Unleash Your Inner Elf: Your Best Face Filter Fun Is Here to Stay (and Slay) in Christmas 2024!
 The holidays are almost here, and you know what that means: it's time to deck the halls… and your selfies! This year, forget the mistletoe and embrace the magic of Christmas face filters! From transforming into Santa himself to showering your friends with virtual ornaments, these digital elves are here to make your holiday season merry and bright.
The holidays are almost here, and you know what that means: it's time to deck the halls… and your selfies! This year, forget the mistletoe and embrace the magic of Christmas face filters! From transforming into Santa himself to showering your friends with virtual ornaments, these digital elves are here to make your holiday season merry and bright.
Why Face Filters Are This Year's Must-Have Holiday Accessory
Spread Christmas Cheer: Imagine video calls with loved ones adorned in Santa hats, reindeer antlers, and even falling snowflakes!
Festive Backgrounds: Swap your real-life backdrop for a cozy fireplace, snowy landscape, or twinkling Christmas tree – no decorating required!
Interactive Holiday Fun: Add interactive stickers to your live streams! Think showers of ornaments, dancing Santas, and more!
Top 10 Face Filter Apps to Jingle All the Way
Ready to find the perfect filter for your next holiday selfie? Here are 10 of the best face filter apps to get you started:
Snapchat: Known for its dynamic and interactive filters that change daily. (Think reindeer games with your face!)
Instagram: Integrated filters enhance Stories, making it a one-stop shop for social networking and creative expression.
FaceApp: Famous for its realistic age changes, smiles, and other AI-powered transformations.
MSQRD: Offers fun, live face filters for selfies and videos, including animal faces and celebrity swaps.
YouCam Makeup: The digital makeup artist, providing real-time makeup filters and beauty recommendations.
Banuba: Offers a plethora of face filters and AR-powered games.
Prisma: Transforms photos into artworks using famous art styles, along with a variety of face filters.
B612: Designed for selfie lovers, offering a vast selection of beauty and fun filters.
Snow: Popular in Asia, offering beauty filters, animated stickers, and seasonal effects.
BeautyPlus: Combines simple editing tools with advanced effects like AR filters and magic brushes.
Level Up Your Festive Game: 3 Best AI-Powered Face Filter Apps
FaceApp: Experience astonishingly realistic transformations, from aging to gender swaps.
Lensa: Refine your selfies to professional standards with AI-powered portrait enhancements and artistic effects.
Reface: Swap faces in videos and GIFs, putting yourself in movie scenes or famous memes!
Tencent Beauty AR: Seamless Enable Real-time Natural Beautification
- All-Platform Support:supports multiple platforms, including iOS, Android, Windows, macOS, web, Flutter, Uin-app, etc.
- Advanced AI Recognition Tech:With 300+ full-body point recognition and 40+ facial detail adjustments, it beautifies every part of the body.
- Customized Makeup:supports individually adjusting eye shadow, eyelashes, eyebrows, lipstick, blush, contouring, and other individual module effects.
- High-Performance Mode:More friendly to low-end devices, enabling models from 10 years ago to smoothly run Beauty AR at an average of 30 FPS.
How to Create a Camera Filter Apps Platform?
The steps below describe how to quickly and securely connect to Beauty AR Web and use its features.
Step 1. Preparations
Before connecting to the SDK, make sure you have purchased a web license and created a project as instructed in Activate the Service.
