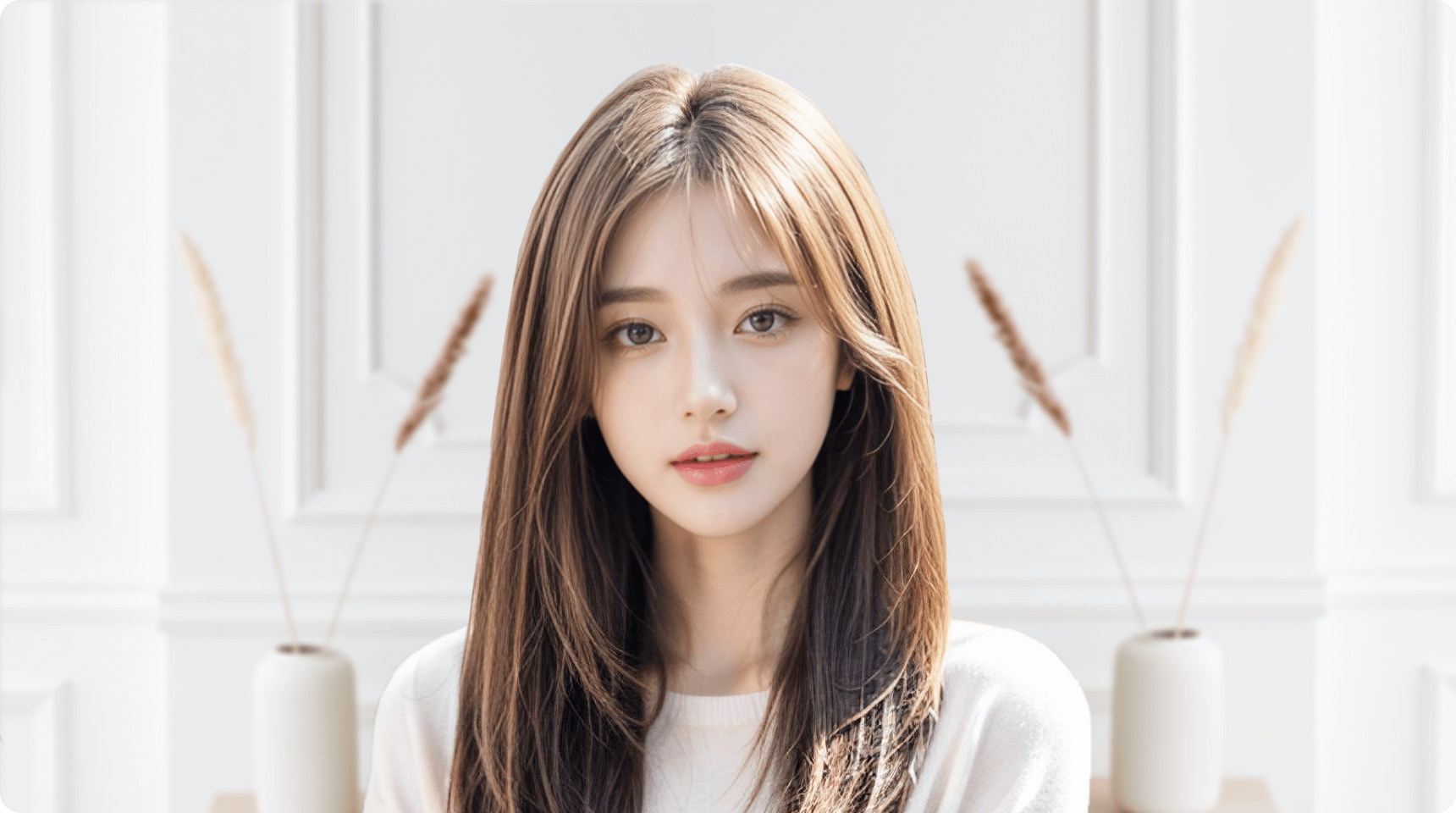
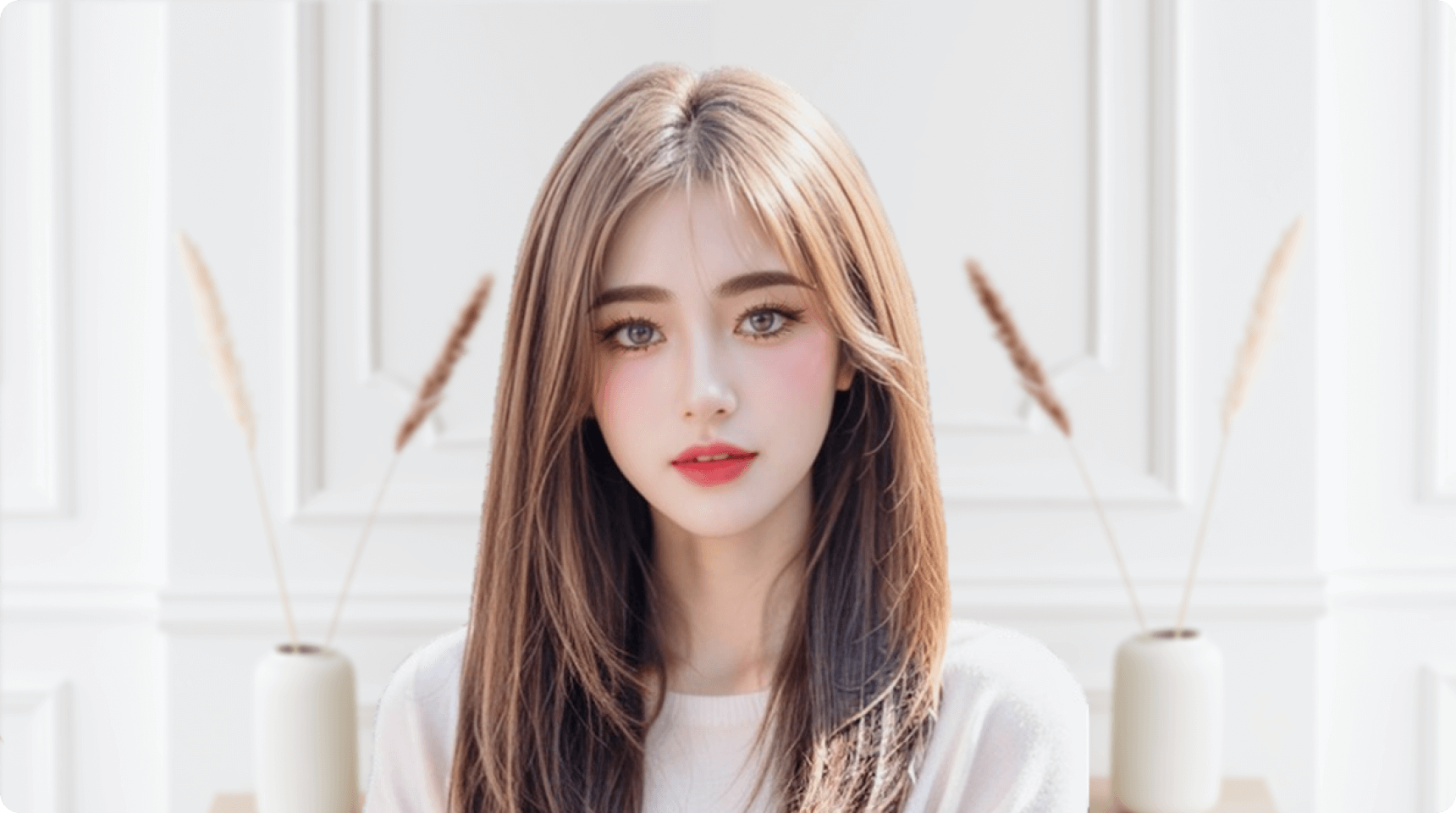
첨단 AI 인식 기술
300여 개 전신 포인트 식별, 40여 개 안면 세부 사항 조정을 통해 신체 각 부위를 미화합니다.
맞춤형 메이크업
뷰티 AR은 아이섀도, 속눈썹, 눈썹, 립스틱, 블러셔, 메이크업 등 별도의 모듈러 효과에 대한 조정을 지원합니다.
고성능 모드
저가형 기기에 더욱 친화적이어서 10년 전 모델도 평균 30 FPS의 속도로 뷰티 AR을 원활하게 실행할 수 있습니다.
풍부한 특수효과 스티커
뷰티 AR은 사용자에게 수백 종의 완전한 효과 스티커를 제공합니다.
용이한 사용
Beauty AR can be flexibly integrated into RTC engine, Calls, Conferences to quickly add support for beauty filters and effects in videos.
20,000+ 기기
고호환성
<1.2 ms
단일 프레임 처리 시간
300+
전신 포인트 식별
40+
안면 특징의 미세 조정
인터랙티브 라이브 방송
공연장, 전자상거래 이벤트 등과 같은 라이브 방송 시나리오에서 뷰티 AR은 업계 선두의 3D 능력을 갖습니다.동적 스티커는 안면 핵심 포인트를 안정적으로 따라갈 수 있으므로 몰입형 스티커 인터랙션 경험을 쉽게 실현하여 다양한 라이브 방송 시나리오의 특수효과 수요를 충족시킬 수 있습니다.
인터랙티브 채팅
In the interactive chat scene, various special effects capabilities are used to achieve an excellent audio and video calling experience, including face shape adjustment, special effects filters, beautification and makeup, animated stickers, gesture recognition, and intelligent cutouts.
UGSV
In the creative short video shooting scene, special effect filters, animated stickers, green screen keying, body retouch, and other special effect functions are used to beautify the video in real time and create unique and wonderful content.
