
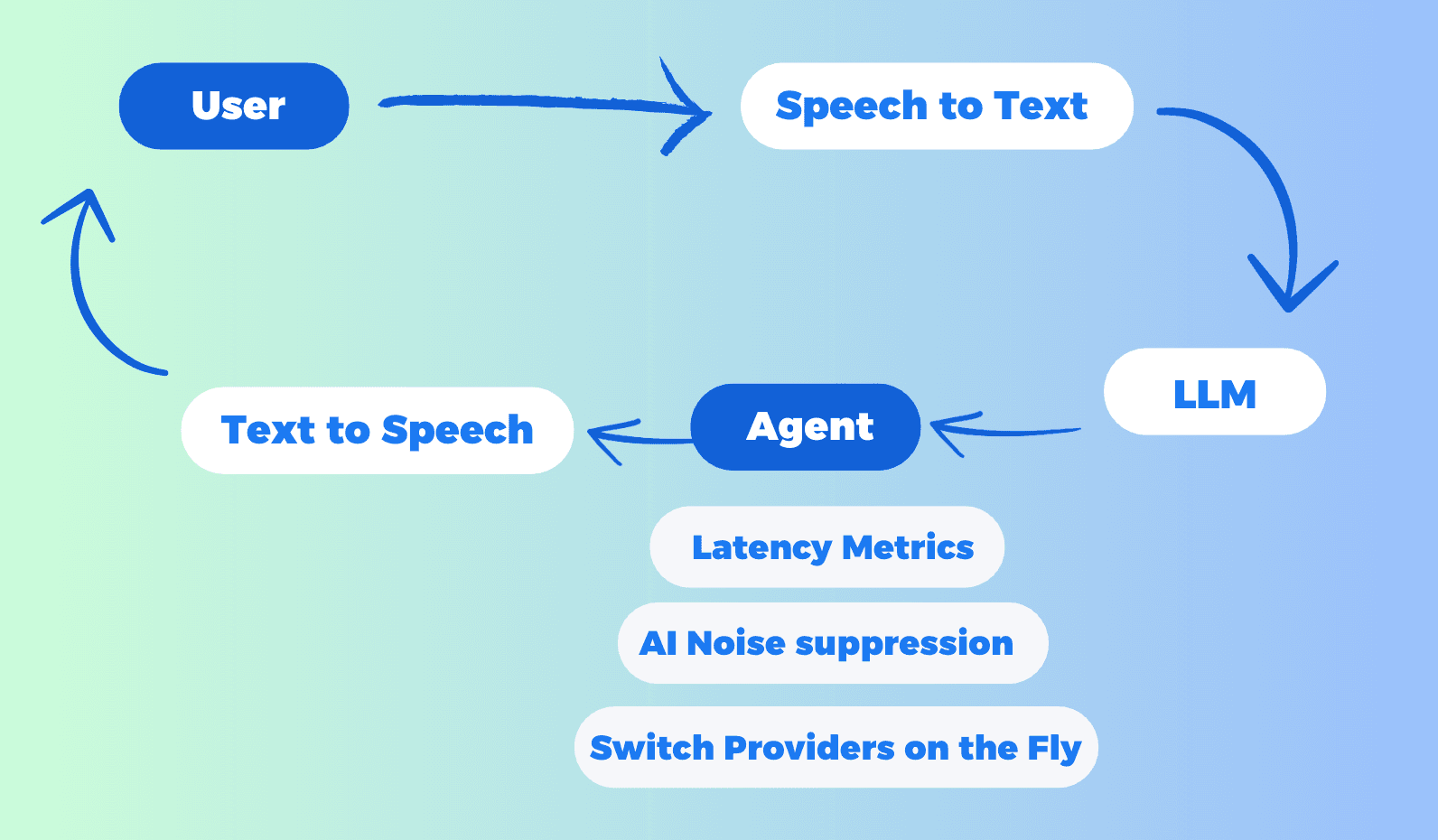
대화형 AI는 인간과 기계 간의 원활한 상호작용을 가능하게 하는 혁신적인 도구로 떠올랐습니다. 텐센트 RTC는 첨단 대화형 AI 데모를 DeepSeek 모델과 통합하여 중요한 진전을 이뤘습니다. 이 통합은 사용자가 전통적인 텍스트 기반 프롬프트 없이 자연스럽고 인간과 같은 음성 대화를 할 수 있게 합니다.
