
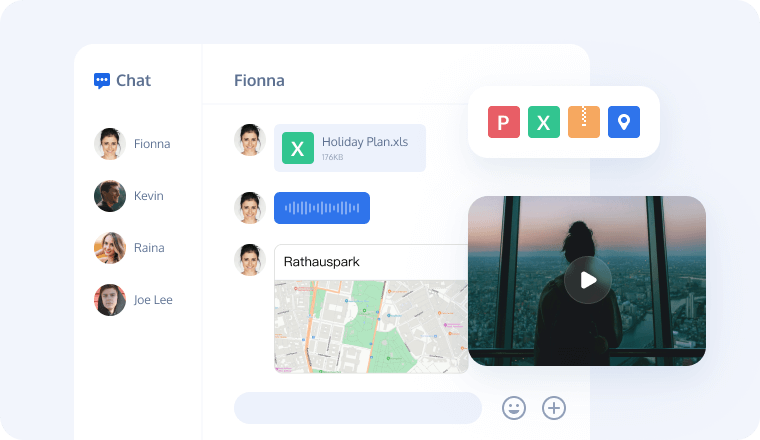
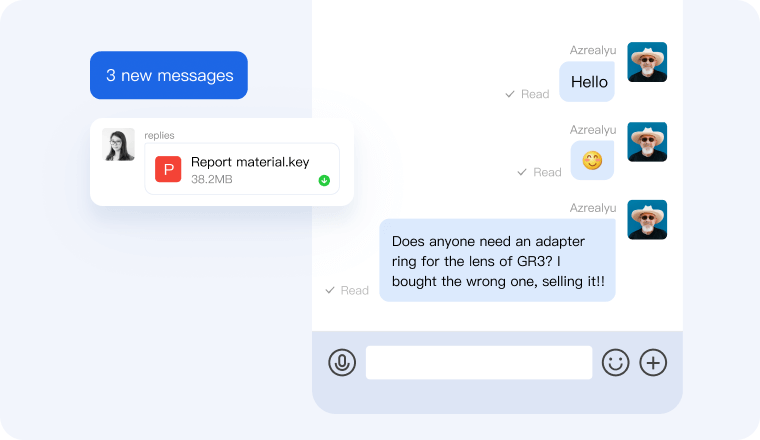
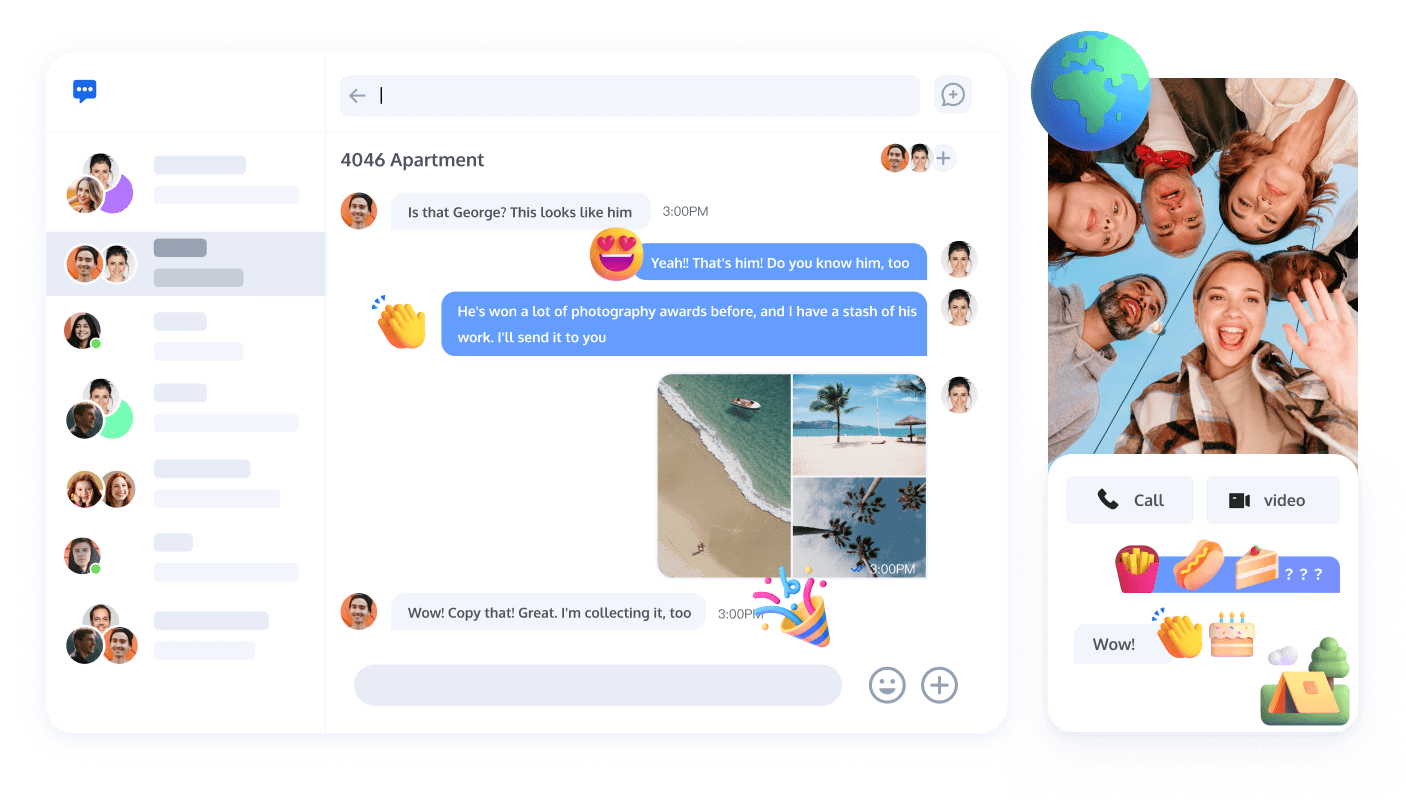
Rich Media Messages

Threaded Replies

Message Essentials

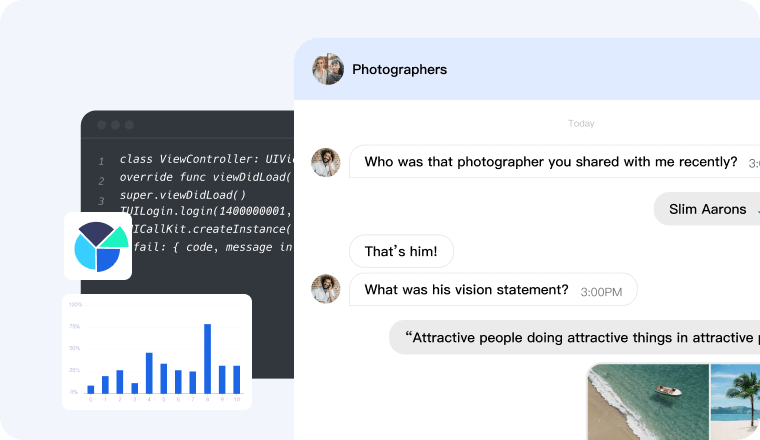
Message Analytics

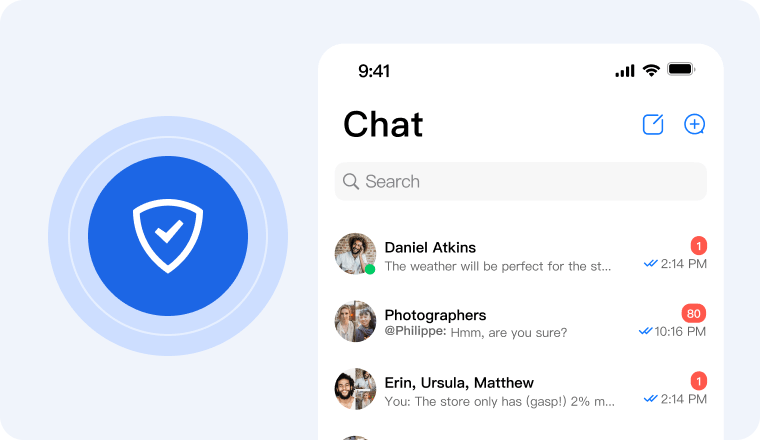
Security & Compliance

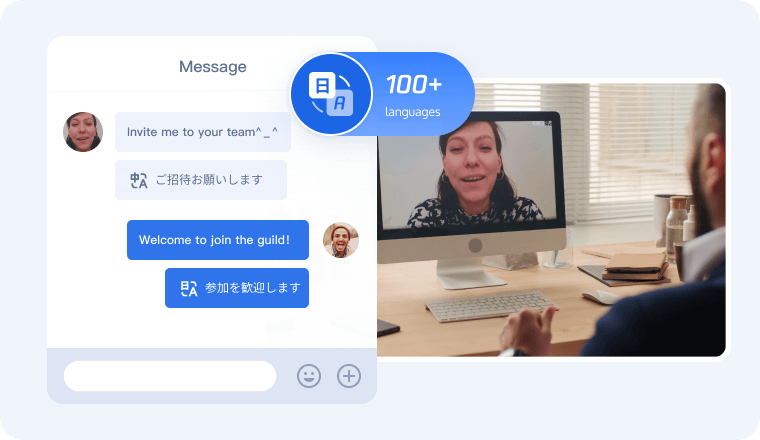
Message Translation
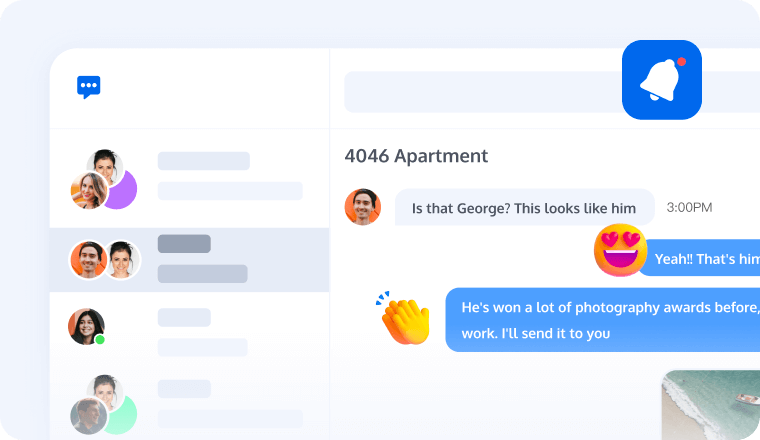
Message Types
Chat Types
Message Essentials
Group
User Management
