フェイスフィルターと拡張現実(AR)は、SnapchatやInstagramのようなアプリのおかげでますます人気を集めています。これらの魅力的な機能により、ユーザーは自分の外見を強化し、楽しいフィルターで遊び、リアルタイムで創造性を表現できます。しかし、同じエキサイティングな機能を自分のWebアプリケーションに持ち込むことができることをご存知でしたか? Tencent Real-Time Communication (RTC)とその強力な Beauty AR Web SDKを使用すれば、わずか5分でSnapchatのようなフェイスフィルターWebアプリを作成できます!
このチュートリアルでは、リアルタイムのビジュアル補正をサポートするWebアプリケーションを設定して実行するプロセスを案内します。ARビジュアル補正、フィルター、メイクアップ、ステッカー、その他の魅力的な機能を実装し、ユーザー体験を向上させる方法を学びます。
ステップ 1. ライセンスを作成する
1. トライアルライセンスの申請
トライアルライセンスの申請に従って、Webライセンスを作成したことを確認してください。
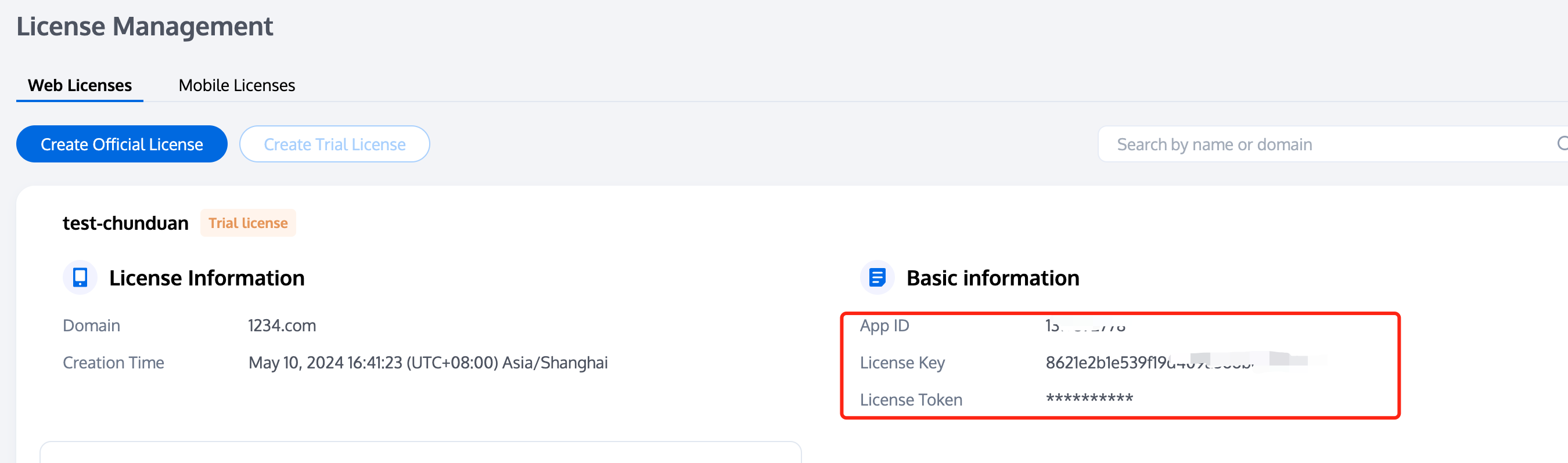
2. ライセンスキーとトークンの取得
作成後、プロジェクトリストに作成したテストプロジェクトの情報が表示され、 ライセンストークン(Beauty AR Web用)とテストプロジェクトのライセンスキー、およびApp IDを取得できます。
注意:
ライセンストークンは認証署名を計算するために使用されるため、安全かつ機密に保管してください。ここでは、トークンはデモをローカルで実行するのを助けるためにフロントエンドで署名を計算するために使用されます。本番環境では、サーバーで署名アルゴリズムを実装する必要があります。

ステップ 2. ローカルで実行する
1. サンプルプロジェクトのコードを取得します。
git clone https://github.com/tencentcloud-webar/web-demo-en.git
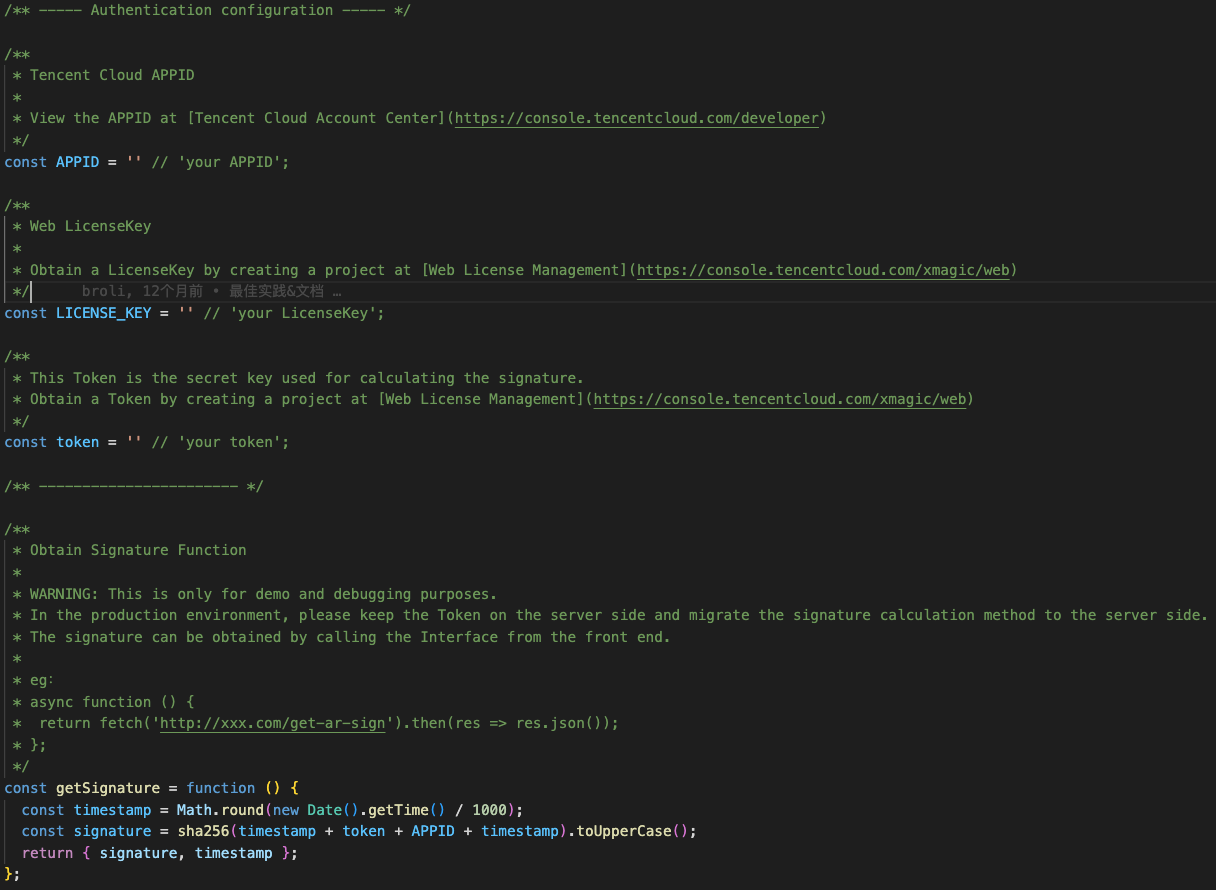
cd quick-start2. index.jsの指定された構成項目を、ステップ 1で取得したライセンスキー、トークン、およびAPPIDで置き換えます。以下のように:

3. プロジェクトをローカル開発環境で実行します。
注意:
プロジェクトをローカルで実行する前に、デバイスにnodejs環境が既にインストールされていることを確認してください。
