WebRTC (Web Real-Time Communication) has emerged as a game-changing technology in the world of web-based communication. This open-source project enables real-time voice conversations, video chats, and data transfers directly between web browsers, without the need for plugins or additional software. Let's dive deep into the architecture, components, and implications of WebRTC for developers and users alike.
The Genesis and Evolution of WebRTC
WebRTC's journey began in 2010 when Google acquired Global IP Solutions, inheriting the technology that would become WebRTC. In a significant move towards open standards, Google open-sourced the technology on June 1, 2011. With the support of major players like Google, Mozilla, and Opera, WebRTC was subsequently incorporated into the HTML5 standard, marking a new era in web-based communication.
WebRTC Architecture: A Closer Look
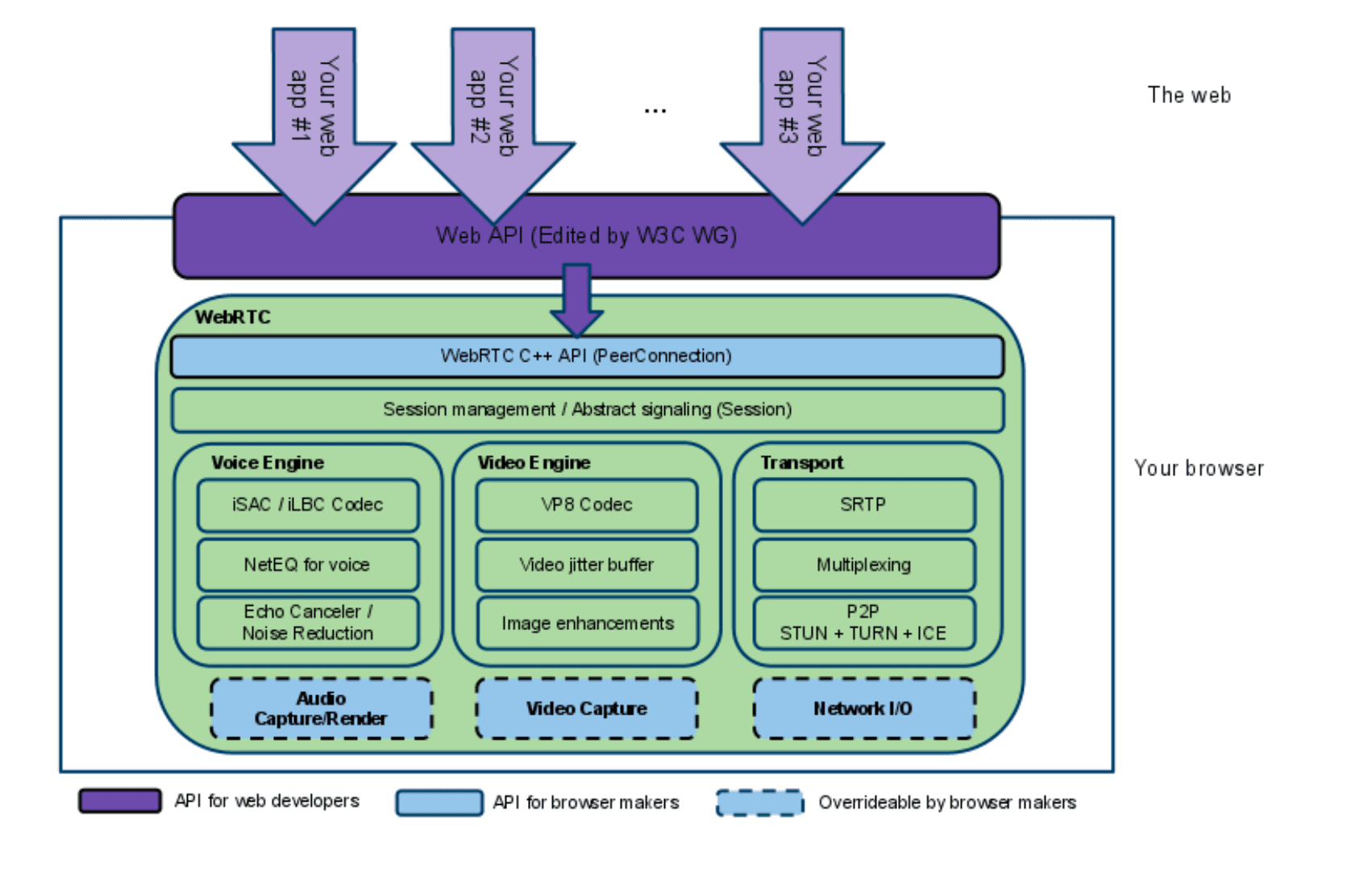
To understand WebRTC better, let's examine its architecture using the provided diagram:

The WebRTC architecture can be divided into several key layers:
Web API Layer (Purple):
- This is the topmost layer, defined by the W3C Working Group.
- It provides APIs for web developers to implement WebRTC functionality in their applications.
WebRTC C++ API (Light Blue):
- This layer includes the PeerConnection API, which is crucial for establishing peer-to-peer connections.
Session Management / Abstract Signaling (Light Blue):
- Handles the creation and management of communication sessions.
Core Components (Green): a. Voice Engine:
- Includes iSAC/iLBC Codec for audio compression.
- NetEQ for voice to handle network jitter and packet loss.
