The Rising Demand for Teen-Centric Chat Platforms
The digital landscape for teenagers has evolved beyond casual socializing into a complex ecosystem blending education, mentorship, and identity exploration. With 95% of U.S. teens owning smartphones and 64% engaging in online learning communities, next-gen chat platforms must address three core needs:
Learning-Centered Socialization (e.g., collaborative coding sessions)
Safe Self-Expression (e.g., moderated talent showcases)
Skill Development (e.g., AI-powered language coaching)
Emerging Teen Chat Scenarios Powered by AV Tech
1. Online Teen Chat Classes
Example: CodeSquad
Interactive Features:
Shared virtual whiteboards with real-time annotation
Breakout rooms for peer programming challenges
AI teaching assistants providing instant debugging help
2.Socialize, Connect & Learn
Example: LinguaLink
AV Toolkit:
Language exchange via bilingual subtitle overlays
Accent correction using speech waveform visualization
Cultural trivia video quizzes with leaderboards
3.Engaging Live Video Chat
Example: Stagecraft
Tech Stack:
Multi-camera streaming for virtual talent shows
Audience reaction meters (applause volume analysis)
AR costume filters powered by MediaPipe
4.Confidence-Building Systems
Example: SkillBloom
Progress Tech:
AI-generated highlight reels of learning milestones
Voice pitch analysis for public speaking feedback
3D skill maps showing competency growth
Current Teen Chat Platforms: Strengths & Limitations
Platform | Key Features | AV Tech Advantages | Risks/Shortcomings |
5,000+ live classes | Zoom API integration | Limited content moderation tools | |
Native-speaking tutors | Agora SDK + accent analysis AI | No parental monitoring dashboard | |
Mental health support | Twilio Video + sentiment analysis | Text-only emotional tracking | |
Global video chat | Low-latency WebRTC | 61% explicit content incidents | |
Anonymous chat | P2P connection | Zero age verification |
4 Critical Challenges in Teen AV Platforms
Safety Crisis: 78% of apps fail COPPA compliance checks (e.g., Holla’s lack of content filters)
Engagement Gap: Average teen attention span drops to 6.8 minutes in passive video chats
Privacy Risks: 43% of apps leak geolocation data (e.g., LiveMe’s precise GPS sharing)
Parental Anxiety: 89% of caregivers demand real-time activity summaries
Real-Time Moderation Tools:
- Voice analysis: Detect bullying keywords in 18 languages
- Video scanning: Flag inappropriate gestures (92.4% accuracy)
- Screen recording: Blockchain-based incident evidence logs
Engagement Engineering
- Gamified Learning:
Unlock AR filters by completing math challenges
Team video quests requiring collaborative problem-solving
- AI Companions:
GPT-4 debate coaches providing argument tips
Emotional support avatars recognizing vocal stress cues
Parent-Teen Collaboration Tools
- Smart Monitoring:
Weekly digest with screen time stats & skill growth metrics
Crisis alerts for self-harm keywords (e.g., "Kik" app filter bypass issues)
- Co-Experience Features:
Parent-teen duet video performances
Family trivia nights with synchronized AV effects
Strategic Opportunities for AV Providers
Pre-Built Teen SDKs
Package features:
COPPA-compliant age gates with live face recognition
Customizable "Digital Guardian" parental controls
Mental health crisis intervention API
Ethical AI Frameworks
Develop bias-free algorithms to prevent:
Beauty scoring risks (e.g., "Hot or Not" controversies)
Skill comparison toxicity (e.g., Wishbone’s rating system)
Web3 Integration
NFT skill badges for achievement tracking
DAO governance for teen community rule-making
The Road Ahead
The teen chat market will grow to $68B by 2027 (Grand View Research). Winning platforms will combine:
- Military-grade security protocols
- Psychology-informed engagement models
- Hybrid learning/socialization environments
For AV providers, the mandate is clear: Build tools that don’t just connect teens, but empower them to learn, create, and thrive in a guarded digital universe. The next frontier isn’t just better video quality—it’s about engineering spaces where safety and innovation coexist.
