
Introduction
In the ever-evolving landscape of digital communication, a new frontier has emerged that promises to revolutionize how we interact online: Social AR. This innovative technology combines the widespread appeal of social media with the immersive capabilities of augmented reality (AR), creating a hybrid experience that's captivating users worldwide.
Social AR, at its core, is the integration of augmented reality features into social media platforms and applications. It allows users to enhance their digital interactions with virtual elements overlaid on the real world, viewed through the lens of their smartphone cameras or other AR-enabled devices.
As we delve into this exciting realm, we'll explore how Social AR is reshaping our digital social experiences and what the future might hold for this transformative technology.
The Evolution of Social Media and AR
The Journey of Social Media
Social media has come a long way since the early days of MySpace and Facebook. Today, platforms like Instagram, TikTok, and Snapchat dominate the social landscape, each offering unique ways for users to connect and share content.
The Rise of AR Technology
Augmented reality, once confined to science fiction, has rapidly become a part of our everyday lives. From Pokemon Go to industrial applications, AR has proven its versatility and potential to enhance real-world experiences.
The Birth of Social AR
The marriage of social media and AR was a natural progression. As social platforms sought new ways to engage users and AR technology became more accessible, Social AR emerged as a powerful tool for self-expression and interaction.
Key Features of Social AR
Real-time Face Filters and Effects
Perhaps the most recognizable feature of Social AR, face filters allow users to transform their appearance in real-time, adding everything from subtle enhancements to outrageous costumes.
Interactive 3D Objects in Shared Spaces
Users can place virtual objects in their environment and interact with them, creating shared AR experiences with friends and followers.
Geolocation-based AR Experiences
By leveraging GPS technology, Social AR can offer location-specific experiences, from virtual tour guides to AR-enhanced scavenger hunts.
Virtual Try-ons and Product Visualization
Brands are using Social AR to allow customers to virtually try on products or visualize items in their own space before making a purchase.
Popular Social AR Platforms and Applications
Snapchat's AR Lenses
Snapchat has been at the forefront of Social AR with its popular Lenses feature, which allows users to add real-time special effects and sounds to their snaps.
Instagram's AR Filters
Instagram has integrated AR filters into its Stories and Reels features, enabling users to enhance their content with a wide range of creative effects.
Facebook's Spark AR
Facebook's Spark AR platform allows creators to build their own AR effects for use across Facebook's family of apps.
TikTok's AR Effects
TikTok has embraced AR with its array of effects that users can apply to their short-form videos, contributing to the platform's viral nature.
The Impact of Social AR on User Engagement
Social AR has significantly boosted user engagement on platforms that have adopted it. According to a study by Snap Inc., AR experiences drive higher engagement rates compared to non-AR content, with users spending more time interacting with AR features.
The technology has also opened up new avenues for self-expression and creativity, allowing users to craft unique, shareable content that stands out in crowded social feeds.
Social AR in E-commerce and Marketing
Virtual Try-on Experiences
Brands like Sephora and Warby Parker have leveraged AR to allow customers to virtually try on makeup and glasses, respectively, enhancing the online shopping experience.
AR-powered Product Demonstrations
Companies are using Social AR to showcase their products in interactive 3D, giving potential customers a more comprehensive understanding of what they're buying.
Location-based AR Marketing Campaigns
Retailers and restaurants are experimenting with location-based AR promotions to drive foot traffic and engage customers in novel ways.
The Future of Social AR
As technology continues to advance, we can expect to see Social AR become even more integrated into our daily lives. The development of AR glasses, like those rumored to be in development by Apple, could take Social AR beyond the smartphone screen and into our direct field of vision.
Advancements in AI and machine learning are likely to make AR experiences more realistic and personalized, potentially leading to the creation of fully AR-based social networks.
Challenges and Concerns
While Social AR offers exciting possibilities, it also raises important questions about privacy, data security, and the potential for misuse. As the technology becomes more sophisticated, concerns about deepfakes and misinformation may also increase.
There's also the issue of the digital divide, as access to the latest AR-capable devices is not universal, potentially creating new forms of social inequality.
Best Practices for Implementing Social AR
For businesses and creators looking to leverage Social AR, it's crucial to focus on creating engaging, shareable experiences that add value for users. Ensuring inclusivity and diversity in AR content is also important to appeal to a broad audience.
Balancing novelty with user-friendliness is key – while AR features should be innovative, they should also be intuitive and easy to use.
How to Create a Social AR Platform?
The steps below describe how to quickly and securely connect to Beauty AR Web and use its features.
Step 1. Preparations
Before connecting to the SDK, make sure you have purchased a web license and created a project as instructed in Activate the Service.
