
What is Search Chat Messages?
Message search is a crucial feature in various scenarios such as customer service, social networking, online education, online healthcare. It allows users to quickly locate and retrieve historical information from chat logs.
Why Most Web Platforms Lack Search Chat Messages?
Despite its importance, most web platforms do not offer robust message search capabilities due to several technical and resource-related challenges:
1. Storage Limitations
Local Storage Constraints: Web platforms typically rely on browser-based local storage solutions like LocalStorage or IndexedDB. These storage methods have clear capacity limits and are significantly slower in data storage and retrieval compared to server-side databases.
2. JavaScript Performance Issues
Data Handling Limitations: JavaScript, the core language for web development, has seen performance improvements over the years. However, its ability to handle large datasets, especially for data search and processing, remains limited. Executing complex search algorithms on the client side can lead to noticeable performance bottlenecks.
3. Security and Privacy Concerns
Sensitive Data Handling: Storing chat logs and other sensitive data locally or transmitting them over insecure networks can raise significant security and privacy issues. To avoid potential risks, many service providers opt not to offer complex search functionalities on web platforms.
4. Resource Consumption
Infrastructure Requirements: Supporting message search on web platforms requires substantial server resources, including computing power, storage space, and bandwidth. This not only increases operational costs but also necessitates complex maintenance and management.
Due to these challenges, many service providers choose to offer more robust search functionalities on mobile applications or desktop clients, balancing cost, performance, and user experience.
How to implement search chat messages on the web platform?
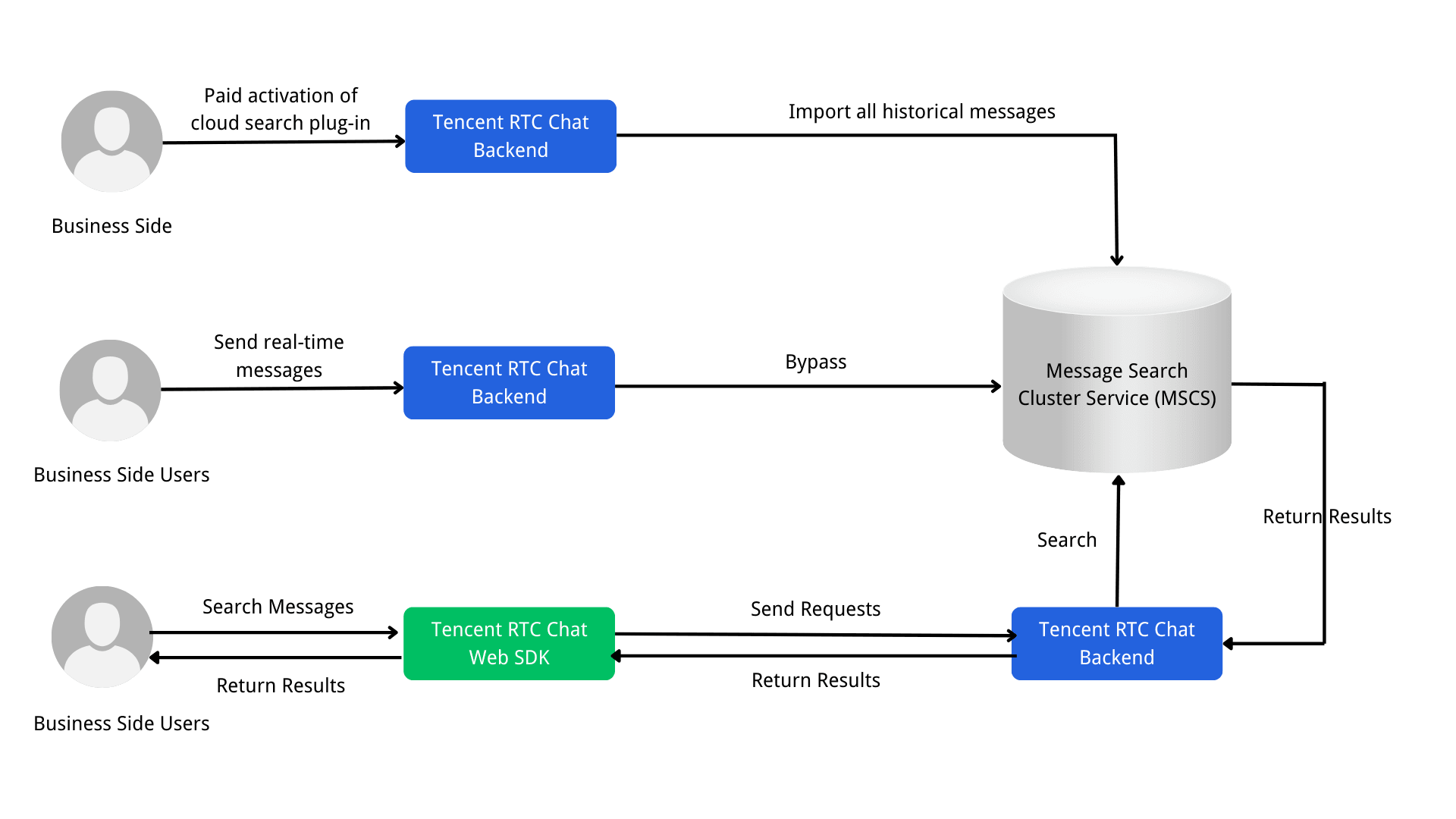
In order to support web-side message search, manufacturers need to import the entire application's historical messages and real-time messages sent by end users in the application into the message search cluster service. At the same time, they use self-developed algorithms for accurate and fast matching, and transmit them to the web client through a highly reliable WebSocket channel.

