
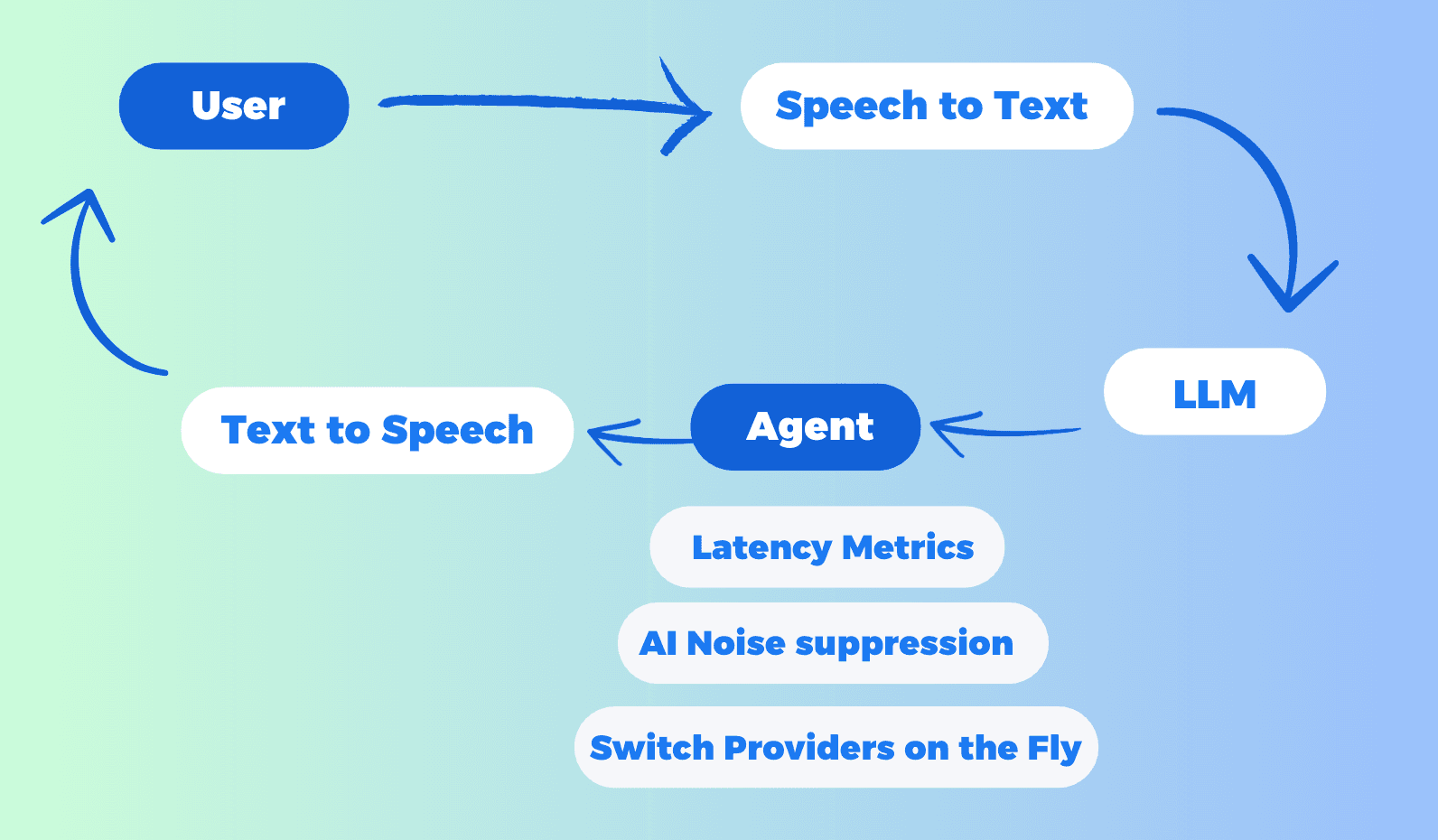
对话式AI已成为一种变革性工具,使人类与机器之间的互动变得无缝。 腾讯RTC通过将其先进的对话式AI演示与大模型集成,迈出了重要一步。这一集成允许用户在无需传统文本提示的情况下进行自然的人声对话。
在本教程中,我们将指导您完成设置和利用腾讯RTC的对话式AI的过程,重点介绍它与DeepSeek以及其他流行的STT(语音转文本)、LLM(大型语言模型)和TTS(文本转语音)服务的集成。当LLM提供商选择OpenAI时,这里支持任何符合OpenAI标准协议的LLM模型,包括Claude和Google Gemini(这些模型提供与OpenAI兼容的API端点)。
为什么选择腾讯RTC进行对话式AI?
