
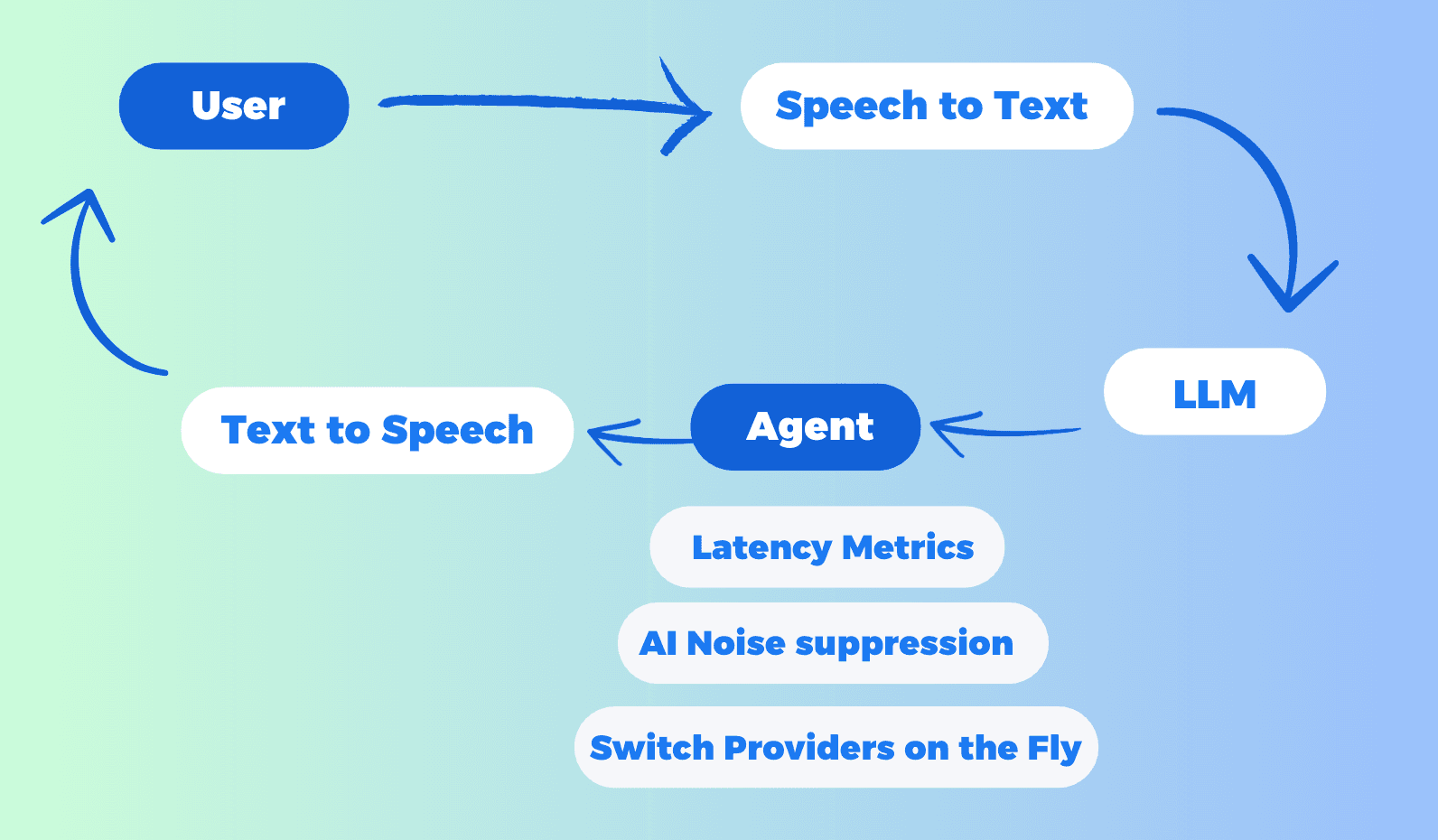
会話型AIは、人間と機械の間のシームレスなインタラクションを可能にする変革的なツールとして登場しました。 Tencent RTCは、その高度な会話型AIデモを大規模言語モデルと統合することで、大きな一歩を踏み出しました。この統合により、ユーザーは従来のテキストベースのプロンプトを必要とせずに、自然で人間のような音声会話を行うことができます。
このチュートリアルでは、Tencent RTCの会話型AIの設定と利用方法を、DeepSeekやその他の人気のあるSTT(音声認識)、LLM(大規模言語モデル)、TTS(テキスト読み上げ)サービスとの統合に焦点を当てて説明します。 LLMプロバイダーにOpenAIを選択した場合、OpenAI標準プロトコルに準拠した任意のLLMモデルがサポートされます。これにはClaudeやGoogle Geminiが含まれます(これらのモデルはOpenAI互換APIエンドポイントを提供しています)。
なぜ会話型AIにTencent RTCを選ぶべきか?