1. Activation and Data Import
The process begins with the business side activating the cloud search plug-in, which is a paid service. Once activated, the backend service of Chat is responsible for importing all historical messages into the Message Search Cluster Service (MSCS). This step ensures that the search index includes all past conversations.
2. Real-Time Message Handling
Users on the business side send real-time messages through the Chat platform. These real-time messages are processed by the backend. The backend then bypasses these messages to the MSCS to ensure that the search index is continuously updated with the latest messages.
3. Message Search Requests
Users initiate a search request through the web interface. The search request is sent via the Chat Web SDK, which acts as an intermediary between the user and the backend services.
4. Search Processing and Results
The Web SDK forwards the search request to the backend. The backend then queries the MSCS to perform the actual search operation. The MSCS processes the search query, leveraging its indexed data to find matching results. The results are then returned to the backend.
By following this workflow, web platforms can provide robust and efficient message search capabilities, ensuring that users can quickly and accurately find the information they need.
Tencent RTC Chat Solution
Tencent RTC Chat has officially launched its Web-based message search feature - Cloud Search, becoming the first chat service provider to offer this capability! The Web-based message search feature supports global search, session-specific search, user-specific search, logical "OR" / "AND" searches, and allows searching for text, files, and custom messages.
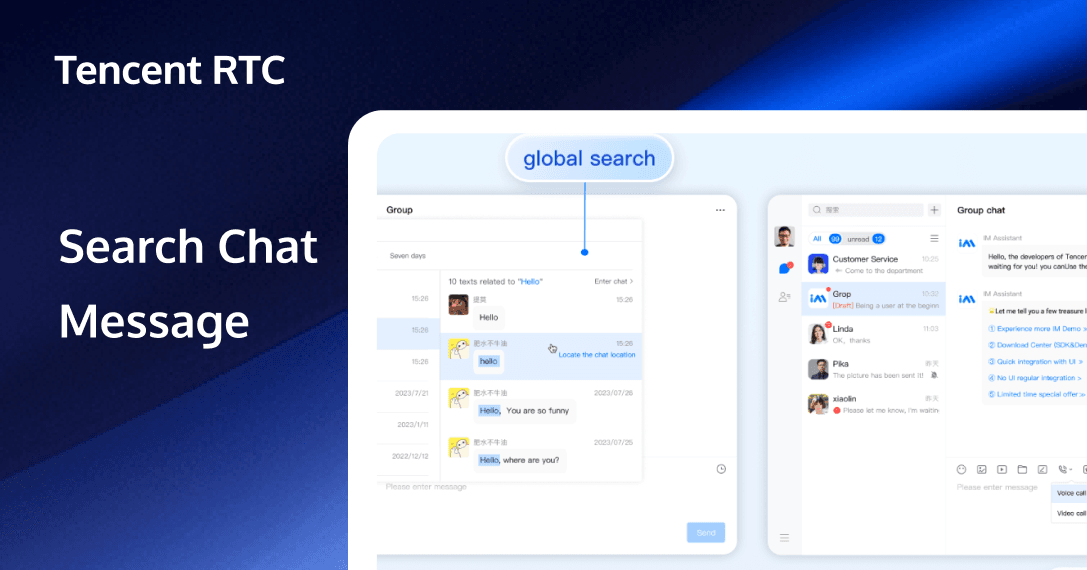
Global Search
With the Web-based message search feature, users can globally search all conversations containing specified keywords. Users can freely select the time range for the search in the search bar. By clicking on the searched conversation, users can directly navigate to the corresponding chat location, with the message highlighted.
Example: Search for all text containing "hello" through global search.
Example: Search for messages within a specified time range through global search.
File Search
Using the Web-based message search feature, users can directly search for all file messages within a specified conversation. File searches also support specifying a time range. By clicking on the searched file, users can directly navigate to the corresponding chat location, with the file message highlighted.
Example: Search for files containing the text 'Tencent RTC'
By offering these advanced search capabilities, Tencent RTC Chat enhances the user experience, making it easier to locate and retrieve specific messages and files within conversations. This functionality is particularly useful in scenarios such as customer service, social networking, online education, and office automation, where quick access to historical information is essential.