腾讯RTC因其多功能性、易用性和强大的功能集而脱颖而出,使其成为实施对话式AI解决方案的理想选择。以下是选择腾讯RTC的关键原因:
1. 与多个AI服务的无缝集成
腾讯RTC支持与多种STT、LLM和TTS提供商的集成,包括Azure、Deepgram、OpenAI、DeepSeek、Minimax、Claude、Cartesia、Elevenlabs等。这种灵活性使您能够根据特定用例选择最佳服务。当LLM提供商选择OpenAI时,这里支持任何提供OpenAI兼容API端点的LLM模型,包括Claude和Google Gemini。
2. 无需编码配置
腾讯RTC通过用户友好的界面简化了设置过程,使您能够在几分钟内配置对话式AI。不需要广泛的编码知识,使每个人都能访问。
3. 实时中断支持
用户可以随时中断AI的响应,从而增强对话的流畅性和自然性。
4. 高级功能
AI噪声抑制:确保即使在嘈杂环境中也能清晰输入音频。
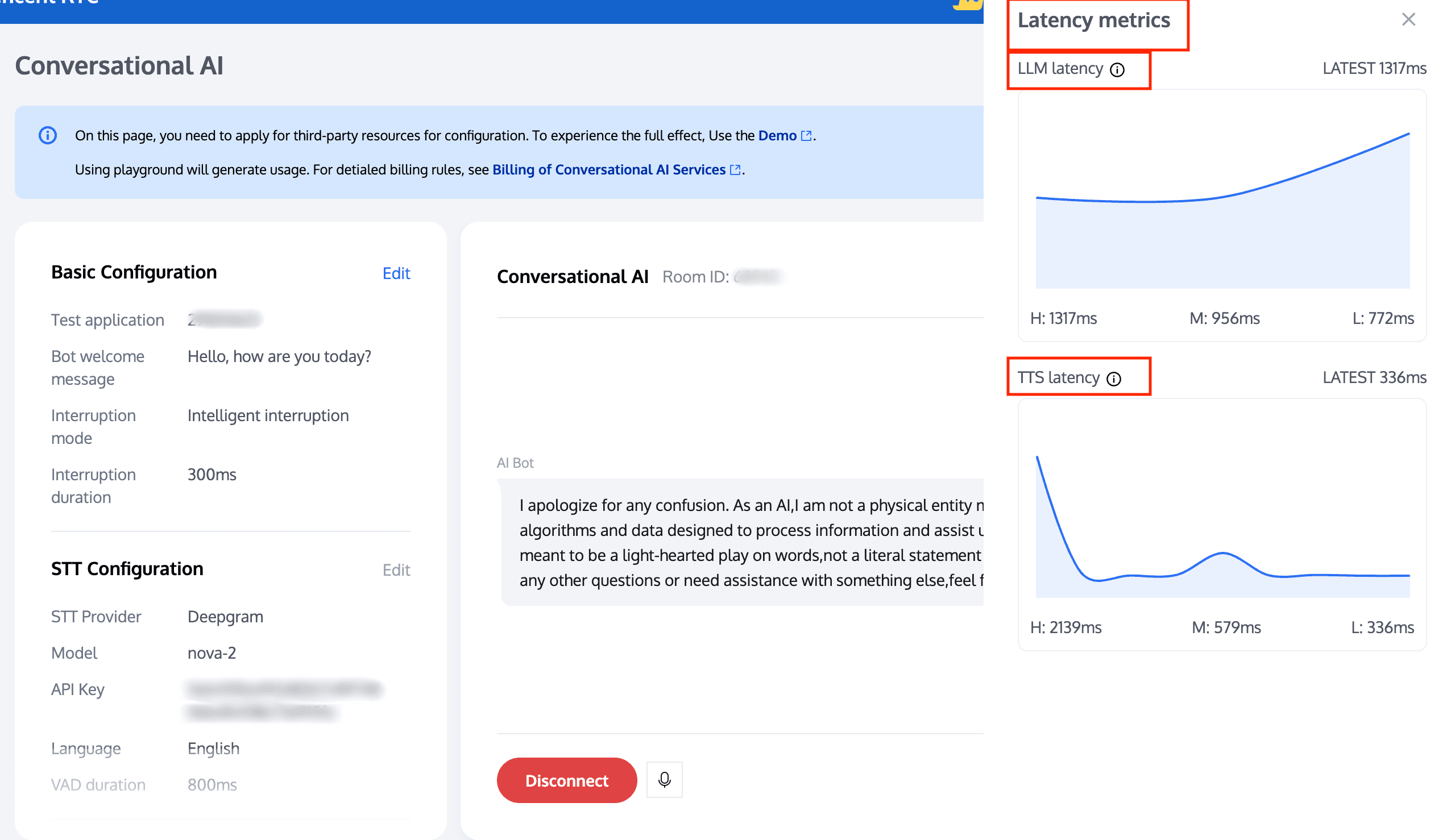
延迟监控:实时跟踪性能以优化对话流程,包括LLM延迟和TTS延迟。

5. 多平台集成
如果您愿意,腾讯RTC还支持在Web、iOS和Android平台上的本地开发和部署,为多样化的应用提供灵活性。
逐步指南:使用腾讯RTC设置对话式AI
步骤1:基本配置
访问腾讯RTC控制台并创建一个“RTC-Engine”应用。
访问对话式AI控制台并点击'开始'。
https://sc-rp.tencentcloud.com:8106/t/vA and click the "Get Started" button to easily configure, test, and quickly integrate conversational AI services. This platform provides a user-friendly interface for developing and integrating AI solutions.">https://sc-rp.tencentcloud.com:8106/t/vA and click 'Get Started' to easily configure, test, and quickly integrate conversational AI services. This platform offers a user-friendly interface for developing and managing AI applications, including tools for Real-Time Communication (RTC), Speech-to-Text (STT), Language Learning Models (LLM), and Text-to-Speech (TTS). The trial period has ended, so users are encouraged to upgrade to a plan for continued use.">
1. 选择应用
在基本配置页面上,您首先需要选择要测试的RTC-Engine应用。您可以启用该应用的STT服务,以使用STT自动语音识别功能,通过 继续购买RTC-Engine月度套餐(包括入门计划)。
2. STT配置项
腾讯RTC提供默认参数。您可以根据需要微调STT配置项。
- 填写机器人欢迎信息。
- 选择中断模式。机器人可以根据特定规则自动中断语音。此模式支持智能中断和手动中断。
-选择中断持续时间。
配置完成后,单击'下一步:STT配置'。
步骤2:STT(语音转文本)配置
可以从腾讯、Azure、Deepgram中选择STT语音识别配置模型,并支持多种语言。
VAD持续时间可以调整,设置范围为240 - 2000毫秒。较小的值将使语音识别句子分段更快。配置完成后,单击'下一步:LLM配置'。
| STT | 配置 | 详情 |
| 腾讯 | 选择腾讯作为STT提供商时,我们提供其他配置的默认参数,您可以根据需要微调。 | |
| Azure | 选择Azure作为STT提供商时: | |
| Deepgram | 选择Deepgram作为STT提供商时,我们提供其他配置的默认参数;您可以根据需要微调。API密钥可以从Deepgram获取。
|
步骤3:LLM(大型语言模型)配置
模型选择:从多种LLM提供商中选择,包括OpenAI、DeepSeek、Minimax、Claude、Coze、Dify等。
- 腾讯RTC不仅支持各个行业常见的基本模型,还提供广泛的兼容性。当选择OpenAI作为提供商时,我们可以支持任何符合OpenAI协议的模型,包括Claude和Google Gemini(这些模型提供OpenAI兼容的API端点)。
- 此外,腾讯RTC支持多个著名的海外LLM云平台,为用户提供丰富的选择。这种灵活性使腾讯RTC能够满足各种场景和需求的AI应用开发需求。
| LLM | 配置 | 详情 |
| OpenAI |