이 튜토리얼에서는 텐센트 RTC의 대화형 AI 설정 및 활용 과정을 안내하며, DeepSeek와 다른 인기 있는 STT(음성 인식), LLM(대규모 언어 모델), TTS(음성 합성) 서비스와의 통합에 중점을 둡니다. LLM 제공자가 OpenAI를 선택하면 OpenAI 표준 프로토콜을 준수하는 모든 LLM 모델이 지원되며, Claude와 Google Gemini도 포함됩니다(이 모델들은 OpenAI 호환 API 엔드포인트를 제공합니다).
대화형 AI에 텐센트 RTC를 선택해야 하는 이유
텐센트 RTC는 다재다능함, 사용 용이성 및 강력한 기능 세트로 두드러지며, 대화형 AI 솔루션 구현을 위한 이상적인 선택입니다. 텐센트 RTC를 선택해야 하는 주요 이유는 다음과 같습니다:
1. 다양한 AI 서비스와의 원활한 통합
텐센트 RTC는 Azure, Deepgram, OpenAI, DeepSeek, Minimax, Claude, Cartesia, Elevenlabs 등 다양한 STT, LLM 및 TTS 제공자와의 통합을 지원합니다. 이 유연성은 특정 사용 사례에 가장 적합한 서비스를 선택할 수 있게 해줍니다. LLM 제공자가 OpenAI를 선택하면 OpenAI 호환 API 엔드포인트를 제공하는 모든 LLM 모델이 지원됩니다. 여기에는 Claude와 Google Gemini가 포함됩니다.
2. 코드 없는 구성
텐센트 RTC는 사용자 친화적인 인터페이스로 설정 과정을 단순화하여 몇 분 안에 대화형 AI를 구성할 수 있습니다. 광범위한 코딩 지식이 필요하지 않아 누구나 접근할 수 있습니다.
3. 실시간 중단 지원
사용자는 언제든지 AI의 응답을 중단할 수 있어 대화의 유연성과 자연스러움을 향상시킵니다.
4. 고급 기능
AI 노이즈 억제: 시끄러운 환경에서도 명확한 오디오 입력을 보장합니다.
지연 모니터링: LLM 지연 및 TTS 지연을 포함하여 대화 흐름을 최적화하기 위해 실시간 성능을 추적합니다.

5. 다중 플랫폼 통합
원하는 경우 텐센트 RTC는 또한 웹, iOS 및 Android 플랫폼에서 로컬 개발 및 배포를 지원하여 다양한 응용 프로그램에 대한 유연성을 제공합니다.
텐센트 RTC로 대화형 AI 설정 단계별 가이드
1단계: 기본 구성
텐센트 RTC 콘솔로 이동하여 'RTC-엔진' 애플리케이션을 생성합니다.
대화형 AI 콘솔로 방문하여 '시작하기'를 클릭합니다.
1. 애플리케이션 선택
기본 구성 페이지에서 먼저 테스트할 RTC-엔진 애플리케이션을 선택해야 합니다. 애플리케이션에 대해 STT 서비스를 활성화하여 STT 자동 음성 인식 기능을 사용하려면 다음 단계로 진행하여 구매해야 합니다.RTC-엔진 월간 패키지 (스타터 플랜 포함).
2. STT 구성 항목
텐센트 RTC는 기본 매개변수를 제공합니다. 필요에 따라 STT 구성 항목을 미세 조정할 수 있습니다.
- 봇 환영 메시지를 입력합니다.
- 중단 모드를 선택합니다. 로봇은 특정 규칙에 따라 자동으로 말을 중단할 수 있습니다. 이 모드는 지능형 중단과 수동 중단을 모두 지원합니다.
- 중단 기간을 선택합니다.
구성이 완료되면 '다음: STT 구성'을 클릭합니다.