Getting parameter information
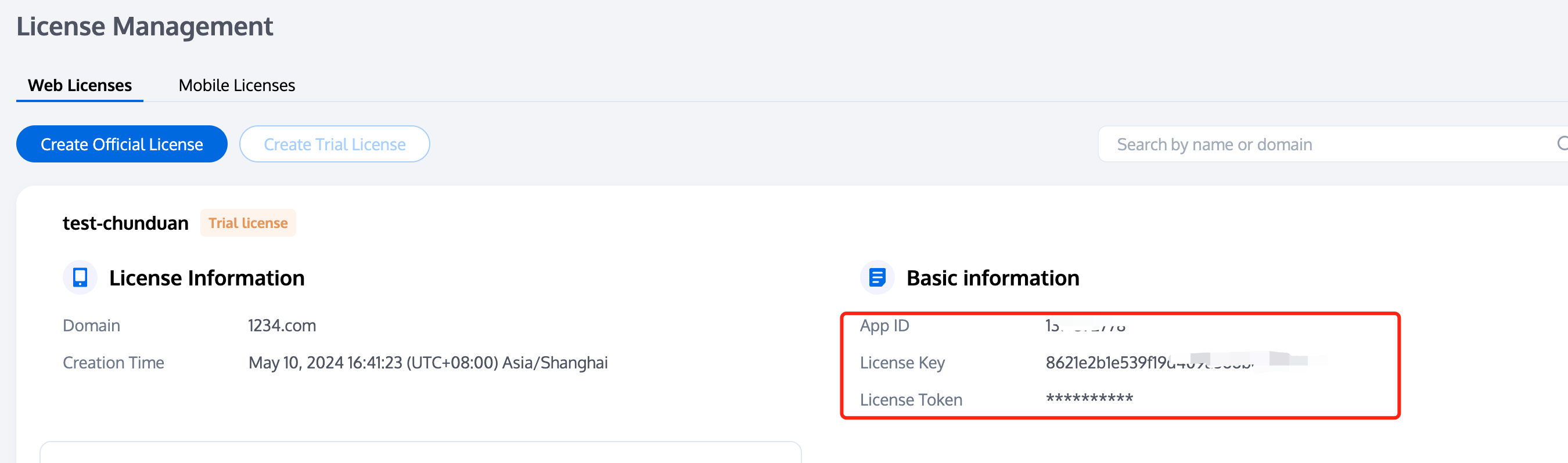
1. Getting the App Id, license key and token from License Management.

Preparing signing information
In addition to the license key that is needed to authorize the SDK, you also need to use the token to sign the APIs called in the SDK.
Signature algorithm authentication process
- Token: Your unique ID, which is used to sign SDK APIs.
- App ID: The
APPIDdisplayed in the Beauty AR console. - Timestamp: The current time accurate to the second (10 digits).
- Signature: The signature used for signing, which expires after five minutes.
Deploying a signature service
Because the signature expires after a given time, and to prevent the token from being leaked, you need to deploy a signature generation service.
// Taking the `express` backend as an example,
// Signature algorithm: sha256(timestamp+token+appid+timestamp)
const { createHash } = require('crypto');
const config = {
appid: 'Your Tencent Cloud `APPID`',
token: 'Your token',
}
const sha256 = function(str) {
return createHash('sha256')
.update(str)
.digest('hex');
}
const genSignature = function() {
const timestamp = Math.round(new Date().getTime() / 1000);
const signature = sha256(timestamp + config.token + config.appid + timestamp).toUpperCase(); // Use the token and APP ID obtained above to generate an encrypted string and return it
return { signature, timestamp };
}
app.get("/get-ar-sign", (req, res) => {
const sign = genSignature();
res.setHeader('Access-Control-Allow-Origin','*');
res.setHeader('Access-Control-Allow-Methods', 'GET, OPTIONS');
res.send(sign);
})Calling the signature service on the frontend
After deploying the signature service, add a signature acquisition method to your webpage for the SDK to connect to and call.
async function getSignature() {
const res = await fetch('Your domain/get-ar-sign')
const authdata = await res.json()
console.log('authdata',authdata)
return authdata
}Step 2. SDK Integration
After completing the above preparations, follow the process below to connect to and use the SDK.
Process description
The Tencent Effect web SDK offers simple and minimally invasive APIs. To integrate it and use its features, you only need to initialize an instance and add the render node to your webpage.
Installing the SDK
The SDK is offered as an npm package.
npm install tencentcloud-webarIn addition, you can also use it for your project by importing JS.
<script charset="utf-8" src="https://webar-static.tencent-cloud.com/ar-sdk/resources/latest/webar-sdk.umd.js"></script>Initializing the SDK
For web integration, we offer two initialization modes for the SDK.
- Built-in camera and player: The device's built-in camera and player are used. API calls are easy and fast, with rich interactive features.
- Custom streams: You can use this mode if you want to apply effects to your own streams or want greater flexibility and control.
Using the SDK
Configuring beauty filters and special effects
For more information, see Configuring Filters and Effects.
Segmentation
The keying feature allows you to segment and change the background in the image. For details, see Configuring Segmentation.
3D effects
For more information, see Configuring Filters and Effects.
Animojis and virtual avatars
This capability relies on a WebGL2 environment. For more information, see Configuring Animojis and Virtual Avatars.


