Best Practices for Integrating Virtual Gifts into Your App to Boost User Engagement

virtual gifts systems have become increasingly popular in various applications, particularly in live streaming and social media platforms. These systems allow users to send virtual gifts to content creators or other users, fostering a sense of appreciation and support within the community. By leveraging TRTC's robust capabilities, developers can easily implement this feature, enhancing user engagement and potentially creating new revenue streams.
What is an virtual gifts System?
An virtual gifts system is a virtual platform that enables users to send and receive digital gifts within an application. These gifts are typically represented by animated icons or effects and can be purchased using in-app currency or real money. The system comprises several key components:
1. Gift Panel: A user interface displaying available gifts and their prices.
2. Gift Sending Mechanism: Allows users to select and send gifts to others.
3. Gift Display: Showcases received gifts, often with animations or special effects.
4. Balance Management: Tracks user's virtual currency for gift purchases.
5. Recharge System: Enables users to add funds to their account for gift purchases.
The virtual gifts system plays a crucial role in applications by:
● Enhancing user interaction and engagement
● Providing a means for users to show appreciation
● Creating a virtual economy within the app
● Encouraging content creation and participation

How to Implement an virtual gifts System Using Tencent RTC
Now, let's dive into the technical implementation of an virtual gifts system using TRTC:
The first step is to integrate the TUILiveKit component. You can refer to this documentation for guidance. Once you've completed the basic integration, you can follow the instructions below to incorporate the virtual gifts component.
Feature Customization
Customizable Gifts Backend Logic
If you need custom backend services for gifts, please refer to the following path for modifications.
// File Location: iOS/TUILiveKit/Source/Common/UIComponent/Gift
GiftCloudServer // Custom Gifts Backend Services Directory
├── CloudServerConfig.swift // Service Layer Data Source for Gift Component
├── GiftCloudServer.swift // Default implementation class, interacting with the gift backend, responsible for verifying balance, settlement, statistics, etc. Custom implementation is recommended for clients
└── IGiftCloudServer.swift // Gift backend service interface
Custom Gift Panel View
If you need a custom gift panel view, please refer to the following path for modifications.
// File Location: iOS/TUILiveKit/Source/Common/UIComponent
Gift
├── TUIGiftListView.swift // Gift Panel View
├── TUIGiftPlayView.swift // Gift Playback View
└── View // View Layer Directory of Gift Component
└── Views // Custom Category Directory of Gift Component
├── TUIGiftBulletView.swift // General Gift Playback Category of Gift Component
├── TUIGiftCell.swift // Customizable Gift Cell of Gift Component
├── TUIGiftSideslipLayout.swift // Custom Layout Class of Gift Component
└── TUIGiftView.swift // Gift Display View Class of Gift Component
Custom Gift List
Modify the gift list of the Audience Gift Panel:
// File Location: iOS/TUILiveKit/Source/Common/UIComponent/Gift/Store/TUIGiftStore.swift
class TUIGiftStore {
static let shared = TUIGiftStore()
private init() {
giftCloudServer.queryGiftInfoList { [weak self] error, giftList in
guard let self = self else { return }
if error == .noError {
self.giftList = giftList
}
}
}
var giftList: [TUIGift] = []
let giftCloudServer: IGiftCloudServer = GiftCloudServer()
}
// File Location: iOS/TUILiveKit/Source/View/LiveRoom/View/Audience/AudienceView.swift
func getRouteView(route: Route) -> UIView? {
if route == .giftView {
giftPanelView.setGiftList(TUIGiftStore.shared.giftList)
return giftPanelView
}
else {
return nil
}
}
Note:
- The client implements the logic of
giftCloudServer.queryGiftInfoListto get a custom gift listList<TUIGift>, and sets the gift list viaGiftListView.setGiftList. - The
animationUrlof the gift requires an SVGA animation
Customizable gift balance recharge
// File Location: iOS/TUILiveKit/Source/View/LiveRoom/View/Audience/AudienceView.swift
lazy var giftPanelView: TUIGiftListView = {
let view = TUIGiftListView(groupId: roomId)
view.delegate = self
TUIGiftStore.shared.giftCloudServer.queryBalance { error, balance in
if error == .noError {
view.setBalance(balance)
}
}
return view
}()
Note: Clients need to implement the logic of giftCloudServer.queryBalance to get the gift balance and update the balance through GiftListView.setBalance.
