페이스 필터와 증강 현실(AR)은 Snapchat 및 Instagram과 같은 앱 덕분에 점점 더 인기를 끌고 있습니다. 이러한 매력적인 기능은 사용자가 외모를 향상시키고 재미있는 필터로 놀며 실시간으로 창의성을 표현할 수 있도록 합니다. 하지만 이제 이러한 흥미로운 기능을 웹 애플리케이션에도 적용할 수 있다는 사실을 알고 계셨나요? Tencent Real-Time Communication (RTC)와 강력한 Beauty AR Web SDK를 사용하면 Snapchat과 같은 페이스 필터 웹 앱을 단 5분 만에 만들 수 있습니다!
이번 튜토리얼에서는 실시간 미화 기능을 지원하는 웹 애플리케이션을 설정하고 실행하는 과정을 안내합니다. AR 미화, 필터, 메이크업, 스티커 및 사용자 경험을 높이는 기타 매력적인 기능을 구현하는 방법을 배우게 됩니다.
1단계. 라이센스 생성
1. 체험판 라이센스 신청
웹 라이센스를 생성했는지 확인하세요. 체험판 라이센스 신청에 설명된 대로 진행하세요.
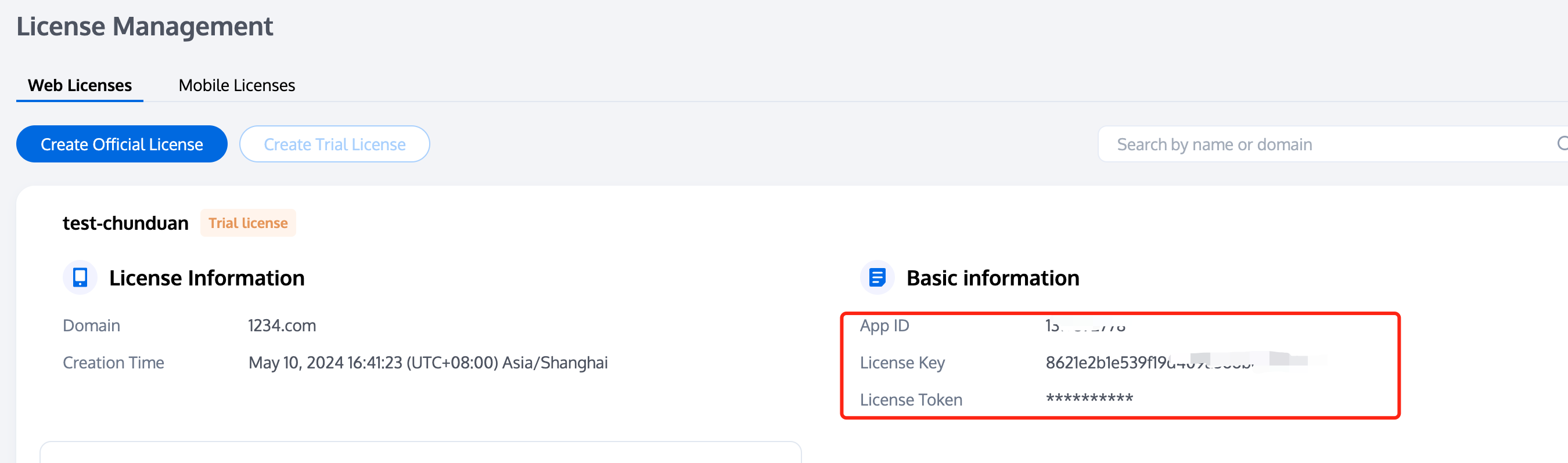
2. 라이센스 키 및 토큰 받기
생성 후 프로젝트 목록에서 생성된 테스트 프로젝트 정보를 확인하고 라이센스 토큰 및 라이센스 키를 받을 수 있습니다. 또한 앱 ID를 얻을 수 있습니다.
참고:
라이센스 토큰은 인증 서명을 계산하는 데 사용되므로 안전하게 보관해야 합니다. 여기서 토큰은 데모를 로컬에서 실행하는 데 도움을 주기 위해 프론트엔드에서 서명을 계산하는 데 사용됩니다. 실제 프로덕션 환경에서는 서버에서 서명 알고리즘을 구현해야 합니다.

2단계. 로컬 실행
1. 샘플 프로젝트 코드를 가져옵니다.