2단계: STT (음성 인식) 구성
STT 음성 인식 구성 모델은 텐센트, Azure, Deepgram 중에서 선택할 수 있으며 여러 언어를 지원합니다.
VAD 기간은 240 - 2000 밀리초 범위로 조정할 수 있습니다. 더 작은 값은 음성 인식 문장 분할을 더 빠르게 만듭니다. 구성이 완료되면 '다음: LLM 구성'을 클릭합니다.
| STT | 구성 | 세부사항 |
| 텐센트 | 텐센트를 STT 제공자로 선택할 때 기본 매개변수를 제공하며, 필요에 따라 다른 구성을 미세 조정할 수 있습니다. | |
| Azure | Azure를 STT 제공자로 선택할 때: | |
| Deepgram | Deepgram을 STT 제공자로 선택할 때 기본 매개변수를 제공하며 필요에 따라 미세 조정할 수 있습니다. API 키는 Deepgram에서 얻을 수 있습니다.
|
3단계: LLM (대규모 언어 모델) 구성
모델 선택: OpenAI, DeepSeek, Minimax, Claude, Coze, Dify 등 다양한 LLM 제공자 중에서 선택하십시오.
- 텐센트 RTC는 업종별로 공통적으로 사용되는 기본 모델을 지원할 뿐만 아니라 폭넓은 호환성을 제공합니다. OpenAI를 제공자로 선택할 경우 OpenAI 프로토콜을 준수하는 모든 모델을 지원합니다, 여기에는 Claude와 Google Gemini가 포함됩니다(이 모델들은 OpenAI 호환 API 엔드포인트를 제공합니다).
- 또한, 텐센트 RTC는 여러 유명 해외 LLM 클라우드 플랫폼을 지원하여 사용자가 풍부한 선택을 할 수 있도록 합니다. 이 유연성은 텐센트 RTC가 다양한 시나리오 및 요구 사항에 맞는 AI 애플리케이션 개발 요구를 충족할 수 있게 합니다.
| LLM | 구성 | 세부사항 |
| OpenAI |
| |
| DeepSeek |
| |
| Minimax |
| |
| 텐센트 훈위안 |
| |
| Coze | ||
| Dify | Dify를 LLM 제공자로 선택할 경우 기본 매개변수를 제공하며 필요에 따라 미세 조정할 수 있습니다. API 키는 Dify에서 얻을 수 있습니다. |
'다음: TTS 구성'을 클릭하여 구성을 완료합니다.
4단계: TTS (음성 합성) 구성
TTS 음성 합성 구성 페이지에서 지원되는 TTS 제공자는 Minimax, Azure, Cartesia, Elevenlabs, 텐센트 및 사용자 정의입니다.
| TTS | 구성 | 세부사항 |
| Cartesia | ||
| Minimax | ||
| Elevenlabs |
| |
| 텐센트 |
| |
| Azure |
| |
| 사용자 정의 |
|
구성이 완료되면 '연결'을 클릭합니다.
AI와 대화 시작하기
이제 AI와 실시간으로 상호작용할 수 있습니다.