Tencent RTCは、その多用途性、使いやすさ、および強力な機能セットにより、会話型AIソリューションを実装するための理想的な選択肢です。Tencent RTCを選ぶ主な理由は次のとおりです:
1. 複数のAIサービスとのシームレスな統合
Tencent RTCは、Azure、Deepgram、OpenAI、DeepSeek、Minimax、Claude、Cartesia、Elevenlabsなど、幅広いSTT、LLM、TTSプロバイダーとの統合をサポートしています。この柔軟性により、特定のユースケースに最適なサービスを選択できます。LLMプロバイダーにOpenAIを選択した場合、OpenAI互換APIエンドポイントを提供する任意のLLMモデルがここでサポートされます。これにはClaudeやGoogle Geminiが含まれます。
2. コード不要の設定
Tencent RTCは、ユーザーフレンドリーなインターフェースを使用して設定プロセスを簡素化し、わずか数分で会話型AIを設定できるようにします。広範なコーディング知識は必要なく、誰でもアクセス可能です。
3. リアルタイム中断サポート
ユーザーは、会話の流暢さと自然さを高めるために、AIの応答をいつでも中断できます。
4. 高度な機能
AIノイズ抑制: 騒がしい環境でもクリアな音声入力を確保します。
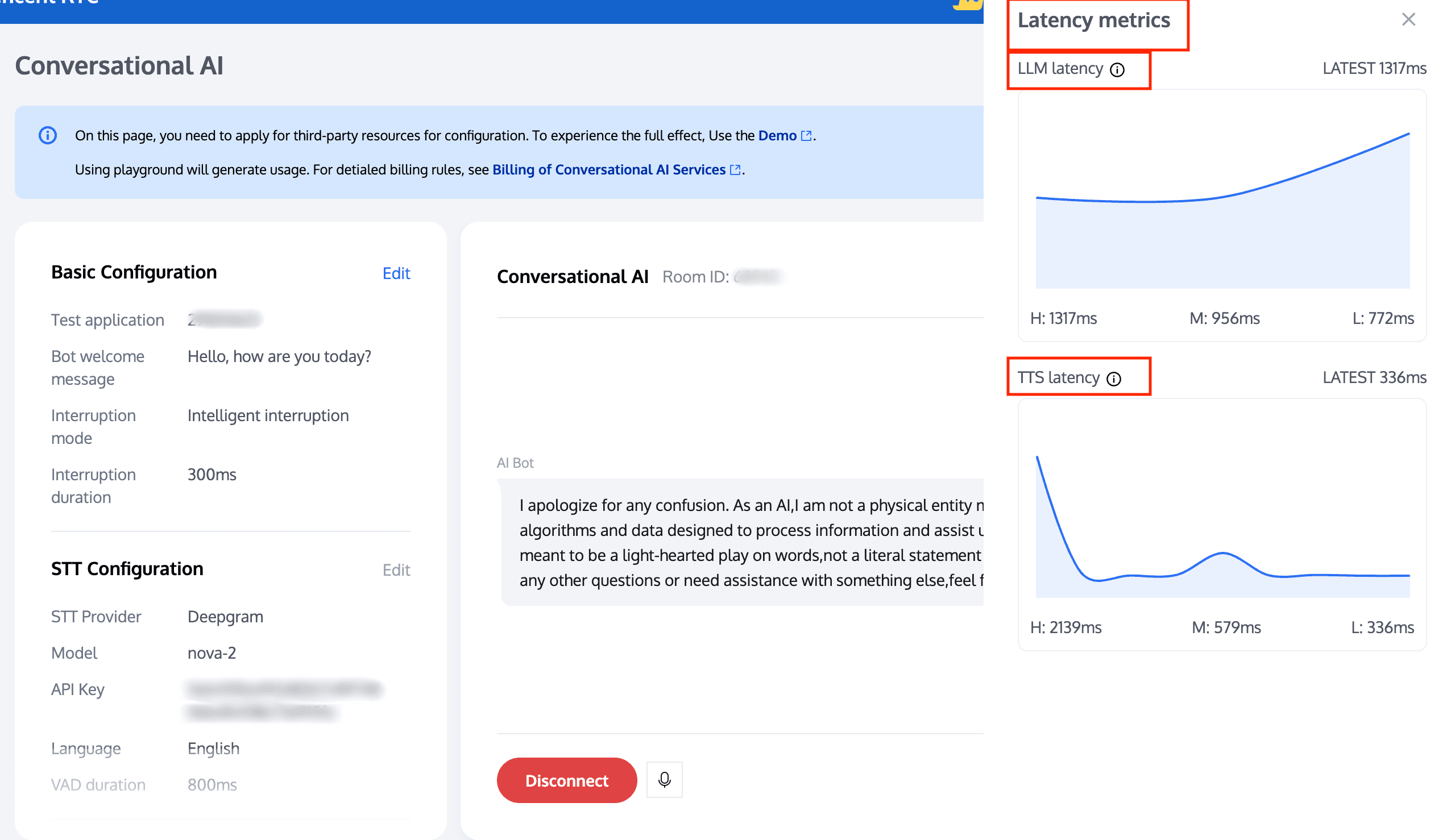
レイテンシ監視: 会話の流れを最適化するために、リアルタイムパフォーマンスを追跡します。これにはLLMレイテンシやTTSレイテンシが含まれます。

5. マルチプラットフォーム統合
希望する場合、Tencent RTCはWeb、iOS、およびAndroidプラットフォーム全体でのローカル開発と展開もサポートしており、多様なアプリケーションに柔軟性を提供します。
Tencent RTCによる会話型AIの設定手順ガイド
ステップ1: 基本設定
Tencent RTCコンソールにアクセスし、「RTC-Engine」アプリケーションを作成します。
会話型AIコンソールにアクセスし、「開始する」をクリックします。
1. アプリケーションを選択
基本設定ページでは、まずRTC-Engineアプリケーションを選択する必要があります。アプリケーションでSTTサービスを有効にすることで、STT自動音声認識機能を使用できます。これを実現するには、RTC-Engine月額パッケージの購入を進める必要があります。(スタータープランを含む).
2. STT設定項目
Tencent RTCはデフォルトパラメータを提供しています。ニーズに応じてSTT設定項目を微調整できます。
- ボットの歓迎メッセージを入力します。
- 中断モードを選択します。ロボットは特定のルールに基づいて自動的にスピーチを中断できます。このモードはインテリジェント中断と手動中断の両方をサポートします。
- 中断期間を選択します。
設定が完了したら、「次へ: STT設定」をクリックします。
ステップ2: STT(音声認識)設定
STT音声認識設定モデルは、Tencent、Azure、Deepgramから選択でき、複数の言語をサポートしています。
VAD期間は調整可能で、240〜2000ミリ秒の設定範囲があります。値が小さいほど、音声認識の文のセグメンテーションが速くなります。設定が完了したら、「次へ: LLM設定」をクリックします。
| STT | 設定 | 詳細 |
| Tencent | TencentをSTTプロバイダーとして選択すると、他の設定用のデフォルトパラメータが提供され、ニーズに応じて微調整できます。 | |
| Azure | AzureをSTTプロバイダーとして選択した場合:
| |
| Deepgram | DeepgramをSTTプロバイダーとして選択した場合、他の設定用のデフォルトパラメータが提供され、ニーズに応じて微調整できます。APIキーはDeepgramから取得できます。
|
ステップ3: LLM(大規模言語モデル)設定
モデル選択: OpenAI、DeepSeek、Minimax、Claude、Coze、Difyなど、さまざまなLLMプロバイダーから選択します。
- Tencent RTCは、業界共通の基本モデルをサポートするだけでなく、幅広い互換性を提供します。OpenAIがプロバイダーとして選択された場合、OpenAIプロトコルに準拠した任意のモデルをサポートします。これにはClaudeやGoogle Geminiが含まれます(これらのモデルはOpenAI互換APIエンドポイントを提供しています)。
- さらに、Tencent RTCは多くの著名な海外LLMクラウドプラットフォームをサポートしており、ユーザーに豊富な選択肢を提供します。この柔軟性により、さまざまなシナリオや要件に対してAIアプリケーション開発のニーズを満たすことができます。
| LLM | 設定 | 詳細 |
| OpenAI |
| |
| DeepSeek |
| |
| Minimax |
| |
| Tencent Hunyuan |
| |
| Coze | ||
| Dify | DifyをLLMプロバイダーとして選択した場合、他の設定用にデフォルトパラメータを提供し、ニーズに応じて微調整できます。 APIキーはDifyから取得できます。 |
設定が完了したら、「次へ: TTS設定」をクリックします。
