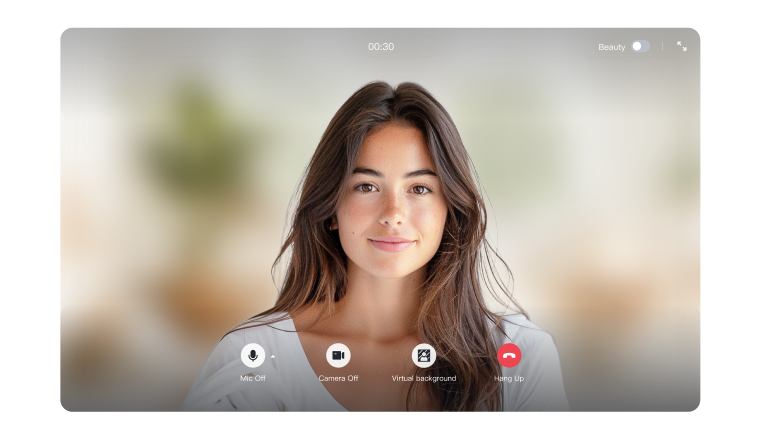
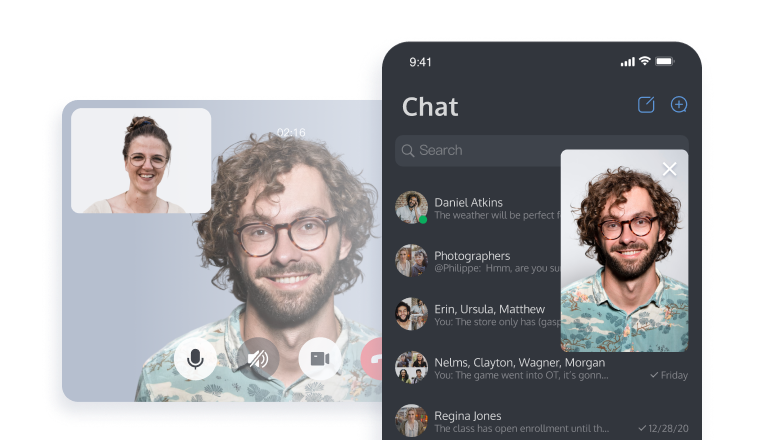
预构建用户界面
快速集成直播
超低开发成本
一天内快速集成
灵活功能配置
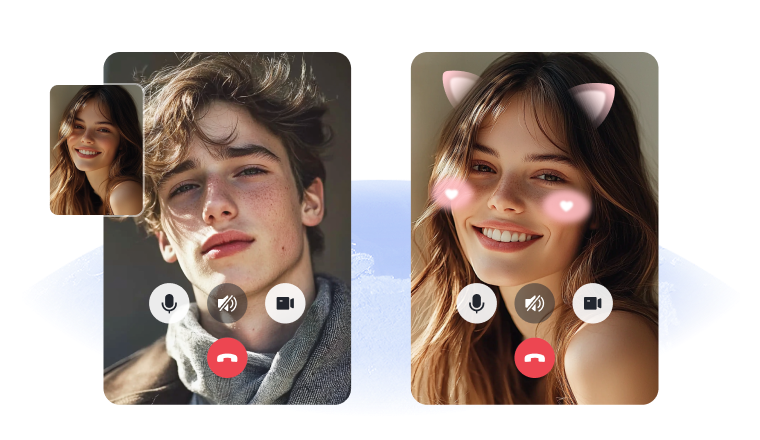
核心通话功能
音视频通话
1 v 1通话
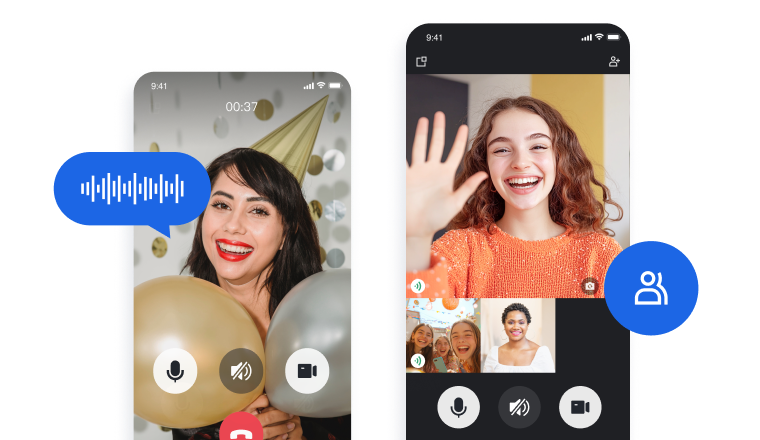
群组通话(最多9人)
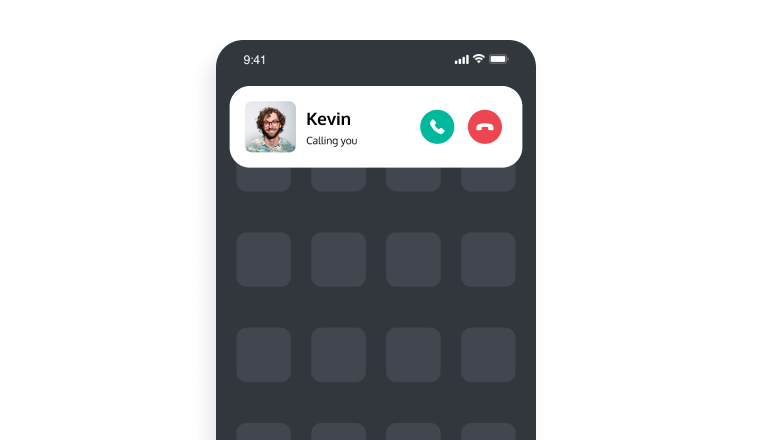
拨打电话/接听电话/拒绝电话/挂断电话
邀请好友/加入正在进行的通话
通话状态显示
视频通话切换到语音通话
自定义来电铃声
自定义昵称和头像
沉浸式用户体验
离线推送
浮窗播放
云端录制
语言设置
虚拟背景
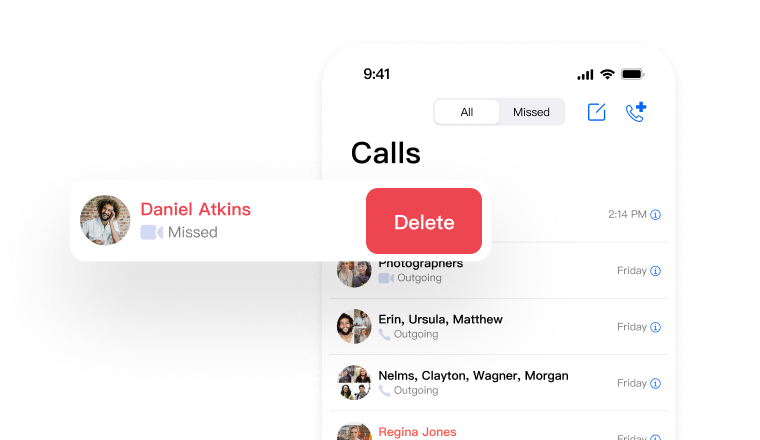
通话记录
同平台多端登录通话
多平台通话
USB 摄像头捕获
性能与可靠性
AI 降噪
弱网通话卡顿优化
全球互联互通
高兼容性
10亿+
月活跃用户
5,500亿+
每日峰值消息
100,000+
全球客户
>99.99%
消息成功率
应用场景
使用视频通话 API 增强任何类型的用户体验
- 社交与约会
- 远程医疗
- 教育
- 客户支持
- 招聘
- 咨询服务
仅需要几行代码就能告别繁忙工作
5000+ Brands That Trust Tencent RTC
PixelMax
PixelMax 是一个屡获殊荣的平台和基础设施,使企业能够在全球范围内大规模部署高质量的 3D 元宇宙。
客户需求
群组音视频通话、低延迟直播、全球范围部署。
解决方案
- TRTC为PixelMax快速开发出低成本、低延迟、高质量的交互式音视频服务。
- TRTC支持数千万级并发请求,其SLA保证99.9%的服务可用性。同时提供开源UI组件,简化开发工作。
- 腾讯云的全球覆盖使PixelMax能够提供低延迟的用户体验。媒体服务和Web3生态系统在亚太市场具有巨大潜力,为PixelMax带来更多机会。
什么是Tencent RTC音视频通话 API?
腾讯云实时音视频(RTC)视频通话 API 提供预置 UI 组件,您只需几行代码即可快速在应用中添加语音和视频通话功能,支持多种通信需求。