Customizable gift consumption logic
// File Location: iOS/TUILiveKit/Source/View/LiveRoom/View/Audience/AudienceView.swift
func onSendGift(giftListView view: TUIGiftListView, giftModel: TUIGift, giftCount: Int) {
let anchorInfo = store.selectCurrent(RoomSelectors.getRoomOwnerInfo)
let receiver = TUIGiftUser()
receiver.userId = anchorInfo.userId
receiver.userName = anchorInfo.name
receiver.avatarUrl = anchorInfo.avatarUrl
receiver.level = "0"
let selfInfo = store.selectCurrent(UserSelectors.getSelfInfo)
TUIGiftStore.shared.giftCloudServer.sendGift(sender: selfInfo.userId,
receiver: receiver.userId,
giftModel: giftModel,
giftCount: giftCount) { [weak self] error, balance in
guard let self = self else { return }
if error == .noError {
view.sendGift(giftModel: giftModel, giftCount: giftCount, receiver: receiver)
view.setBalance(balance)
} else {
let toastInfo = ToastInfo(message: .balanceInsufficientText)
store.dispatch(action: ViewActions.toastEvent(payload: toastInfo))
}
}
}
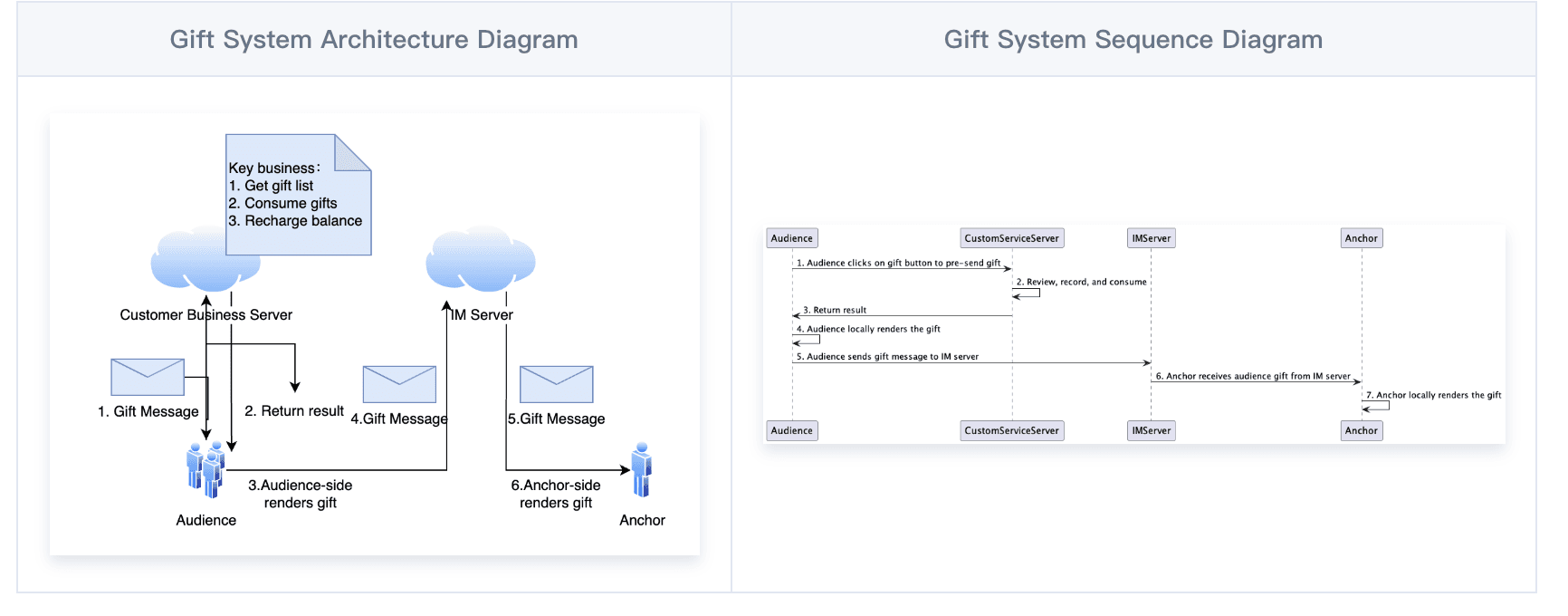
Note: Clients need to implement the logic of giftCloudServer.sendGift. The main process is to first connect to the client's business server for balance verification. After verification, the server performs billing and records the consumption. Finally, it calls back the result to the client. Upon receiving the successful callback, the client sends the gift message through GiftListView's sendGift and updates the gift balance via setBalance.
Customizable loading and playing of gift animations
// File Location:
// iOS/TUILiveKit/Source/View/LiveRoom/View/Audience/Component/AudienceLiving.swift
// iOS/TUILiveKit/Source/View/LiveRoom/View/Anchor/LivingView/AnchorLivingView.swift
func giftPlayView(_ giftPlayView: TUIGiftPlayView, onPlayGiftAnimation gift: TUIGift) {
guard let url = URL(string: gift.animationUrl) else { return }
giftCacheService.request(withURL: url) { error, fileUrl in
if error == 0 {
DispatchQueue.main.async {
giftPlayView.playGiftAnimation(playUrl: fileUrl)
}
}
}
}
Note: Clients need to implement the logic of giftCacheService.request. After successfully loading the animation, get the fileUrl (String type) and play the gift animation through TUIGiftPlayView's playGiftAnimation.
Key code
Quick Integration
The gift component mainly provides 2 APIs:
TUIGiftListView: Gift Panel, presents the gift list, sends gifts, and recharges.TUIGiftPlayView: Panel for playing gifts, automatically listens to gift messages.