How to Build a Teen Chat Platform
Creating a 1v1 chat platform for connecting strangers requires several key steps, from starting a project to choosing the right chat SDK. One of the most critical components is selecting a reliable real-time communication (RTC) provider. With broad compatibility across web, iOS, Android, and other major development frameworks, Tencent RTC enables developers to integrate seamless communication tools that support real-time engagement globally.”
Step 1: Create a project
Create a new React project. You can choose whether to use a TS template or not.
npx create-react-app sample-chat --template typescriptAfter the project is created, go to the project directory.
cd sample-chatStep 2: Download the chat-uikit-react component
Use npm to download chat-uikit-react and use it in your project. Additionally, related open source code is also provided on GitHub, which you can use as a basis to develop your own component library.
npm install @tencentcloud/chat-uikit-reactStep 3: Include the chat-uikit-react component
Note:
- In the following code,
SDKAppID,userID, anduserSigare not input. Acquire the necessary information in Step 4 and replace it accordingly. - npm Integration Method
- Source Code Integration Method
- Replace the content in App.tsx, or you can create a new component for inclusion.
import React, { useEffect, useState } from 'react';
import { ChatSDK } from '@tencentcloud/chat';
import { TUIKit } from '@tencentcloud/chat-uikit-react';
import { TUILogin } from '@tencentcloud/tui-core';
import '@tencentcloud/chat-uikit-react/dist/cjs/index.css';
export default function SampleChat() {
const [chat, setChat] = useState<ChatSDK>();
const init = () => {
const loginInfo = {
SDKAppID: 0, // Your SDKAppID. Get it from Step 4
userID: 'xxx', // Your userID. Get it from Step 5
// UserSig is a cipher for a user to log in to IM. It is the ciphertext generated by
//encrypting information such as userID. Get it from Step 5
userSig: 'xxx', // Your userSig. Get it from Step 5
useUploadPlugin: true,
};
TUILogin.login(loginInfo).then(() => {
const { chat } = TUILogin.getContext();