- Echo Canceler and Noise Reduction for improved audio quality.
- VP8 Codec for video compression.
- Video jitter buffer to ensure smooth playback.
- Image enhancements for better video quality.
- SRTP (Secure Real-time Transport Protocol) for secure media transmission.
- Multiplexing to efficiently manage multiple streams.
- P2P connectivity using STUN, TURN, and ICE protocols for NAT traversal.
Capture/Render Modules (Light Blue, Dashed):
- Audio Capture/Render
- Video Capture
- Network I/O
These modules are overridable by browser makers, allowing for customization and optimization.
Integration with Existing Systems
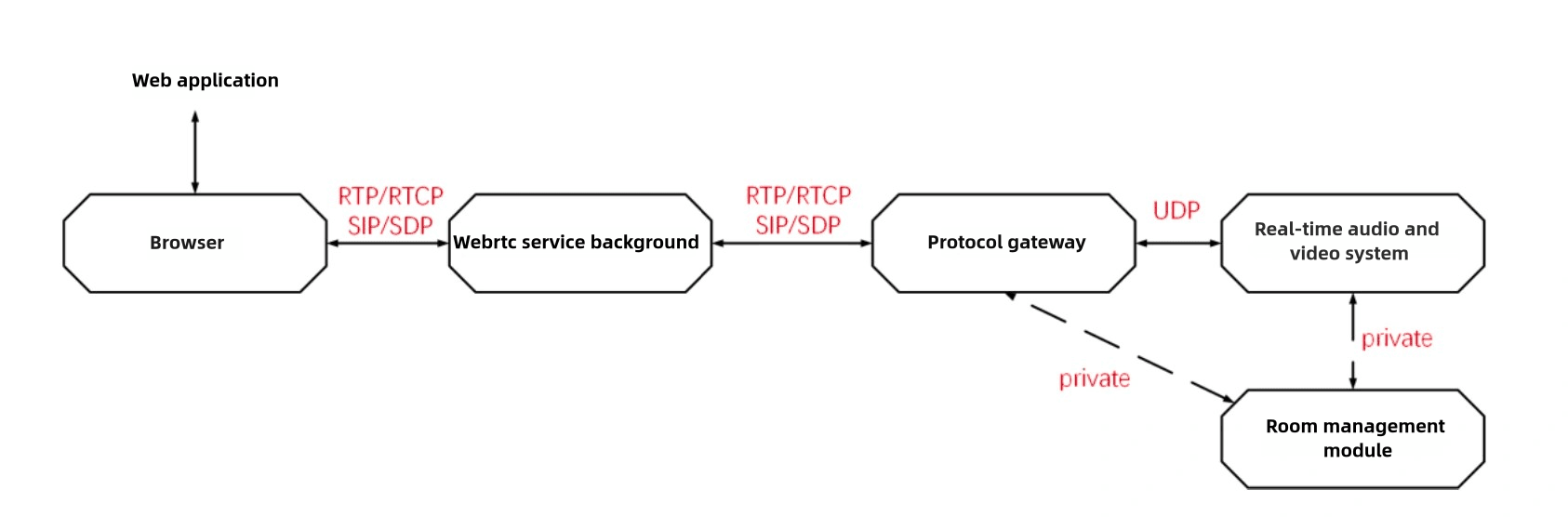
The second diagram illustrates how WebRTC integrates with existing real-time communication systems:

This diagram shows:
Web Application to Browser Communication:
- Uses RTP/RTCP for media streaming and SIP/SDP for signaling.
WebRTC Backend Server:
- Acts as an intermediary between the web browser and the protocol gateway.
Protocol Gateway:
- Translates between WebRTC protocols (RTP/RTCP, SIP/SDP) and the protocols used by the real-time audio-video system.
Real-time Audio-Video System:
- Communicates with the protocol gateway using UDP and private protocols.
Room Management Module:
- Manages communication sessions, interacting with both the real-time system and the protocol gateway.
This architecture allows WebRTC applications to integrate with existing real-time communication infrastructures, bridging the gap between web-based and traditional communication systems.
Challenges and Considerations
While WebRTC offers powerful capabilities, there are several challenges to consider:
- Protocol Conversion: The need for protocol gateways can introduce additional latency.
- Browser Limitations: WebRTC clients running in browsers may have limited capabilities compared to native applications.
- Compatibility: Ensuring consistent behavior across different browsers and platforms remains a challenge.
- Security: Implementing end-to-end encryption and protecting against potential vulnerabilities in the browser environment.
Future Directions
As WebRTC continues to evolve, we can expect:
- Improved Mobile Support: Enhanced performance and compatibility on mobile devices.
- Advanced Codecs: Integration of more efficient audio and video codecs.
- Better NAT Traversal: Improved techniques for establishing peer-to-peer connections across different network types.
- AI Integration: Incorporation of AI for noise suppression, background replacement, and other enhancements.
- Standardization: Further efforts to standardize WebRTC implementation across all major browsers.
Conclusion
WebRTC represents a significant leap forward in web-based real-time communication. By providing a standardized framework for audio, video, and data transfer directly in the browser, it opens up new possibilities for developers and users alike. As the technology matures and browser support becomes more universal, WebRTC is set to become an indispensable tool in the web developer's toolkit, powering the next generation of interactive and immersive web applications.