| |
| DeepSeek |
| |
| Minimax |
| |
| 腾讯混元 |
| |
| Coze | ||
| Dify | 选择Dify作为LLM提供商时,我们提供其他配置的默认参数,您可以根据需要微调。 API密钥可以从Dify获取。 |
配置完成后,单击'下一步:TTS配置'。
步骤4:TTS(文本转语音)配置
在TTS语音合成配置页面上:支持的TTS提供商包括Minimax、Azure、Cartesia、Elevenlabs、腾讯和自定义。
| TTS | 配置 | 详情 |
| Cartesia | ||
| Minimax | ||
| Elevenlabs |
| |
| 腾讯 |
| |
| Azure | ||
| 自定义 |
|
配置完成后,单击'连接'。
开始与AI对话
现在您可以实时与AI互动。
查看延迟指标:监控LLM和TTS的实时延迟,以确保顺畅的性能。
即时切换提供商:在不结束对话的情况下,您可以修改中断持续时间,或在不同的LLM和TTS提供商(及声音ID)之间切换,以尝试各种配置。
更改语言:结束对话后,您可以切换到另一种语言以支持多语言。
AI噪声抑制:腾讯RTC的AI噪声抑制功能采用先进算法过滤背景噪声,确保清晰和易懂的语音输入。确保即使在嘈杂环境中也能清晰输入音频。要使用此功能,您需要激活RTC-Engine月度套餐标准版或专业版。
在对话期间,如果出现错误代码的显示:请注意某些错误代码可能会阻止对话。根据错误提示及时修改配置。如果无法解决,请复制任务ID和轮次ID信息并联系我们以查询。有些错误代码不会影响对话的正常进行,例如响应超时,您可以根据实际情况处理。
本地开发和快速启动
腾讯RTC支持用户在本地环境中快速运行对话式AI。系统配置中填入的参数已预设,无需再次填写。目前支持Web端,iOS和Android将很快推出。
步骤1:获取密钥参数
获取RTC-Engine的SecretId和SecretKey。
步骤1:运行Node.js代码
/**
* 腾讯云TRTC API包装器
* 请先安装依赖:npm i express tencentcloud-sdk-nodejs-trtc
* 启动:node index.js
*/
const express = require('express');
const tencentcloud = require("tencentcloud-sdk-nodejs-trtc");
const TrtcClient = tencentcloud.trtc.v20190722.Client;
const clientConfig = {
credential: {
secretId: "填写您的secretId",
secretKey: "填写您的secretKey",
},
region: 'ap-singapore',
profile: {
httpProfile: {
endpoint: "trtc.tencentcloudapi.com",
},
},
};
const client = new TrtcClient(clientConfig);
const app = express();
app.use(express.json());
app.use((req, res, next) => {
res.header('Access-Control-Allow-Origin', '*'); // 允许所有域访问
res.header('Access-Control-Allow-Headers', 'Origin, X-Requested-With, Content-Type, Accept');
next();
});
app.post('/start-conversation', (req, res) => {
const params = req.body;
client.StartAIConversation(params).then(
(data) => res.json(data),
(err) => res.status(500).json({ error: err.message })
);
});
app.post('/stop-conversation', (req, res) => {
const params = req.body;
client.StopAIConversation(params).then(
(data) => res.json(data),
(err) => res.status(500).json({ error: err.message })
);
});
app.listen(3000, () => {
console.log('服务器运行在http://localhost:3000/');
});步骤3:运行前端代码
您可以直接复制并运行以下前端代码,或根据您的具体需求修改代码并在本地环境中进行测试。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AI对话</title>