次のコマンドをプロジェクトディレクトリで順次実行し、ブラウザでlocalhost:8090にアクセスして、Beauty AR Webの機能を試してください。
# 依存関係をインストール
npm i
# コードをコンパイルして実行
npm run dev上記の手順に従うことで、デスクトップブラウザ用のSDKのフィルターやエフェクトを試すことができます。概要に従って、さまざまなメイクアップフィルターやエフェクトを試すために組み込みの素材を使用するか、カスタムステッカー、メイクアップ、フィルターなど、Beauty AR Webのさらなる機能を利用できます。エフェクト素材のカスタマイズ方法についての詳細な指示については、お問い合わせください。
結論
おめでとうございます!あなたは、フェイスフィルターのWebアプリケーションを、Tencent RTCのBeauty AR Web SDKを使ってわずか5分で成功裏に構築しました。このブログ投稿のステップバイステップの指示に従うことで、リアルタイムのARビジュアル補正、フィルター、メイクアップ、ステッカー、その他の魅力的な機能を実装する方法を学びました。
Beauty AR Web SDKは、Webアプリケーションを強化するための幅広い可能性を提供しており、このチュートリアルはそのほんの一部に過ぎません。得た知識をもとに、カスタムフィルター、顔追跡、インタラクティブなエフェクトなど、さらに高度な機能を探求し、実装できるようになります。
成功するフェイスフィルターWebアプリを作成するための鍵は、シームレスで楽しく、クリエイティブなユーザー体験を提供することです。Tencent RTCとそのBeauty AR Web SDKの力を活用することで、それを実現し、競合との差別化を図ることができます。
コードを試して、独自の要件に合わせて機能をカスタマイズし、Tencent RTCが提供する包括的なドキュメントから学び続けることをお勧めします。ARとリアルタイム通信の世界に深く入るにつれて、革新し、真に素晴らしいWeb体験を作成するための無限の機会を発見するでしょう。
質問がある場合やオンラインで支援が必要な場合は、サポートチームがいつでもお手伝いします。お気軽にお問い合わせくださいまたは、Telegram、Discordに参加してください。技術的な問題については、開発者から直接支援を受けることもできます。Stack Overflowをご利用ください。