setChat(chat);
}).catch(() => {});
}
useEffect(() => {
init();
}, [])
return (
<TUIKit chat={chat} language={'en'}></TUIKit> // language support en or zh
)
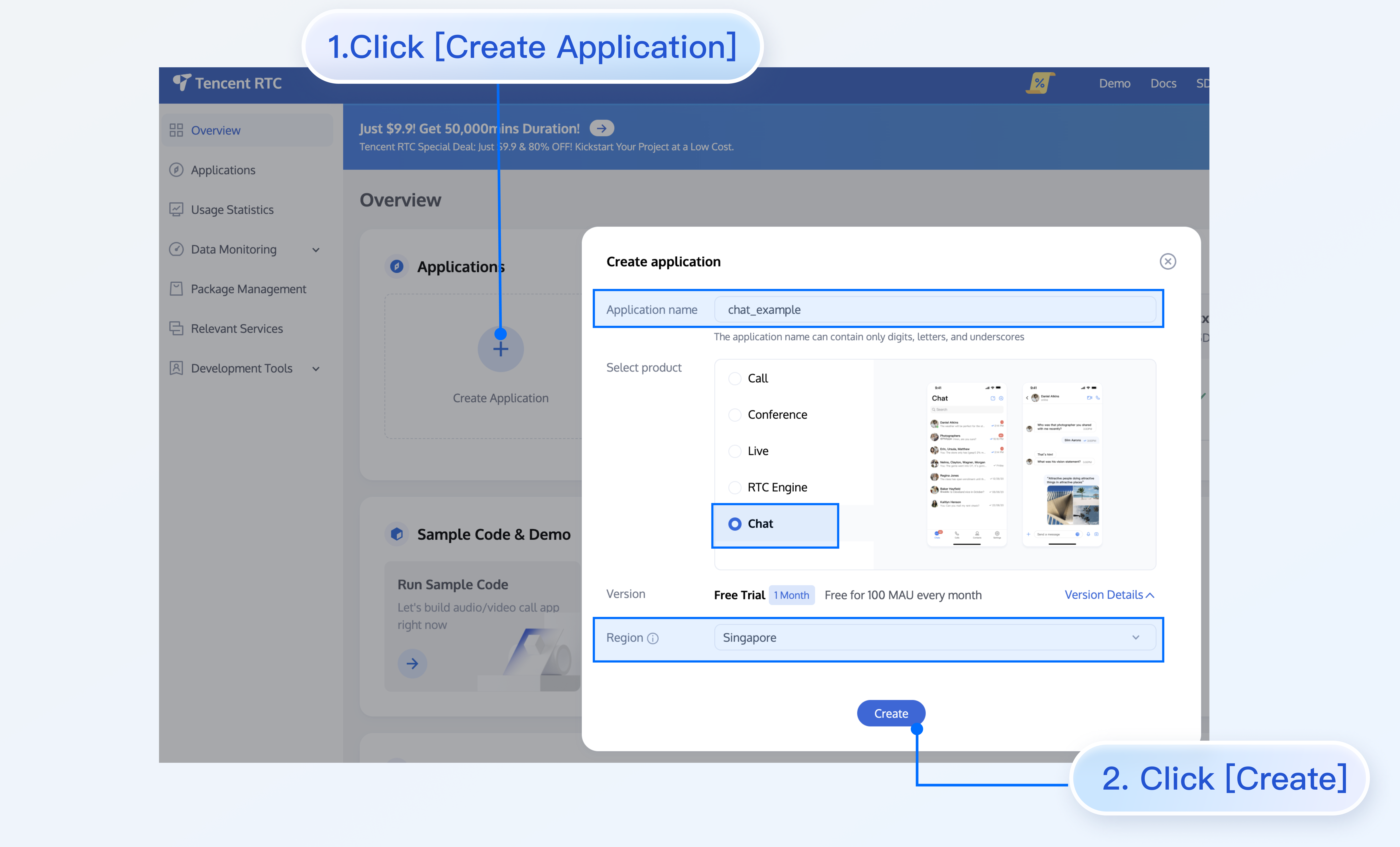
}Step 4: Create an application
1. Log in to the Chat console.
2. Click Create Application, enter your application name, and then click Create.

3. After creation is complete, you can view the status, service version, SDKAppID, creation time, tag, and expiration time of the new application on the console overview page.
Step 5: Obtain userID and userSig
Click the target application tab, enter the Account Management page, create an account, and obtain userID.
Go to the IM console > UserSig Tools , enter the userID to generate a userSig, and copy the userSig. For more information about userSig, see Generating UserSig.
Step 6: Start the project
Replace SDKAppID, userID, and userSig in App.tsx, and then run the following command:
npm run startNote:
- Ensure that
SDKAppID,userID, anduserSigare successfully replaced in Step 3, as the failure to do so may cause the project to operate abnormally. - A
userIDcorresponds to auserSig. For more information, see Generating UserSig. - If the project fails to start, please check whether the environment requirements are met.
Step 7: Send your first message
1. After starting the project, click + on the left to start a one-to-one chat.
2. Enter the userID created in Step 5 in the search box, and then press Enter.
3. Enter your message in the input box and press Enter to send.
The blog reviewed the top 10 1v1 chat apps for 2024, highlighting their unique features. Each app offers a distinct user experience, focusing on interface design, security, and customization. Selecting the right app depends on individual needs and preferences. Users should consider factors like ease of use, security measures, and available features. Exploring Tencent RTC can provide custom solutions for those seeking tailored communication tools. The platform offers scalability, robust security, and cost-effectiveness, making it a valuable option for developers.