Set gift materials
The gift panel component TUIGiftListView provides the setGiftList interface, which can be used to set gift materials.
let view = TUIGiftListView(groupId: roomId) // Create gift panel object
let giftList:[TUIGift] = [] // Replace this with your own gift materials array
giftList.setGiftList(giftList) // Set the materials for the gift panel
Note: The parameters and description of TUIGift are as follows:
giftId: String: Gift IDgiftName: String: Gift NameimageUrl: String: Image displayed on the gift panelanimationUrl: String: SVGA Animation URLprice: int: Gift PriceextInfo: <String, AnyCodable>: Custom extension information.
The Interactive Gift Component supports setting your own gift media. If animationUrl is empty, the gift playback effect is standard, and the content played is the image linked by imageUrl; if animationUrl is not empty, the playback effect is full-screen, and the content played is the corresponding svga animation.
Gift Sending and Receiving
Send Gift
Implement the callback TUIGiftListView delegate TUIGiftListViewDelegate in onSendGift:giftListView:gift:giftCount to get the gift count and gift information. After pre-processing, you can call the TUIGiftListView's sendGift function for the actual gift sending.
func onSendGift(giftListView view: TUIGiftListView, giftModel: TUIGift, giftCount: Int) {
//...Here is the pre-processing, such as verifying the current user's balance, etc
let receiver = TUIGiftUser()
//...Here set the gift recipient information
view.sendGift(giftModel: giftModel, giftCount: giftCount, receiver: receiver)
}
Receive gift
The gift display component TUIGiftPlayView itself will receive and play gift messages.
let giftPlayView = TUIGiftPlayView(groupId: roomId)
Note: TUIGiftPlayView needs full-screen integration
If you need to obtain callback information for receiving gifts, you can implement the TUIGiftPlayView delegate TUIGiftPlayViewDelegate function giftPlayView:onReceiveGift:gift:giftCount:sender:receiver.
func giftPlayView(_ giftPlayView: TUIGiftPlayView, onReceiveGift gift: TUIGift, giftCount: Int, sender: TUIGiftUser, receiver: TUIGiftUser) {
// Custom Processing
}
Play gift animation
It is required to actively call TUIGiftPlayView's playGiftAnimation to play the animation. The appropriate time to call is upon receiving the TUIGiftPlayViewDelegate's giftPlayView:onPlayGiftAnimation callback.
func giftPlayView(_ giftPlayView: TUIGiftPlayView, onPlayGiftAnimation gift: TUIGift) {
giftPlayView.playGiftAnimation(playUrl: fileUrl)
}
Note: Only SVGA animation is supported.
Set balance
The gift panel component TUIGiftListView provides the setBalance interface, which can be used to set the balance value displayed on the gift panel.
giftListView.setBalance(xxx);
Recharge
Implement the delegate TUIGiftListViewDelegate in TUIGiftListView, the onRecharge:view callback can be used to receive the recharge button click event thrown by the gift display panel, where you can integrate your own recharge system.
func onRecharge(giftListView view: TUIGiftListView) {
//...go to recharge
//Set the latest balance
view.setBalance(balance)
}
Note:
- Gift balance is a virtual currency concept, not real money.
- The gift recharge logic is implemented externally. Customers can integrate their own recharge systems. After recharging, the gift balance is updated.
Billing Statistics
Implement the TUIGiftListView delegate TUIGiftListViewDelegate callback onSendGift:view:giftModel:giftCount to connect to the customer's own business server. After completing balance verification, gift billing, and consumption statistics, call TUIGiftListView's sendGift to send the gift message.
func onSendGift(giftListView view: TUIGiftListView, giftModel: TUIGift, giftCount: Int) {
//... Here, connect to the customer's own business server to complete balance verification, gift billing, consumption statistics, etc
let receiver = TUIGiftUser()
//...Here set the gift recipient information
view.sendGift(giftModel: giftModel, giftCount: giftCount, receiver: receiver)
}Best Practices and Tips
1. Customize the gift list to match your app's theme and user preferences.
2. Optimize gift animation loading to ensure smooth playback, especially on lower-end devices.
3. Implement caching mechanisms to handle high concurrency scenarios during popular live events.
4. Ensure a smooth user experience by minimizing latency in gift sending and receiving.
5. Regularly update your gift offerings to keep the system fresh and engaging.
Conclusion
Implementing an virtual gifts system using TRTC can significantly boost user engagement and create new monetization opportunities for your app. By following the steps outlined in this guide, you can seamlessly integrate this feature, enhancing the overall user experience and fostering a more vibrant community within your application.
TRTC's robust SDK and comprehensive components make the implementation process straightforward, allowing you to focus on customizing the gift system to best suit your app's unique needs. As virtual interactions continue to grow in importance, an virtual gifts system can set your app apart in an increasingly competitive digital landscape.
Remember to continually analyze user behavior and feedback to refine your gift system, ensuring it remains a valuable and enjoyable feature for your user base. With the right implementation and ongoing optimization, an virtual gifts system can become a cornerstone of user engagement in your application.