Moderation
Translation
Chat Analytics
1 Billion+
Monthly Active Users
550 Billion+
Daily Peak Message
100,000+
Customers Worldwide
>99.99%
Message Success Rate
Versatile Chat SDK: Any Scenario, Every Need
- Social Media & Community
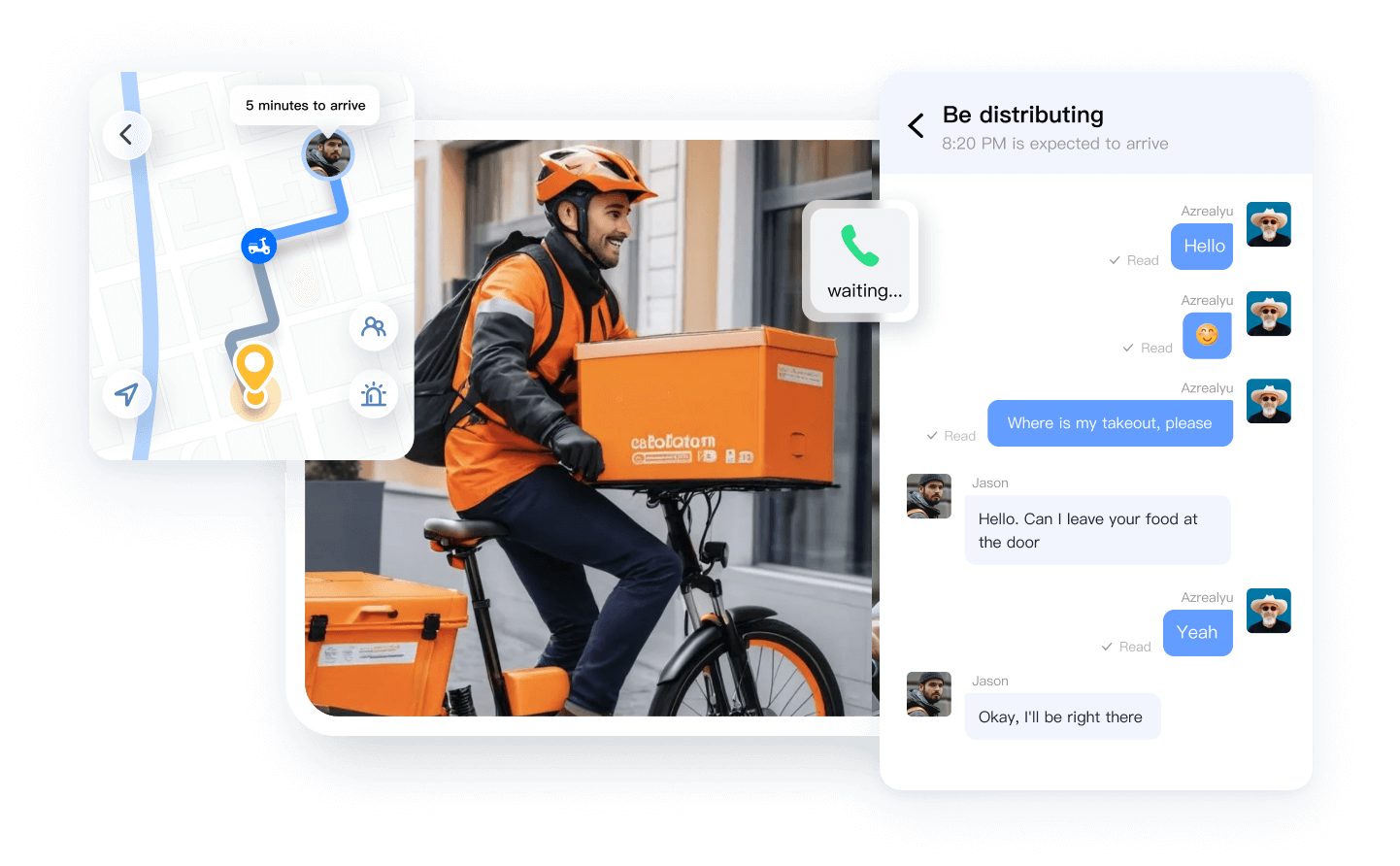
- Delivery & Rideshare
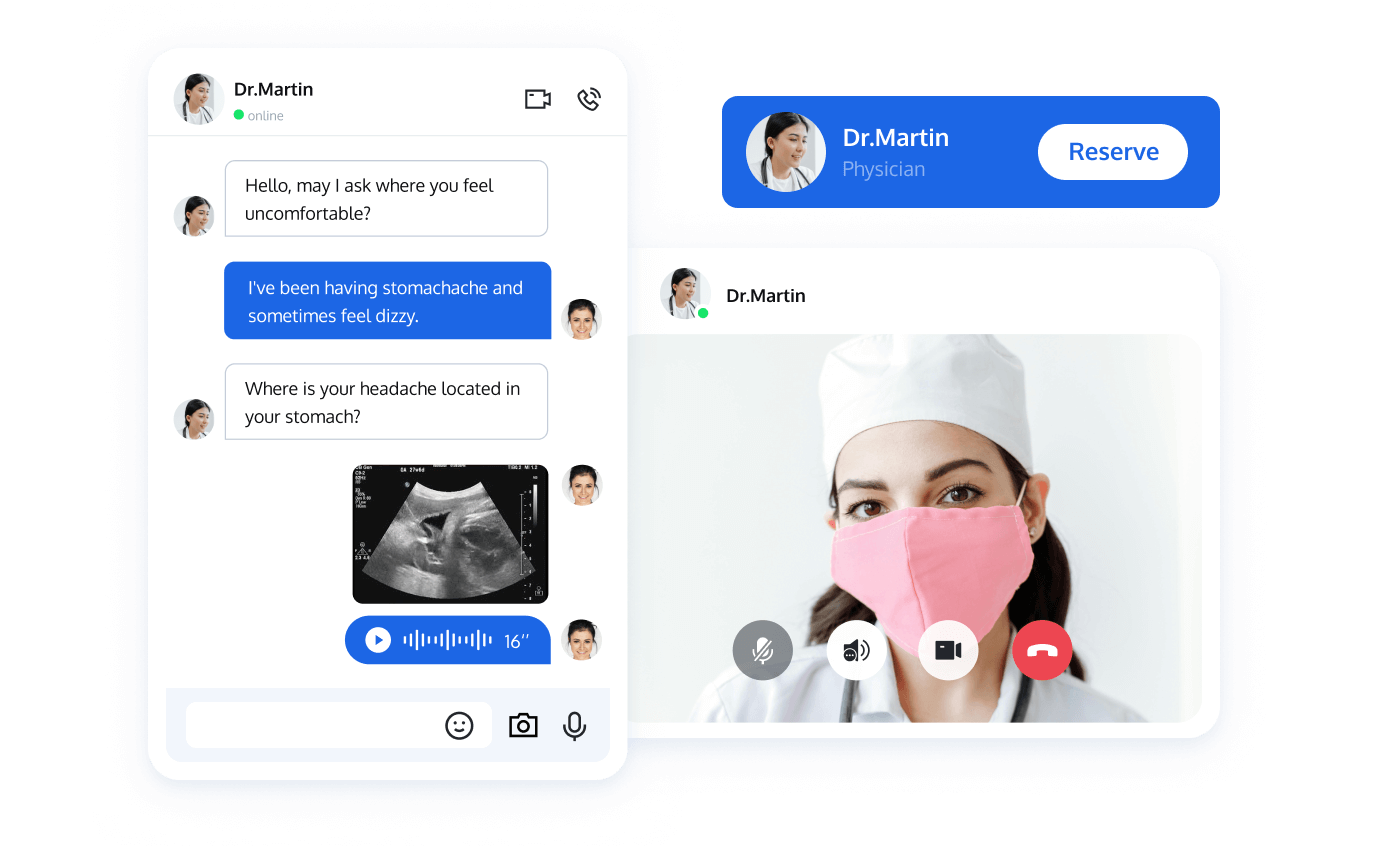
- Telehealth
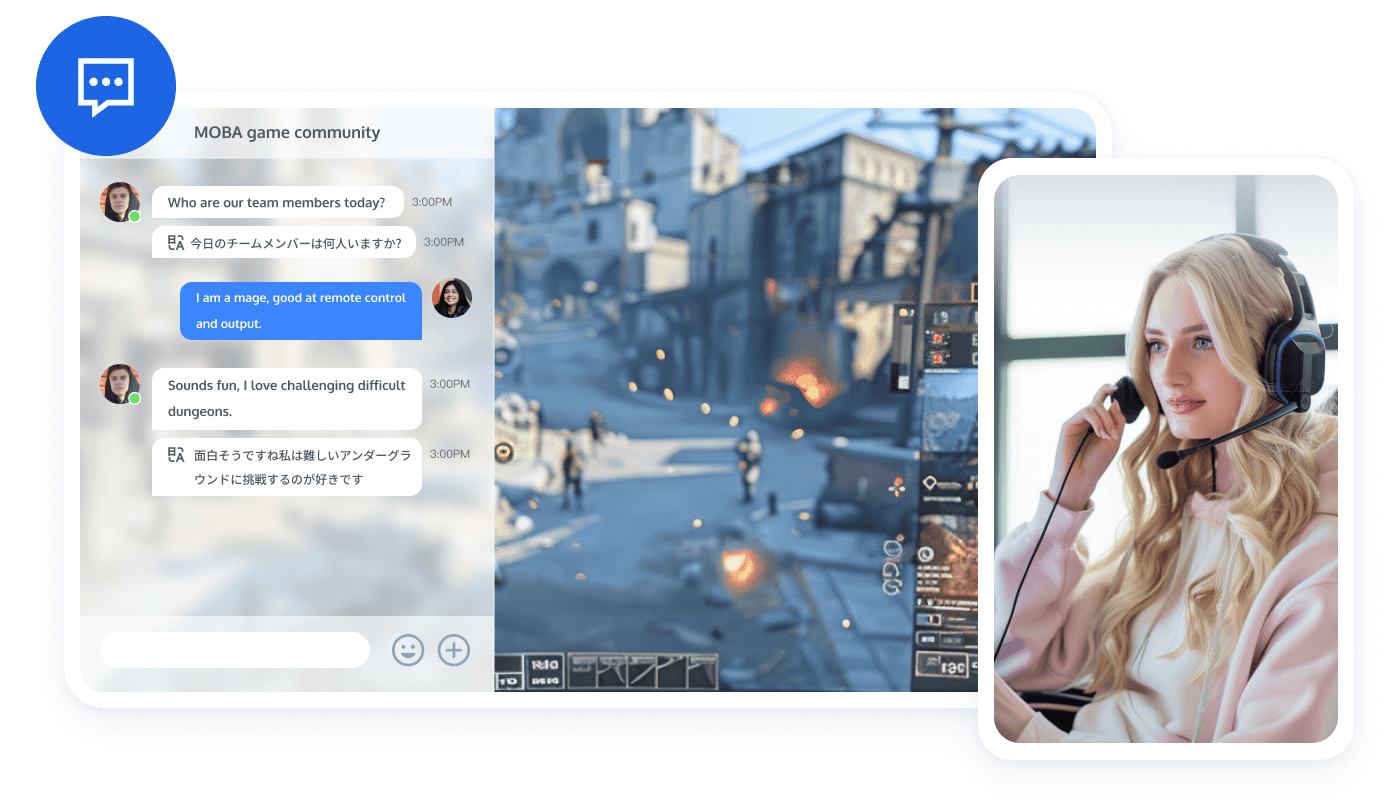
- Gaming
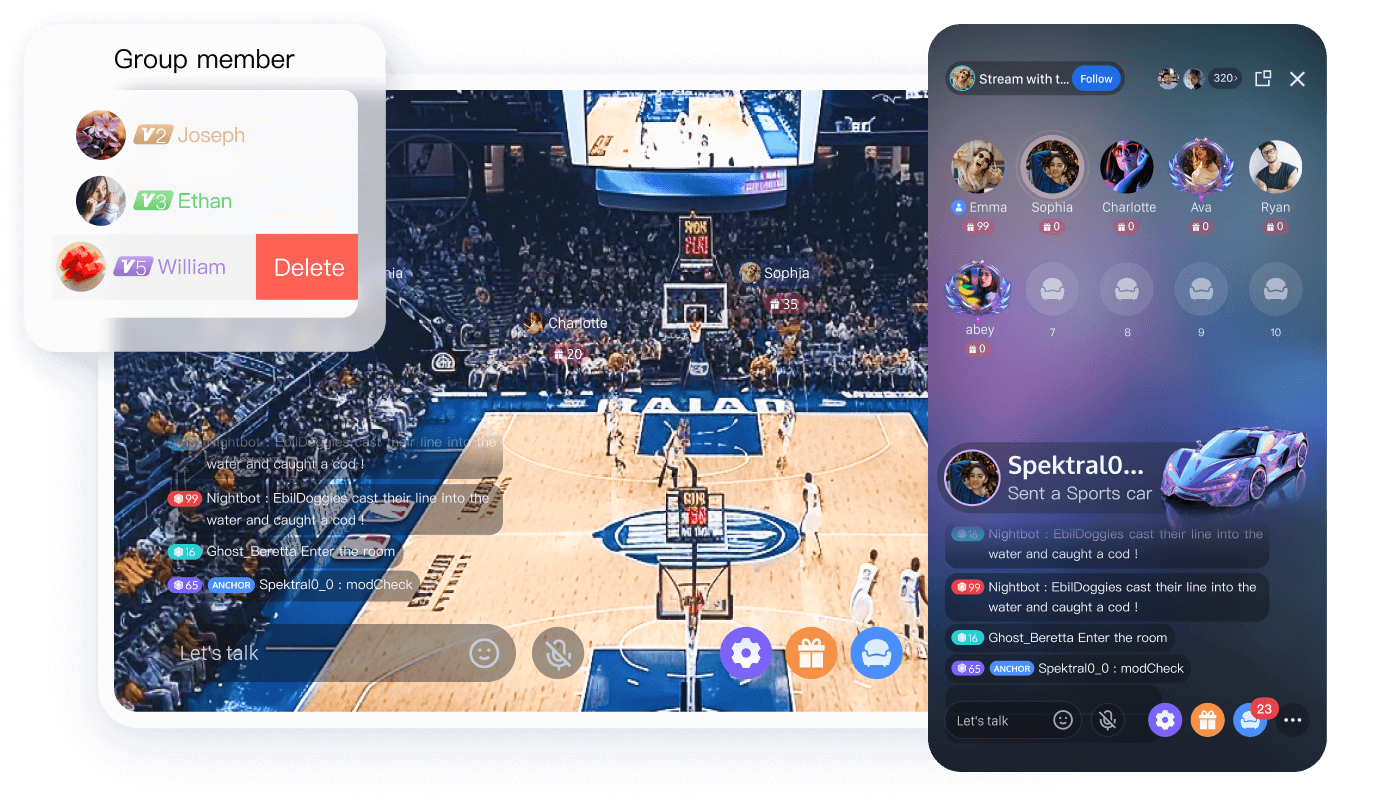
- Stream Chat
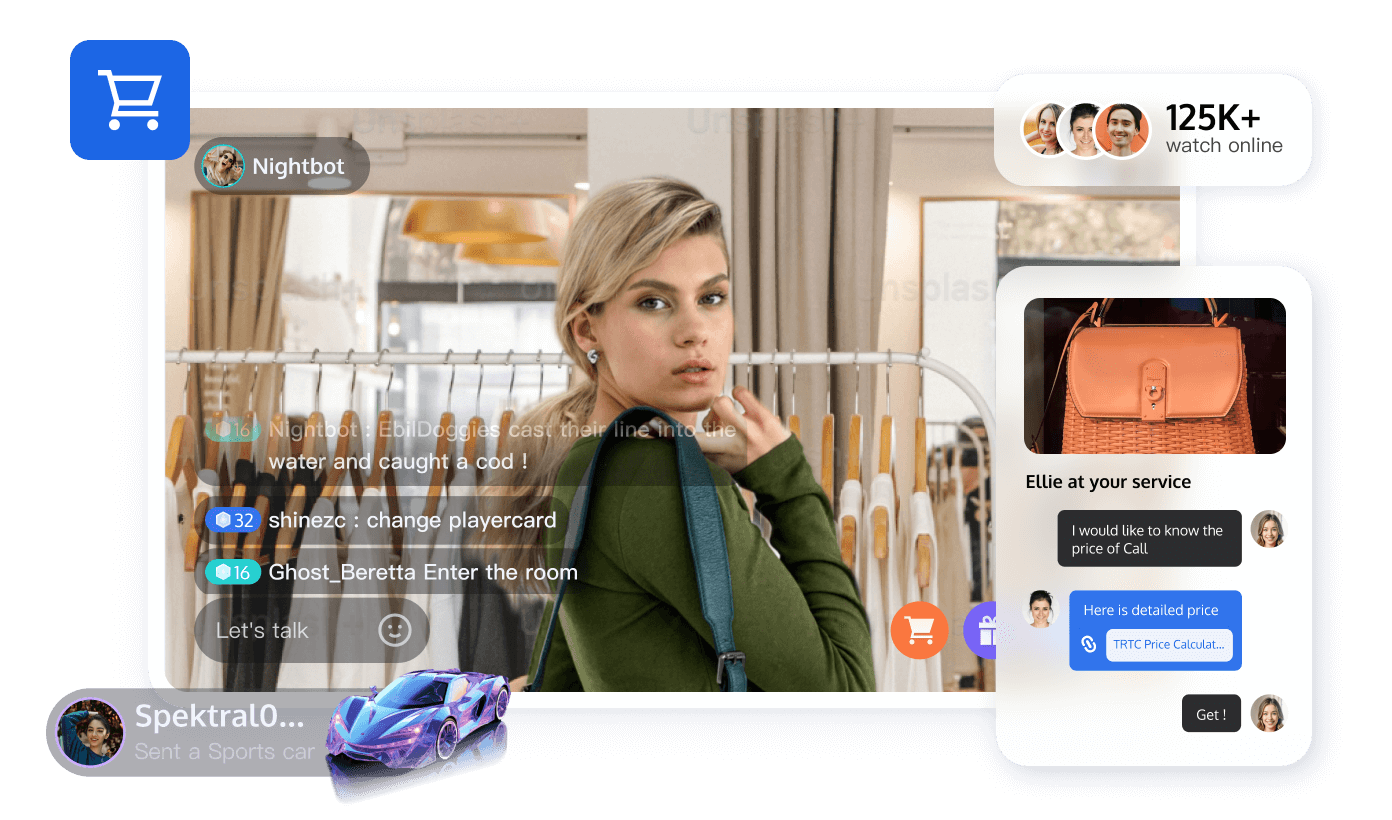