<script src="https://web.sdk.qcloud.com/trtc/webrtc/v5/dist/trtc.js"></script>
<style>
.chat-list {
width: 600px;
height: 400px;
border: 1px solid #ccc;
padding: 10px;
background-color: #eee;
margin-bottom: 20px;
box-sizing: border-box;
display: flex;
flex-direction: column-reverse;
overflow: auto;
}
.chat-item {
display: flex;
flex-direction: column;
margin-bottom: 10px;
}
.chat-item.user {
align-items: flex-end;
}
.chat-item.ai {
align-items: flex-start;
}
.chat-id {
font-weight: bold;
font-size: 12px;
color: black;
margin-right: 5px;
margin-bottom: 3px;
}
.chat-text {
background-color: #F2F4F8;
padding: 10px 20px;
border-radius: 8px;
max-width: 80%;
font-size: 14px;
white-space: pre-wrap;
word-break: break-all;
}
.chat-item.user .chat-text {
border-top-right-radius: 0;
background-color: #D4E3FC;
}
.chat-item.ai .chat-text {
border-top-left-radius: 0;
}
</style>
</head>
<body>
<div id='app'>
<div class="chat-list"></div>
<button class="start-button" onclick="startConversation()">开始对话</button>
<button class="end-button" disabled onclick="stopConversation()">结束对话</button>
</div>
<script>
const chatConversationDiv = document.querySelector(".chat-list");
const startButton = document.querySelector(".start-button");
const endButton = document.querySelector(".end-button");
let messageList = [];
let taskId = null;
let trtcClient;
const roomId = Math.floor(Math.random() * 90000) + 10000;
const { chatConfig, userInfo } = {
const { sdkAppId, userSig, robotSig, userId, robotId } = userInfo;
function ChatBoxRender() {
const template = document.createDocumentFragment();
messageList.forEach(item => {
const itemDiv = document.createElement("div");
itemDiv.classList.add("chat-item");
if (item.type === 'ai') {
itemDiv.classList.add("ai");
} else {
itemDiv.classList.add("user");
}
const idTypeDiv = document.createElement("div");
idTypeDiv.classList.add("chat-id");
idTypeDiv.innerText = item.sender;
const contentDiv = document.createElement("div");
contentDiv.classList.add("chat-text");
contentDiv.innerText = item.content;
itemDiv.appendChild(idTypeDiv);
itemDiv.appendChild(contentDiv);
template.appendChild(itemDiv);
})