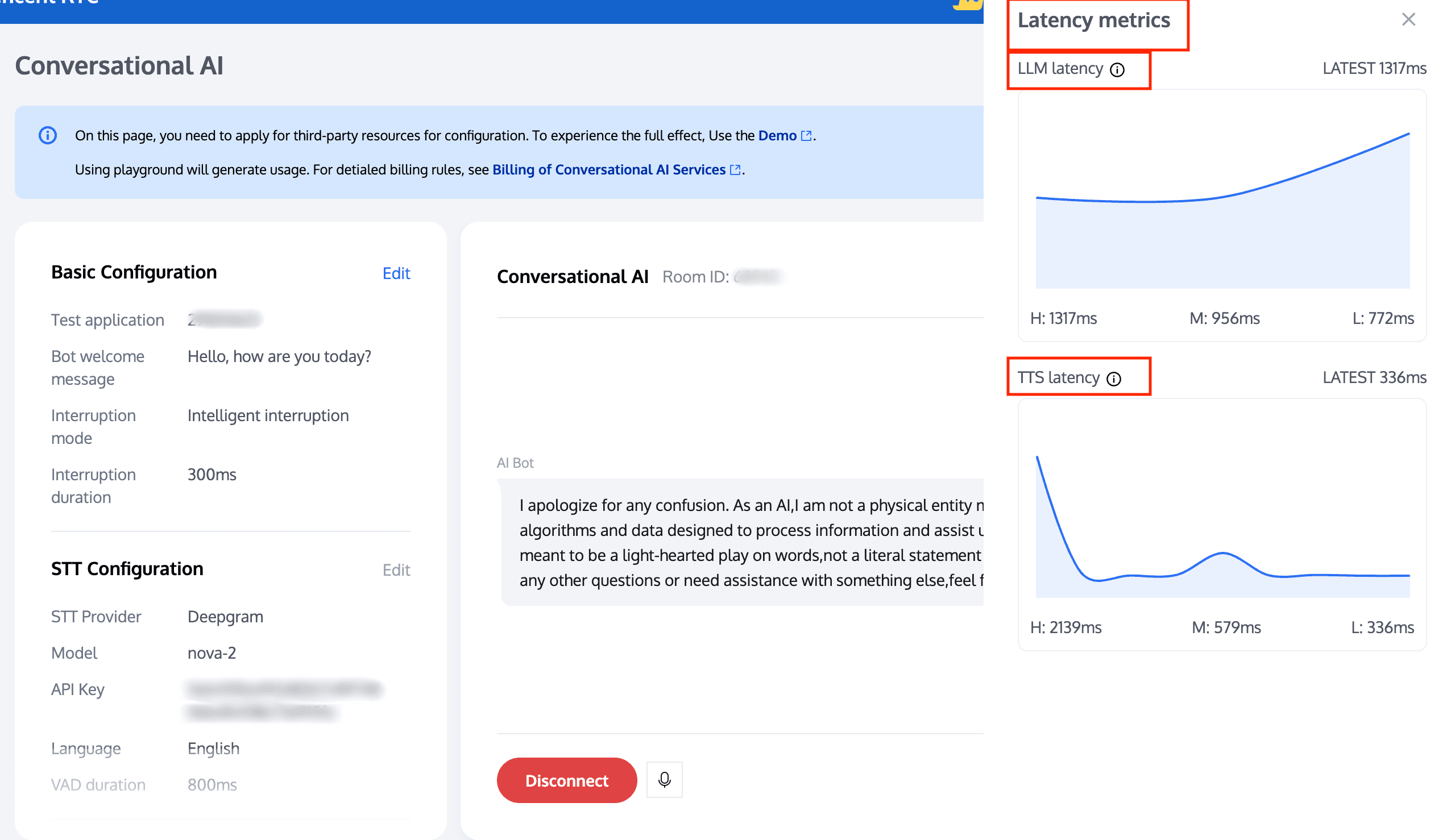
지연 메트릭 보기: LLM 및 TTS의 실시간 지연을 모니터링하여 원활한 성능을 보장합니다.
실시간 제공자 전환: 대화를 종료하지 않고도 중단 기간을 수정하거나 다양한 LLM 및 TTS 제공자(및 음성 ID) 간에 전환하여 다양한 구성을 실험할 수 있습니다.
언어 변경: 대화를 종료한 후 다국어 지원을 위해 다른 언어로 전환할 수 있습니다.
AI 노이즈 억제: 텐센트 RTC의 AI 노이즈 억제 기능은 배경 소음을 필터링하여 명확하고 이해 가능한 음성 입력을 보장합니다. 시끄러운 환경에서도 명확한 오디오 입력을 보장합니다. 이 기능을 사용하려면 RTC-엔진 월간 패키지 표준 또는 프로 버전을 활성화해야 합니다.
대화 중에 오류 코드가 표시되면: 일부 오류 코드가 대화를 차단할 수 있음을 유의하시기 바랍니다. 오류 프롬프트에 따라 구성을 적시에 수정하십시오. 해결할 수 없는 경우 태스크 ID 및 라운드 ID 정보를 복사하여 문의해 주십시오. 일부 오류 코드는 대화의 정상 진행에 영향을 미치지 않으며, 응답 시간 초과와 같은 오류는 실제 상황에 따라 처리할 수 있습니다.