腾讯云 RTC 视频通话 API 与其他提供商相比有何不同?
价格更具优势:一对一通话每月仅需199美元,群组通话每月597美元,且聊天功能不额外收费。
音视频质量更优:可享超高品质通话体验,延迟极低 —— 全球端到端延迟控制在300毫秒以内。
丰富功能:我们的视频通话 API 支持邀请加入正在进行的通话、视频通话切换为音频通话等功能。高级功能(如 AI 降噪和虚拟背景)不会产生额外费用。
您的视频通话 API 提供哪些集成选项?
我们提供预置UI组件包(UIKits),助力快速上线。该组件包内含现成的UI元素,仅需1天即可集成功能完备的会议体验,开发成本极低;且支持高度自定义,可匹配您的品牌风格。此方案非常适合最多9人参与的交互式线上会议场景。
视频通话 API 如何收费?是否有免费试用?
Yes, we provide a free trial for up to 70 days, allowing you to fully experience all features of our Call product. For continued use, Tencent RTC services follow a combined billing model: a prepaid monthly subscription as the base, with pay-as-you-go charges for excess usage. For detailed pricing information, please refer to our pricing page.
Call(通话)、Conference(会议)、RTC Engine(实时通信引擎)之间有什么区别?
从功能灵活性与部署特点来看,Call和Conference 均提供预置UI,适合快速部署及常规使用场景;而RTC Engine提供Core SDK,依托丰富的API接口具备极高灵活性,可实现完全自定义,满足独特的业务需求。
从适用场景来看,Call支持最多9人参与的音视频通话场景,Conference适用于20-100人参与的实时互动会议场景,RTC Engine可满足所有实时音视频互动场景的需求。