chatConversationDiv.innerHTML = "";
chatConversationDiv.appendChild(template);
}
async function StartAIConversation(data) {
return await fetch("http://localhost:3000/start-conversation", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: data,
}).then(res => res.json())
}
async function StopAIConversation(data) {
return await fetch("http://localhost:3000/stop-conversation", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: data,
}).then(res => res.json())
}
async function startConversation() {
try {
trtcClient = trtcClient || TRTC.create();
await trtcClient.enterRoom({
roomId,
scene: "rtc",
sdkAppId,
userId,
userSig,
});
trtcClient.on(TRTC.EVENT.CUSTOM_MESSAGE, (event) => {
let jsonData = new TextDecoder().decode(event.data);
let data = JSON.parse(jsonData);
if (data.type === 10000) {
const sender = data.sender
const text = data.payload.text;
const roundId = data.payload.roundid;
const isRobot = sender === 'robot_id';
const end = data.payload.end; // 机器人动态显示文本,没有省略号
const msgItem = messageList.find(item => item.id === roundId && item.sender === sender);
if (msgItem) {
msgItem.content = text;
msgItem.end = end
} else {
messageList.unshift({
id: roundId,
content: text,
sender,
type: isRobot ? 'ai' : 'user',
end: end
});
}
ChatBoxRender();
}
});
await trtcClient?.startLocalAudio();
const data = {...chatConfig, RoomId: String(roomId)};
const res = await StartAIConversation(JSON.stringify(data));
taskId = res.TaskId;
} catch (error) {
stopConversation();
return;
}
startButton.disabled = true;
endButton.disabled = false;
}
async function stopConversation() {
try {
taskId && await StopAIConversation(JSON.stringify({
TaskId: taskId,
}))
} catch (error) { }
try {
await trtcClient.exitRoom();
} catch (error) { }
trtcClient.destroy();
trtcClient = null;
endButton.disabled = true;
startButton.disabled = false;
}
</script>
</body>
</html>结论
腾讯RTC与DeepSeek的集成以及对多种STT、LLM和TTS服务的支持使其成为实施对话式AI的强大工具。只要您想使用的模型兼容OpenAI并支持功能调用,您就可以将其与实时语音代理集成。
凭借无代码配置、实时中断支持以及AI噪声消除和延迟监控等高级功能,腾讯RTC使开发人员能够创建引人入胜且高效的语音交互。这整套语音交互解决方案完全屏蔽了底层复杂逻辑,腾讯RTC已经帮助您完成了这一切。
您只需专注于业务逻辑,使AI的发言更加自然,更符合实际需求。无论您是在构建客户服务聊天机器人、互动语音助手还是任何其他应用,腾讯RTC都是您实现无缝对话式AI的首选平台。
有关更多帮助,请参考腾讯RTC提供的广泛文档和支持资源。祝您开发愉快!