로컬 개발 및 빠른 시작
텐센트 RTC는 사용자가 로컬 환경에서 대화형 AI를 빠르게 실행할 수 있도록 지원합니다. 시스템 구성에 입력된 매개변수는 미리 설정되어 있으며 다시 입력할 필요가 없습니다. 현재 웹 측을 지원하며, iOS 및 Android는 곧 출시될 예정입니다.
1단계: 주요 매개변수 가져오기
RTC-엔진의 SecretId와 SecretKey를 얻습니다.
1단계: Node.js 코드 실행
/**
* 텐센트 클라우드 TRTC API 래퍼
* 먼저 종속성을 설치하십시오: npm i express tencentcloud-sdk-nodejs-trtc
* 시작하려면: node index.js
*/
const express = require('express');
const tencentcloud = require("tencentcloud-sdk-nodejs-trtc");
const TrtcClient = tencentcloud.trtc.v20190722.Client;
const clientConfig = {
credential: {
secretId: "비밀Id를 입력하십시오",
secretKey: "비밀Key를 입력하십시오",
},
region: 'ap-singapore',
profile: {
httpProfile: {
endpoint: "trtc.tencentcloudapi.com",
},
},
};
const client = new TrtcClient(clientConfig);
const app = express();
app.use(express.json());
app.use((req, res, next) => {
res.header('Access-Control-Allow-Origin', '*'); // 모든 도메인에서의 접근 허용
res.header('Access-Control-Allow-Headers', 'Origin, X-Requested-With, Content-Type, Accept');
next();
});
app.post('/start-conversation', (req, res) => {
const params = req.body;
client.StartAIConversation(params).then(
(data) => res.json(data),
(err) => res.status(500).json({ error: err.message })
);
});
app.post('/stop-conversation', (req, res) => {
const params = req.body;
client.StopAIConversation(params).then(
(data) => res.json(data),
(err) => res.status(500).json({ error: err.message })
);
});
app.listen(3000, () => {
console.log('서버가 http://localhost:3000/ 에서 실행되고 있습니다.');
});3단계: 프론트엔드 코드 실행
다음 프론트엔드 코드를 직접 복사하여 실행하거나, 특정 요구 사항에 맞게 코드를 수정하여 로컬 환경에서 설정을 테스트할 수 있습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AIConversation</title>
<script src="https://web.sdk.qcloud.com/trtc/webrtc/v5/dist/trtc.js"></script>
<style>
.chat-list {
width: 600px;
height: 400px;
border: 1px solid #ccc;
padding: 10px;
background-color: #eee;
margin-bottom: 20px;
box-sizing: border-box;
display: flex;
flex-direction: column-reverse;
overflow: auto;
}
.chat-item {
display: flex;
flex-direction: column;
margin-bottom: 10px;
}
.chat-item.user {
align-items: flex-end;
}
.chat-item.ai {
align-items: flex-start;
}
.chat-id {
font-weight: bold;
font-size: 12px;
color: black;
margin-right: 5px;
margin-bottom: 3px;
}
.chat-text {
background-color: #F2F4F8;
padding: 10px 20px;
border-radius: 8px;
max-width: 80%;
font-size: 14px;
white-space: pre-wrap;
word-break: break-all;
}
.chat-item.user .chat-text {
border-top-right-radius: 0;
background-color: #D4E3FC;
}
.chat-item.ai .chat-text {
border-top-left-radius: 0;
}
</style>
</head>
<body>
<div id='app'>
<div class="chat-list"></div>
<button class="start-button" onclick="startConversation()">대화 시작</button>
<button class="end-button" disabled onclick="stopConversation()">대화 종료</button>
</div>
<script>
const chatConversationDiv = document.querySelector(".chat-list");
const startButton = document.querySelector(".start-button");
const endButton = document.querySelector(".end-button");
let messageList = [];
let taskId = null;
let trtcClient;
const roomId = Math.floor(Math.random() * 90000) + 10000;
const { chatConfig, userInfo } = {
