This tutorial shows you how to use React.js to quickly implement an audio and video call demo on the Web within 5 minutes, and ultimately implement 1v1 call and group call video call functions, while also including a complete UI, such as muting, turning the camera on and off, zooming in and out of the screen, etc.
If you would like to see the demo in action, check out the demo of the code in action on this Youtube video, a step-by-step tutorial.
Prerequisites
- Node.js, if you do not have the Node.js environment, please click to download.
- Modern browser, supporting WebRTC API.
- A code editor — I like to use VSCode.
- A developer account with Trtc.io.
Step 1. Download Demo
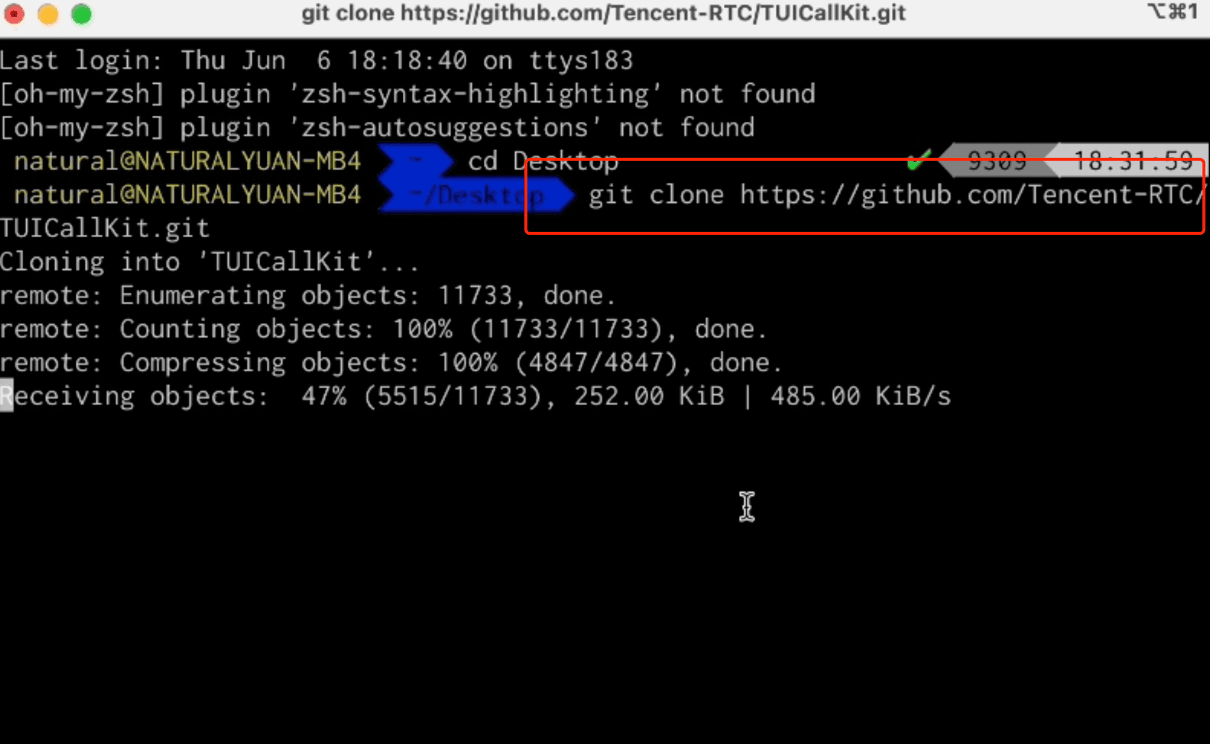
- Open the terminal and input the command to clone the repository.