게임
경기 인터랙티브 라이브 방송, 게임 캡처 등 시나리오에서 동적 특수효과 능력의 융합은 상호 작용성을 강화하고 게임 화면을 풍부하게 하며 플레이어의 몰입감을 높여 더 많은 게임 재미를 부여하고 활동에 대한 토론을 더 잘 유도할 수 있습니다.
AI 카메라
In the AI camera scene, based on precise AI recognition technology, it can quickly locate facial feature positions during shooting, perform real-time skin smoothing and brightening, add filters, and naturally beautify every interesting moment in life.
회의
In conferencing, online classrooms, and other scenarios, it is easy to change the conference background through precise portrait segmentation technology. By adding intelligent beautification, makeup, filters, and animated stickers, video conferencing can also look great.
저희의 SDK를 쉽게 통합하여 전문적인 지원 및 지도를 얻습니다.
Web/H5
Android
Flutter
iOS/Mac
Windows
Uni-app
import { ArSdk } from "tencentcloud-webar";
const config = {
module: {
beautify: true,
segmentation: true
},
auth: {
licenseKey: "xxxxxxxxx",
appId: "xxx",
authFunc: authFunc
},
camera: {
width: 1280,
height: 720
},
beautify: {
"whiten": 0.5,
"dermabrasion": 1,
"lift": 0,
"shave": 0,
"eye": 0,
"chin": 0
}
};
const sdk = new ArSdk(config);