git clone https://github.com/tencentcloud-webar/web-demo-en.git
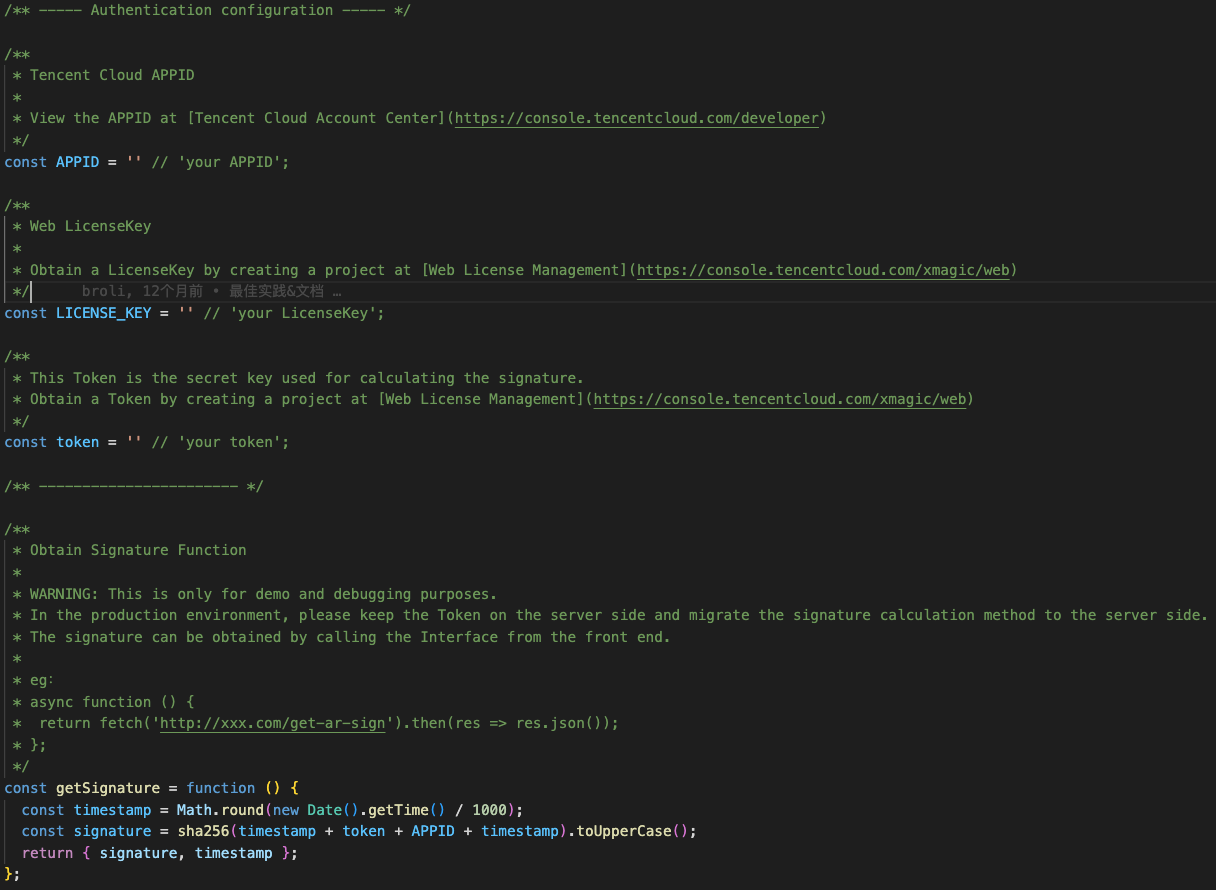
cd quick-start2. index.js에서 지정된 구성 항목을 라이센스 키, 토큰 및 APPID로 교체합니다. 1단계에 설명된 대로 아래와 같이 진행하세요:

3. 로컬 개발 환경에서 프로젝트를 실행합니다.
참고:
프로젝트를 로컬에서 실행하기 전에 nodejs 환경이 이미 설치되어 있는지 확인하세요.
다음 명령어를 프로젝트 디렉토리에서 차례로 실행하고 브라우저에서 localhost:8090에 접속하여 Beauty AR Web의 기능을 시도해보세요.
# 종속성 설치
npm i
# 코드 컴파일 및 실행
npm run dev위 단계를 따르면 데스크탑 브라우저에서 SDK의 필터 및 효과를 시도할 수 있습니다. 내장된 자료를 사용하여 개요에 설명된 대로 다양한 메이크업 필터 및 효과를 시도하거나 맞춤형 스티커, 메이크업 및 필터와 같은 Beauty AR Web의 추가 기능을 사용할 수 있습니다. 효과 자료를 사용자 정의하는 방법에 대한 자세한 지침은 문의해 주세요.
결론
축하합니다! Tencent RTC의 페이스 필터 웹 애플리케이션을 단 5분 만에 성공적으로 구축했습니다. 이 블로그 게시물의 단계별 지침을 따르면 실시간 AR 미화, 필터, 메이크업, 스티커 및 사용자들을 사로잡을 수 있는 기타 매력적인 기능을 구현하는 방법을 배웠습니다.
Beauty AR Web SDK는 웹 애플리케이션을 향상시킬 수 있는 다양한 가능성을 제공합니다. 이번 튜토리얼은 그 표면만을 긁어본 것입니다. 여러분이 얻은 지식을 통해 맞춤형 필터, 얼굴 추적 및 상호 작용 효과와 같은 더욱 고급 기능을 탐색하고 구현할 수 있습니다.
성공적인 페이스 필터 웹 앱을 만들기 위한 핵심은 원활하고 즐거운 창의적인 사용자 경험을 제공하는 것입니다. Tencent RTC의 Beauty AR Web SDK의 힘을 활용하여 그렇게 할 수 있으며, 이를 통해 귀하의 애플리케이션을 경쟁업체와 차별화할 수 있습니다.
코드를 실험하고 고유한 요구 사항에 맞게 기능을 사용자 정의하며 Tencent RTC가 제공하는 포괄적인 문서에서 계속 학습할 것을 권장합니다. AR 및 실시간 통신의 세계에 깊이 들어가면서 혁신하고 진정으로 놀라운 웹 경험을 만들 수 있는 무한한 기회를 발견하게 될 것입니다.
질문이 있거나 온라인 지원이 필요하면 저희 지원 팀이 언제든지 도와드릴 준비가 되어 있습니다. 언제든지 문의해 주세요 또는 텔레그램 또는 디스코드로 가입하세요. 기술 문제에 대해서는 Stack Overflow에서 개발자에게 직접 도움을 받을 수도 있습니다.