ステップ4: TTS(テキスト音声合成)設定
TTS音声合成設定ページ:サポートされているTTSプロバイダーにはMinimax、Azure、Cartesia、Elevenlabs、Tencent、およびカスタムがあります。
| TTS | 設定 | 詳細 |
| Cartesia | ||
| Minimax | ||
| Elevenlabs |
| |
| Tencent |
| |
| Azure |
| |
| カスタム |
|
設定が完了したら、「接続」をクリックします。
AIとの会話を始める
これで、リアルタイムでAIと対話できます。
レイテンシメトリックの表示: スムーズなパフォーマンスを確保するために、LLMとTTSのリアルタイムレイテンシを監視します。
プロバイダーを即座に切り替える: 会話を終了せずに、中断期間を変更したり、異なるLLMおよびTTSプロバイダー(および音声ID)に切り替えたりして、さまざまな設定を試すことができます。
言語を変更する: 会話を終了した後、マルチリンガルサポートのために別の言語に切り替えることができます。
AIノイズ抑制: Tencent RTCのAIノイズ抑制機能は、高度なアルゴリズムを使用して背景ノイズをフィルタリングし、明瞭で理解しやすい音声入力を保証します。騒がしい環境でもクリアな音声入力を確保します。この機能を使用するには、RTC-Engine月額パッケージのスタンダードまたはプロバージョンを有効にする必要があります。
会話中にエラーコードが表示された場合: 一部のエラーコードは対話をブロックする可能性があることに注意してください。エラープロンプトに応じて設定を適時修正してください。解決できない場合は、タスクIDとラウンドID情報をコピーして、お問い合わせください。一部のエラーコードは対話の正常な進行に影響を与えません。例えば、応答タイムアウトなどは、実際の状況に応じて対処できます。
ローカル開発とクイックスタート
Tencent RTCは、ユーザーがローカル環境で会話型AIを迅速に実行できるようにサポートしています。システム設定に入力されたパラメータは事前に設定されており、再度入力する必要はありません。現在、Web側をサポートしており、iOSとAndroidも近日中に発表される予定です。
ステップ1: キーパラメータを取得
RTC-EngineのSecretIdとSecretKeyを取得します。
ステップ1: Node.jsコードを実行
/**
* Tencent Cloud TRTC API Wrapper
* 依存関係を最初にインストールしてください: npm i express tencentcloud-sdk-nodejs-trtc
* 開始するには: node index.js
*/
const express = require('express');
const tencentcloud = require("tencentcloud-sdk-nodejs-trtc");
const TrtcClient = tencentcloud.trtc.v20190722.Client;
const clientConfig = {
credential: {
secretId: "あなたのsecretIdを入力",
secretKey: "あなたのsecretKeyを入力",
},
region: 'ap-singapore',
profile: {
httpProfile: {
endpoint: "trtc.tencentcloudapi.com",
},
},
};
const client = new TrtcClient(clientConfig);
const app = express();
app.use(express.json());
app.use((req, res, next) => {
res.header('Access-Control-Allow-Origin', '*'); // 全ドメインからのアクセスを許可
res.header('Access-Control-Allow-Headers', 'Origin, X-Requested-With, Content-Type, Accept');
next();
});
app.post('/start-conversation', (req, res) => {
const params = req.body;
client.StartAIConversation(params).then(
(data) => res.json(data),
(err) => res.status(500).json({ error: err.message })
);
});
app.post('/stop-conversation', (req, res) => {
const params = req.body;
client.StopAIConversation(params).then(
(data) => res.json(data),
(err) => res.status(500).json({ error: err.message })
);
});
app.listen(3000, () => {
console.log('Server running at http://localhost:3000/');
});ステップ3: フロントエンドコードを実行