git clone https://github.com/Tencent-RTC/TUICallKit.git 2. Install Dependencies
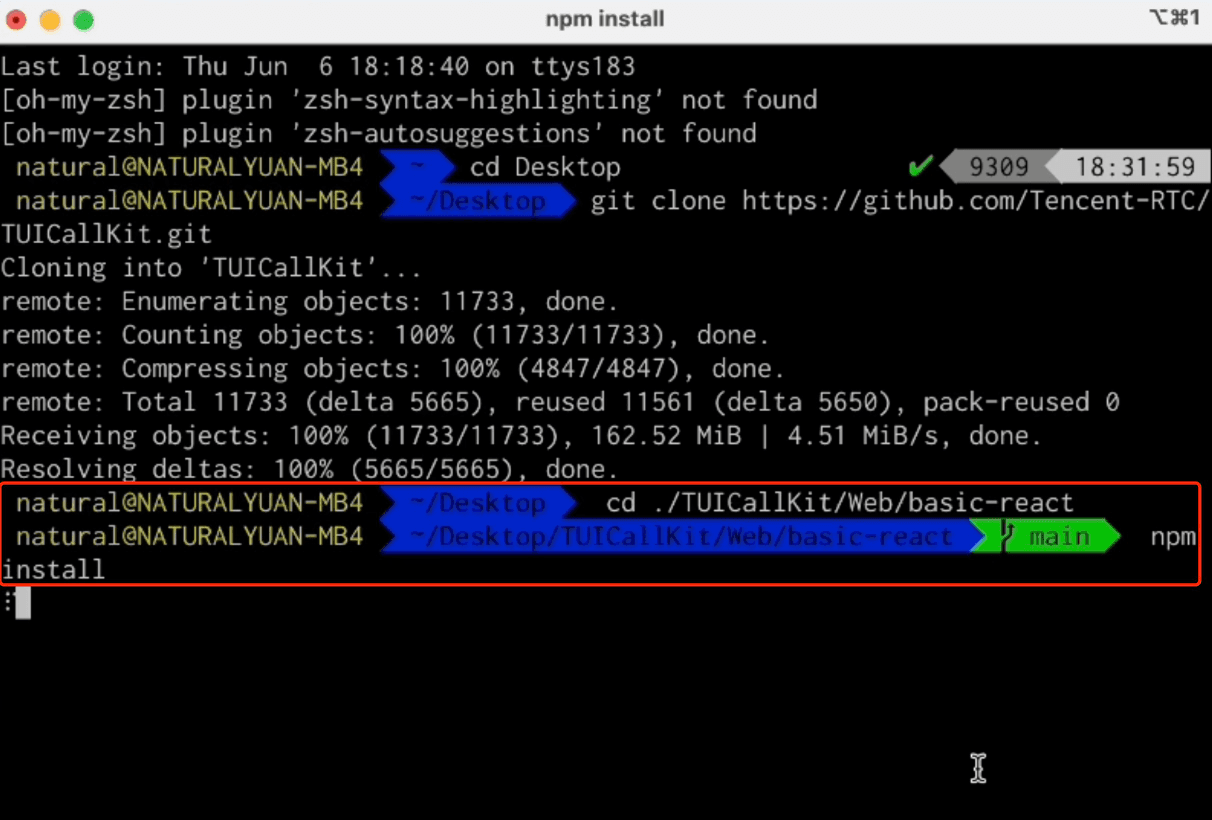
2. Install Dependencies
cd ./TUICallKit/Web/basic-reactnpm install
Step 2. Configure Demo
1. Click to activate Tencent-RTC Application, log in to Tencent RTC Console, click Create Application.
2. In the creation popup, select Call and enter the application name, select the data storage Region, click Create.
3. Once activated, click Application Overview to obtain SDKAppID and SDKSecretKey.
4. In Web/basic-react/public/debug/GenerateTestUserSig-es.js, fill in SDKAPPID and SDKSecretKey.
Step 3. Run Demo
- Run the Demo by entering commands in the terminal.
# TUICallKit/Web/basic-react
npm run devNote:
For local environments, please access under the localhost protocol. For details, see Description of Network Access Protocol.
2. Open two browser pages, enter the same URL, and then log in with two different userID. (This is the react demo effect)
3. After both userID have successfully logged in, input the other page's userID and click Add to call list button.
Make a first call
Click on the Call button to experience your first call.
Make a group call
Then you can open the third web page, enter any UserID. Click 'login'. You can call both of them to make a group call.
Finally
And just like that we are done!
The full source code for this project is available on GitHub.
Other Resources
- Dive into the Tencent RTC Documentation to gain a deeper understanding of the features and capabilities offered by Tencent RTC SDK. Explore the API reference, sample codes, and best practices.
- Follow our official account X(Twitter) or LinkedIn to get latest developments.
- Need support? Reach out via Telegram or Discord for advice on your implementation.


