
介绍
A. WebRTC及噪声问题概述
WebRTC(网页实时通信)彻底改变了基于浏览器的通信,使得无需插件或额外软件即可进行直接的点对点音频、视频和数据传输。然而,正如任何实时通信技术一样,WebRTC面临着与音频质量相关的挑战,特别是在背景噪声方面。这种噪声可能会显著影响沟通的清晰度和有效性,导致用户之间的误解和沮丧。
B. AI噪声抑制在WebRTC中的重要性
在WebRTC中实施AI噪声抑制至关重要,原因有以下几点:
- 增强用户体验:通过减少背景噪声,AI算法可以显著改善音频的清晰度,从而使对话更加自然和愉快。
- 提高生产力:在专业环境中,更清晰的音频意味着更少的误解和重复信息的时间,从而最终提升生产力。
- 无障碍性:对于听力障碍人士或身处嘈杂环境中的用户来说,AI噪声抑制可以决定他们是否能够参与对话。
- 竞争优势:随着用户对音频质量的要求越来越高,提供卓越噪声抑制功能的平台可能会获得竞争优势。
C. AI噪声抑制原理简要说明
WebRTC中的AI噪声抑制利用机器学习算法区分所需的语音和不必要的背景噪声。这些算法在大量语音和噪声样本的数据集上进行训练,使其能够实时识别并分离出各种类型背景噪声中的语音模式。然后,AI系统抑制或移除识别到的噪声,同时保持语音信号的质量和自然性。
AI噪声抑制:技术原理
A. 噪声检测的机器学习算法
AI噪声抑制采用复杂的机器学习算法来检测和分类各种类型的噪声:
- 监督学习:算法在标记的干净语音和噪声数据集上进行训练,学习区分两者。
- 无监督学习:这些方法可以在没有先前训练的情况下适应新的噪声环境,识别出区分语音和噪声的模式。
- 深度学习:卷积神经网络(CNN)和递归神经网络(RNN)可用于分析音频信号的谱特征和时间特征,以高准确率识别噪声成分。
B. 用于语音增强的神经网络
一旦检测到噪声,就会使用神经网络来增强语音信号:
- 去噪自编码器:这些神经网络学习从噪声输入中重构干净语音。
- 生成对抗网络(GAN):GAN可用于生成干净的语音,判别网络确保输出与自然语音密切匹配。
- 时域音频分离网络:这些网络直接处理原始音频波形,在时域中分离语音和噪声。
C. 实时处理考虑事项
在WebRTC中实施AI噪声抑制需要仔细考虑实时处理的限制:
- 延迟:噪声抑制算法必须以最小延迟运行,以维持通信的实时性。
- 计算效率:算法需要优化,以便在从智能手机到台式计算机的广泛设备上高效运行。
- 自适应处理:系统应能够实时适应变化的噪声条件,而不会引入伪影或中断。
- 与现有WebRTC音频处理管道的集成:AI噪声抑制应与WebRTC的其他音频处理功能(如回声消除和自动增益控制)无缝协作。
通过利用这些AI技术,WebRTC可以实现显著优于传统方法的噪声抑制,从而在具有挑战性的声学环境中实现更清晰、更自然的交流。
使用腾讯RTC实现AI噪声抑制
探索在线演示
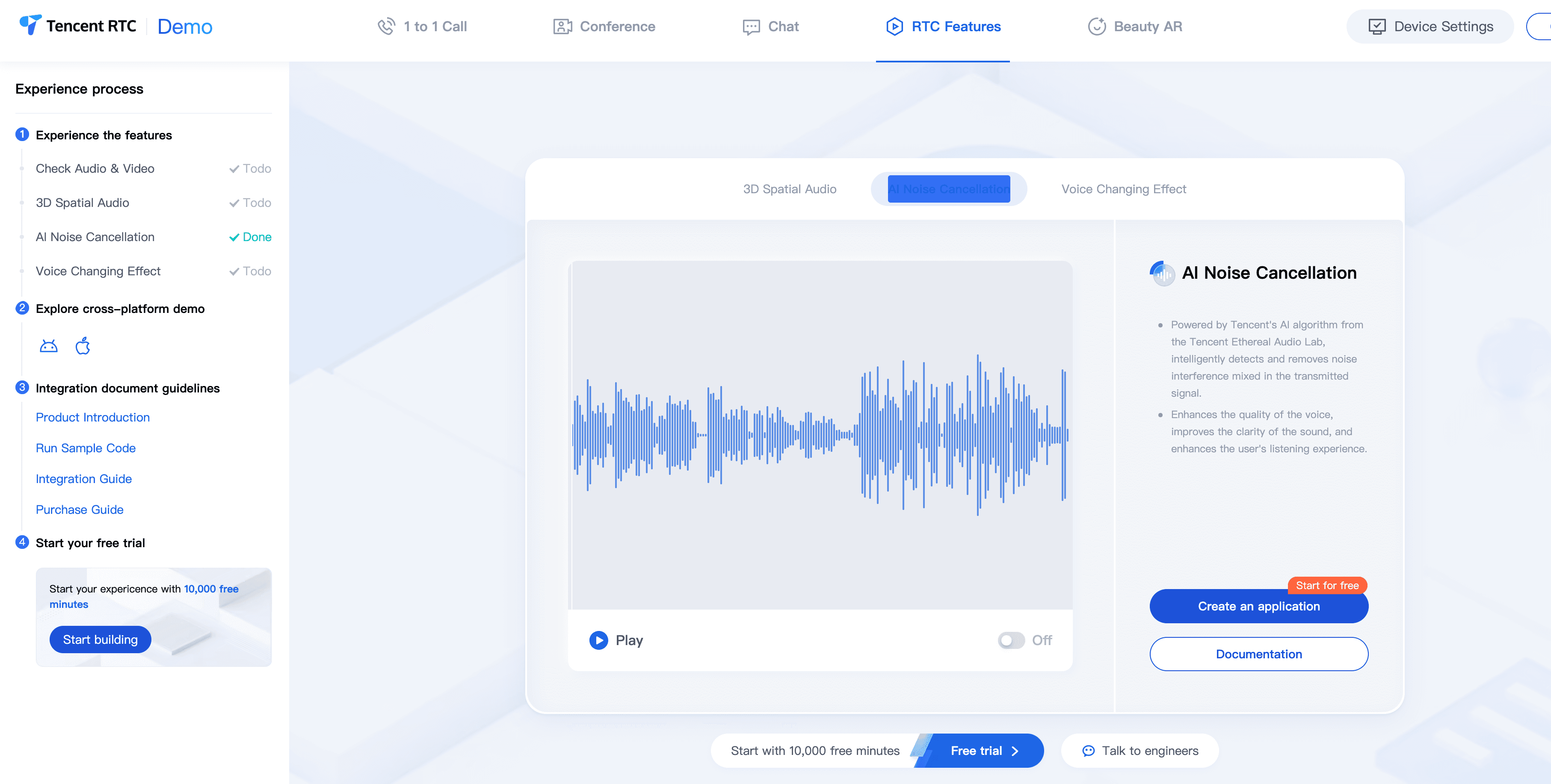
腾讯RTC提供了一个强大的解决方案,用于在WebRTC应用中实施AI噪声抑制。我们由腾讯天籁实验室开发的AI噪声抑制功能提供了先进的噪声消除能力。
您还可以进入我们的 体验中心,在线体验AI噪声抑制带来的优秀音效。

激活AI噪声抑制
腾讯RTC会议现在默认启用AI噪声抑制功能。用户可以在其应用中享受高质量的噪声抑制,而无需额外配置或操作。
我们还提供了 RTCAIDenoiser插件,可以与TRTC Web SDK结合使用,以减少通话中的噪声,最小化环境声音对通信的影响。在接下来的部分中,我们将介绍在开发TRTC应用时如何使用RTCAIDenoiser插件。
前提条件
从2023年4月1日起,需要订阅TRTC 高级及以上的月度订阅才能使用AI噪声抑制功能。
支持的浏览器:Chrome 66+、Edge 79+、Safari 14.1+、Firefox 76+。
为了更好地使用AI噪声抑制,建议您使用最新版本的Chrome浏览器。