How to integrate TUIKit using Vue
TUIKit is mainly divided into several UI sub-components: TUIChat, TUIConversation, TUIGroup, TUIContact, and TUISearch.
Each UI component is responsible for displaying different content. By integrating TUIKit, you may swiftly explore the online code implementation and quickly experience the web-side chat and search functions.
Environment Requirements
Vue (Fully compatible with both Vue2 & Vue3. While incorporating below, please select the Vue version guide that matches your needs)
TypeScript (Should your project be based on JavaScript, please proceed to JS project integrate to set up a progressive support for TypeScript)
Sass (sass-loader ≤ 10.1.1)
node(node.js ≥ 16.0.0)
npm (use a version that matches the Node version in use)
Step 1. Create a project
TUIKit supports creating a project structure using webpack or vite, configured with Vue3 / Vue2 + TypeScript + sass. Below are a few examples of how to construct your project:
Establish a project using Vue CLI, with configuration set to Vue2/Vue3 + TypeScript + Sass/SCSS. If Vue CLI is not yet installed, or the version is below 5.0.0, you can use the following method for installation via Terminal or CMD:
npm install -g @vue/cli@5.0.8 sass sass-loader@10.1.1Create a project through Vue CLI and select the configuration items depicted below.
vue create chat-examplePlease make sure to select according to the following configuration:
After creation, switch to the directory where the project is located:
cd chat-exampleStep 2. Download the TUIKit component
Download the TUIKit component through npm. To facilitate your subsequent expansion, it is recommended that you copy the TUIKit component to the src directory of your project:
macOS
npm i @tencentcloud/chat-uikit-vue
mkdir -p ./src/TUIKit && rsync -av --exclude={'node_modules','package.json','excluded-list.txt'} ./node_modules/@tencentcloud/chat-uikit-vue/ ./src/TUIKitWindows
npm i @tencentcloud/chat-uikit-vuexcopy .\node_modules\@tencentcloud\chat-uikit-vue .\src\TUIKit /i /e /exclude:.\node_modules\@tencentcloud\chat-uikit-vue\excluded-list.txtStep 3. Import TUIKit component
On the page where you want to display it, simply import the TUIKit component to use it.
For example, implementing the following code on the App.vue page allows for a quick setup of the chat interface (the following example code supports both Web and H5):
Vue3
<template>
<div id='app'>
<TUIKit :SDKAppid='YOUR_SDKAPPID' userid='YOUR_USERID' userSig="YOUR_USERSIG" />
<TUICallKit class="callkit-container" :allowedMinimized="true" :allowedFullScreen="false" />
</div>
</template>
<script lang="ts" setup>
import { TUIKit } from './TUIKit';
import { TUICallKit } from '@tencentcloud/call-uikit-vue';
</script>
<style lang="scss">
</style>Step 4: Obtain SDKAppID, userID, and userSig
Set the relevant parameters SDKAppID, userID, and corresponding userSig in <TUIKit>:
SDKAppID can be obtained through the Chat Console in Applications:
Obtaining
userID
Click to enter the Application you created above. You will see the Chat product entrance in the left sidebar. Click to enter.
After entering the Chat Product subpage, click on Users to go to the User Management Page.
Click Create account, a form for creating account information will pop up. If you are just a regular member, we recommend you choose the General type.
To enhance your experience with message sending and receiving features, we recommend creating two userIDs.
userSig can be generated in real-time using the development tools provided by the console. To access the development tools, click Chat Console > Development Tools > UserSig Tools > Signature (UserSig) Generator.
Generate real-time
Step 5. Launch the project
vue-cll
Since vue-cli enables Webpack Global Overlay Error Message Prompt by default, for a better experience, it is recommended to disable the global overlay error prompt.
webpack4
module.exports = defineConfig({
devServer: {
client: {
overlay: false,
},
},
});npm run serveStep 6. Send your first message
Step 7. Make a 1v1 video call
You can also try making a 1v1 video call and experience searching historical chat messages.
Q and A
Q1: What is history chat message search, and why is it important?
A1: Message search is a feature that allows users to quickly locate and retrieve historical information from chat logs. It is crucial in scenarios like customer service, social networking, online education, online healthcare, and office automation.
Q2: Why do most web platforms lack history chat message search capabilities?
A2: Most web platforms lack message search capabilities due to storage limitations, JavaScript performance issues, security and privacy concerns, and the high resource consumption required to support such features.
Q3: How can service providers implement history chat message search on web platforms?
A3: Service providers can implement message search by importing historical and real-time messages into a search cluster, developing custom search algorithms, and using WebSocket communication for real-time updates.
Q4: What are the key components involved in implementing message search?
A4: Key components include the business side, business side users, Tencent RTC Chat backend, Tencent RTC Chat Web SDK, and the Message Search Cluster Service (MSCS).
Q5: What are the benefits of using WebSocket communication for message search?
A5: WebSocket communication provides a persistent connection that allows for low-latency, real-time updates of search results, enhancing the user experience.