const { sdkAppId, userSig, robotSig, userId, robotId } = userInfo;
function ChatBoxRender() {
const template = document.createDocumentFragment();
messageList.forEach(item => {
const itemDiv = document.createElement("div");
itemDiv.classList.add("chat-item");
if (item.type === 'ai') {
itemDiv.classList.add("ai");
} else {
itemDiv.classList.add("user");
}
const idTypeDiv = document.createElement("div");
idTypeDiv.classList.add("chat-id");
idTypeDiv.innerText = item.sender;
const contentDiv = document.createElement("div");
contentDiv.classList.add("chat-text");
contentDiv.innerText = item.content;
itemDiv.appendChild(idTypeDiv);
itemDiv.appendChild(contentDiv);
template.appendChild(itemDiv);
})
chatConversationDiv.innerHTML = "";
chatConversationDiv.appendChild(template);
}
async function StartAIConversation(data) {
return await fetch("http://localhost:3000/start-conversation", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: data,
}).then(res => res.json())
}
async function StopAIConversation(data) {
return await fetch("http://localhost:3000/stop-conversation", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: data,
}).then(res => res.json())
}
async function startConversation() {
try {
trtcClient = trtcClient || TRTC.create();
await trtcClient.enterRoom({
roomId,
scene: "rtc",
sdkAppId,
userId,
userSig,
});
trtcClient.on(TRTC.EVENT.CUSTOM_MESSAGE, (event) => {
let jsonData = new TextDecoder().decode(event.data);
let data = JSON.parse(jsonData);
if (data.type === 10000) {
const sender = data.sender
const text = data.payload.text;
const roundId = data.payload.roundid;
const isRobot = sender === 'robot_id';
const end = data.payload.end; // 로봇이 동적으로 텍스트를 표시하며 줄임표 없음
const msgItem = messageList.find(item => item.id === roundId && item.sender === sender);
if (msgItem) {
msgItem.content = text;
msgItem.end = end
} else {
messageList.unshift({
id: roundId,
content: text,
sender,
type: isRobot ? 'ai' : 'user',
end: end
});
}
ChatBoxRender();
}
});
await trtcClient?.startLocalAudio();
const data = {...chatConfig, RoomId: String(roomId)};
const res = await StartAIConversation(JSON.stringify(data));
taskId = res.TaskId;
} catch (error) {
stopConversation();
return;
}
startButton.disabled = true;
endButton.disabled = false;
}
async function stopConversation() {
try {
taskId && await StopAIConversation(JSON.stringify({
TaskId: taskId,
}))
} catch (error) { }
try {
await trtcClient.exitRoom();
} catch (error) { }
trtcClient.destroy();
trtcClient = null;
endButton.disabled = true;
startButton.disabled = false;
}
</script>
</body>
</html>결론
텐센트 RTC의 DeepSeek와의 통합 및 여러 STT, LLM 및 TTS 서비스 지원은 대화형 AI 구현을 위한 강력한 도구입니다. 사용하고자 하는 모델이 OpenAI와 호환되고 함수 호출을 지원하기만 하면 실시간 음성 에이전트와 통합할 수 있습니다.
코드 없는 구성, 실시간 중단 지원 및 AI 노이즈 감소 및 지연 모니터링과 같은 고급 기능 덕분에 텐센트 RTC는 개발자가 매력적이고 효율적인 음성 상호작용을 생성할 수 있도록 합니다. 이 완벽한 음성 상호작용 솔루션 세트는 기본 복잡한 논리를 완전히 차단하며, 텐센트 RTC가 이미 이를 수행하도록 도와주었습니다.
비즈니스 논리에 집중하여 AI가 보다 자연스럽고 실제 요구에 부합하도록 할 수 있습니다. 고객 서비스 챗봇, 인터랙티브 음성 어시스턴트 또는 기타 응용 프로그램을 구축하든, 텐센트 RTC는 원활한 대화형 AI를 위한 선호 플랫폼입니다.
추가 도움이 필요하면 텐센트 RTC에서 제공하는 방대한 문서 및 지원 리소스를 참조하십시오. 행복한 개발 되시길 바랍니다!