注意:
如果麦克风捕捉到背景音乐,RTCAIDenoiser可能会将其作为噪声消除。
功能描述
步骤1. 安装RTCAIDenoiser
npm install rtc-ai-denoiser@latest该 RTCAIDenoiser插件需要在与 TRTC相同的范围内安装。
import TRTC from 'trtc-js-sdk';
import RTCAIDenoiser from 'rtc-ai-denoiser';步骤2. 集成RTCAIDenoiser
动态加载文件依赖项:RTCAIDenoiser插件依赖于多个文件。为确保您的浏览器能够正确加载和运行这些文件,您需要完成以下步骤。
将 denoiser-wasm.js 文件从 node_modules/rtc-ai-denoiser/assets 目录发布到CDN或静态资源服务器,并放置在相同的公共路径下。在稍后创建 RTCAIDenoiser 实例时,需要传入上述公共路径的URL,插件将动态加载依赖文件。
如果资产目录中的文件的主机URL与Web应用程序的主机URL不匹配,则需要启用访问文件域的CORS策略。
由于浏览器安全策略禁止在HTTPS域下加载HTTP资源,因此不能将资产目录文件放在HTTP服务下。步骤3. 初始化RTCAIDenoiser
1.参考 快速开始呼叫 实现基本的音频/视频通话过程。
2.初始化RTCAIDenoiser
// 创建实例,传入资产目录中文件所在的公共路径
const rtcAIDenoiser = new RTCAIDenoiser({ assetsPath: './assets' });3.创建denoiserProcessor实例
const processor = await rtcAIDenoiser.createProcessor({
sdkAppId,
userId,
userSig
});4.处理需要发布的localStreams。
// 初始化流
const localStream = TRTC.createStream({ video: true, audio: true });
await localStream.initialize();
// 为localStream添加噪声抑制
await processor.process(localStream);
// 发布
await client.publish(localStream);5.控制插件的开启或关闭:调用 enable 方法和 disable 方法。
if (processor.enabled) {
await processor.disable();
} else {
await processor.enable();
}6.在噪声抑制过程中转储音频数据:调用 startDump 方法开始,调用 stopDump 方法结束,并监听 ondumpend 回调以获取音频和视频数据。
processor.on('ondumpend', ({ blob, name }) => {
const url = window.URL.createObjectURL(blob);
let anchor = document.createElement('a');
anchor.href = url;
anchor.download = `${name}-${Date.now()}.wav`;
anchor.click();
window.URL.revokeObjectURL(url);
anchor.href = '';
});腾讯RTC解决方案的优势
- 先进的AI算法:利用来自天籁实验室的尖端AI技术,实现优越的噪声检测和抑制。
- 多样性:在各种环境和噪声类型下都有效。
- 与TUIRoomKit的集成:与腾讯的UI组件无缝集成,便于快速实现。
- 实时处理:设计用于低延迟应用,确保通信中没有明显延迟。