以下のフロントエンドコードを直接コピーして実行するか、特定の要件に合わせてコードを修正し、ローカル環境で設定をテストできます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AIConversation</title>
<script src="https://web.sdk.qcloud.com/trtc/webrtc/v5/dist/trtc.js"></script>
<style>
.chat-list {
width: 600px;
height: 400px;
border: 1px solid #ccc;
padding: 10px;
background-color: #eee;
margin-bottom: 20px;
box-sizing: border-box;
display: flex;
flex-direction: column-reverse;
overflow: auto;
}
.chat-item {
display: flex;
flex-direction: column;
margin-bottom: 10px;
}
.chat-item.user {
align-items: flex-end;
}
.chat-item.ai {
align-items: flex-start;
}
.chat-id {
font-weight: bold;
font-size: 12px;
color: black;
margin-right: 5px;
margin-bottom: 3px;
}
.chat-text {
background-color: #F2F4F8;
padding: 10px 20px;
border-radius: 8px;
max-width: 80%;
font-size: 14px;
white-space: pre-wrap;
word-break: break-all;
}
.chat-item.user .chat-text {
border-top-right-radius: 0;
background-color: #D4E3FC;
}
.chat-item.ai .chat-text {
border-top-left-radius: 0;
}
</style>
</head>
<body>
<div id='app'>
<div class="chat-list"></div>
<button class="start-button" onclick="startConversation()">会話を開始</button>
<button class="end-button" disabled onclick="stopConversation()">会話を終了</button>
</div>
<script>
const chatConversationDiv = document.querySelector(".chat-list");
const startButton = document.querySelector(".start-button");
const endButton = document.querySelector(".end-button");
let messageList = [];
let taskId = null;
let trtcClient;
const roomId = Math.floor(Math.random() * 90000) + 10000;
const { chatConfig, userInfo } = {
const { sdkAppId, userSig, robotSig, userId, robotId } = userInfo;
function ChatBoxRender() {
const template = document.createDocumentFragment();
messageList.forEach(item => {
const itemDiv = document.createElement("div");
itemDiv.classList.add("chat-item");
if (item.type === 'ai') {
itemDiv.classList.add("ai");
} else {
itemDiv.classList.add("user");
}
const idTypeDiv = document.createElement("div");
idTypeDiv.classList.add("chat-id");
idTypeDiv.innerText = item.sender;
const contentDiv = document.createElement("div");
contentDiv.classList.add("chat-text");
contentDiv.innerText = item.content;
itemDiv.appendChild(idTypeDiv);
itemDiv.appendChild(contentDiv);
template.appendChild(itemDiv);
})
chatConversationDiv.innerHTML = "";
chatConversationDiv.appendChild(template);