- Retail & E-commerce

Our messaging API helps bridge people and communities
- Robust multimodal instant messaging
- Private and public group chats with themed channels
- Offline message capabilities
- Intelligent friend matching and alerts

Connect consumers, drivers, and customers with chat sdk
- Cost-effective and efficient in-app chat system
- Real-time order status updates
- Customized notifications for sales and delivery

Enhance gaming interactions through chat sdk features
- Text translation for connecting global players
- Multi-channel: private chats, channels, team-ups, etc
- Unity and Unreal SDK support

Enhance live stream interaction through chat sdk
- Real-time danmaku comments
- Virtual gifts from viewers to streamers
- Themed conversations
- Rich media sharing in chat (videos, images, audio)

Enhance conversion rates for brands with chat sdk
- Real-time communication between buyers and sellers
- Streamlined customer service communication
- In-app promotional message push
- Customizable brand interface
Developer-Friendly
With pre-built UI components and templates, developers can quickly integrate Chat functionality into existing applications within hours.
Global Access
With its proprietary multi-level optimal addressing algorithm, Chat can perform scheduling across the entire network.
Multi-Platform Support
Effortlessly integrate with any platform: Android, iOS, Web, Flutter, React Native, and more.
Combine with voice and video solution
In addition to in-app chat, we offer a full-fledged audio and video solution for diverse and complex business scenarios.
Security on Top
Your data is safe with us. We comply with international data protection standards and employ SSL and AES encryption to protect your information.
Flexible and Customizable
Craft your own business with the flexibility of custom UI, webhooks, plugins, and more.
A Few Lines of Code, Say Goodbye to Busy Works
5000+ brands that trust Tencent RTC Chat SDK & API
JOOX
A popular music app in Southeast Asia with over 150 million downloads worldwide.
Requirements
In-app chat, global messaging, and music-based social networking.
Solutions
- JOOX has live audio/video chat rooms with an unlimited number of users and allows them to send on-screen comments, likes, and gifts for high-quality interactions.
- APIs for Android and iOS can be quickly integrated into apps to enable users to socialize and improve user retention.
- Chat has independent IDCs in Singapore, Germany, India, Korea, and United States and deploys over 2,800 cache and access nodes in six continents to ensure reliable global messaging.
Ensure privacy and information security
















Call
Seamlessly integrate video and voice calling with ease.

Live
Bulid interactive video and audio Live streams with Live SDK.

Beauty AR
Integrate Beauty AR for real-time image and video.