}
async function StartAIConversation(data) {
return await fetch("http://localhost:3000/start-conversation", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: data,
}).then(res => res.json())
}
async function StopAIConversation(data) {
return await fetch("http://localhost:3000/stop-conversation", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: data,
}).then(res => res.json())
}
async function startConversation() {
try {
trtcClient = trtcClient || TRTC.create();
await trtcClient.enterRoom({
roomId,
scene: "rtc",
sdkAppId,
userId,
userSig,
});
trtcClient.on(TRTC.EVENT.CUSTOM_MESSAGE, (event) => {
let jsonData = new TextDecoder().decode(event.data);
let data = JSON.parse(jsonData);
if (data.type === 10000) {
const sender = data.sender
const text = data.payload.text;
const roundId = data.payload.roundid;
const isRobot = sender === 'robot_id';
const end = data.payload.end; // ロボットは動的にテキストを表示し、省略しない
const msgItem = messageList.find(item => item.id === roundId && item.sender === sender);
if (msgItem) {
msgItem.content = text;
msgItem.end = end
} else {
messageList.unshift({
id: roundId,
content: text,
sender,
type: isRobot ? 'ai' : 'user',
end: end
});
}
ChatBoxRender();
}
});
await trtcClient?.startLocalAudio();
const data = {...chatConfig, RoomId: String(roomId)};
const res = await StartAIConversation(JSON.stringify(data));
taskId = res.TaskId;
} catch (error) {
stopConversation();
return;
}
startButton.disabled = true;
endButton.disabled = false;
}
async function stopConversation() {
try {
taskId && await StopAIConversation(JSON.stringify({
TaskId: taskId,
}))
} catch (error) { }
try {
await trtcClient.exitRoom();
} catch (error) { }
trtcClient.destroy();
trtcClient = null;
endButton.disabled = true;
startButton.disabled = false;
}
</script>
</body>
</html>結論
Tencent RTCのDeepSeekとの統合と、複数のSTT、LLM、TTSサービスのサポートにより、会話型AIを実装するための強力なツールとなっています。使用したいモデルがOpenAIと互換性があり、機能呼び出しをサポートしていれば、リアルタイム音声エージェントと統合することができます。
そのコードなしの設定、リアルタイム中断サポート、およびAIノイズ削減やレイテンシ監視などの高度な機能により、Tencent RTCは開発者が魅力的で効率的な音声インタラクションを作成できるようにします。この完全な音声インタラクションソリューションは、基礎となる複雑なロジックを完全に隠蔽し、Tencent RTCはすでにあなたをサポートしています。
ビジネスロジックに集中するだけで、AIをより自然に、実際のニーズに合わせて話させることができます。カスタマーサービスチャットボット、インタラクティブ音声アシスタント、またはその他のアプリケーションを構築している場合、Tencent RTCはシームレスな会話型AIのための優先プラットフォームです。
さらなる支援については、Tencent RTCで提供されている広範なドキュメントとサポートリソースを参照してください。開発が楽しいことを願っています!