Getting parameter information
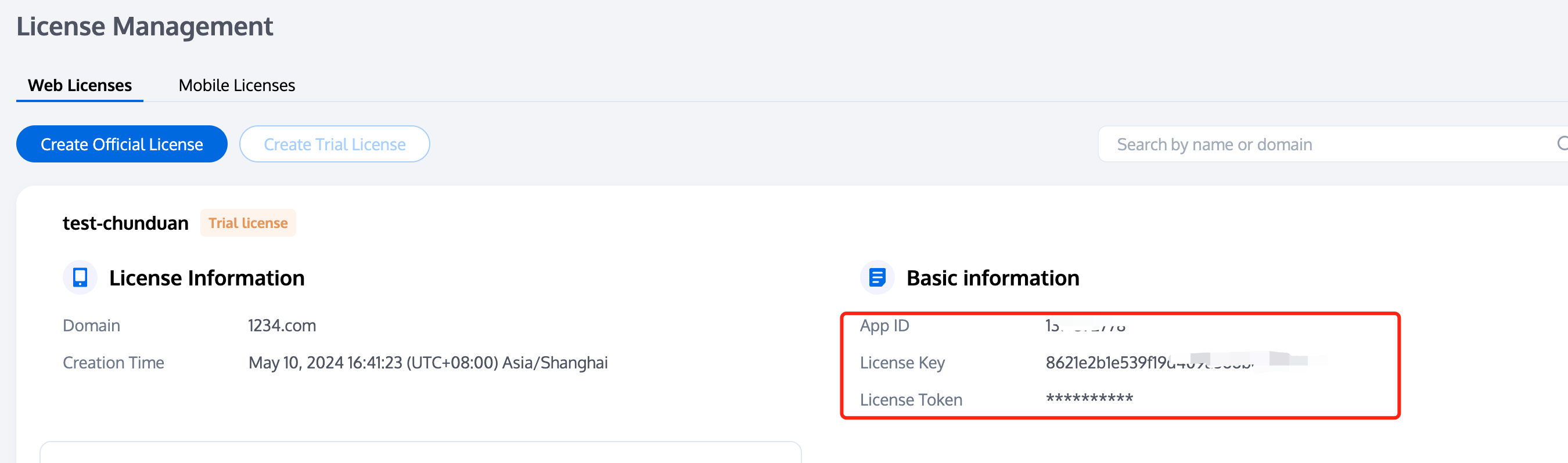
1. Getting the App Id, license key and token from License Management.

Preparing signing information
In addition to the license key that is needed to authorize the SDK, you also need to use the token to sign the APIs called in the SDK.
Signature algorithm authentication process
- Token: Your unique ID, which is used to sign SDK APIs.
- App ID: The
APPIDdisplayed in the Beauty AR console. - Timestamp: The current time accurate to the second (10 digits).
- Signature: The signature used for signing, which expires after five minutes.
Deploying a signature service
Because the signature expires after a given time, and to prevent the token from being leaked, you need to deploy a signature generation service.
// Taking the `express` backend as an example,
// Signature algorithm: sha256(timestamp+token+appid+timestamp)
const { createHash } = require('crypto');
const config = {
appid: 'Your Tencent Cloud `APPID`',
token: 'Your token',
}
const sha256 = function(str) {
return createHash('sha256')
.update(str)
.digest('hex');
}
const genSignature = function() {
const timestamp = Math.round(new Date().getTime() / 1000);
const signature = sha256(timestamp + config.token + config.appid + timestamp).toUpperCase(); // Use the token and APP ID obtained above to generate an encrypted string and return it
return { signature, timestamp };
}
app.get("/get-ar-sign", (req, res) => {
const sign = genSignature();
res.setHeader('Access-Control-Allow-Origin','*');
res.setHeader('Access-Control-Allow-Methods', 'GET, OPTIONS');
res.send(sign);
})Calling the signature service on the frontend
After deploying the signature service, add a signature acquisition method to your webpage for the SDK to connect to and call.
async function getSignature() {
const res = await fetch('Your domain/get-ar-sign')
const authdata = await res.json()
console.log('authdata',authdata)
return authdata
}Step 2. SDK Integration
After completing the above preparations, follow the process below to connect to and use the SDK.
Process description
The Tencent Effect web SDK offers simple and minimally invasive APIs. To integrate it and use its features, you only need to initialize an instance and add the render node to your webpage.
Installing the SDK
The SDK is offered as an npm package.
npm install tencentcloud-webarIn addition, you can also use it for your project by importing JS.
<script charset="utf-8" src="https://webar-static.tencent-cloud.com/ar-sdk/resources/latest/webar-sdk.umd.js"></script>Initializing the SDK
For web integration, we offer two initialization modes for the SDK.
- Built-in camera and player: The device's built-in camera and player are used. API calls are easy and fast, with rich interactive features.
- Custom streams: You can use this mode if you want to apply effects to your own streams or want greater flexibility and control.
Using the SDK
Configuring beauty filters and special effects
For more information, see Configuring Filters and Effects.
Segmentation
The keying feature allows you to segment and change the background in the image. For details, see Configuring Segmentation.
3D effects
For more information, see Configuring Filters and Effects.
Animojis and virtual avatars
This capability relies on a WebGL2 environment. For more information, see Configuring Animojis and Virtual Avatars.
Conclusion
Social AR represents a significant leap forward in how we interact online, blending the digital and physical worlds in ways that were once the stuff of science fiction. As the technology continues to evolve, it has the potential to reshape not just social media, but many aspects of our daily lives.
While challenges remain, the future of Social AR looks bright. By embracing this technology responsibly and creatively, we can look forward to a future where our digital interactions are more immersive, expressive, and engaging than ever before.
For more information on the latest developments in Social AR, check out resources like TechCrunch and The Verge, which regularly cover advancements in this exciting field.


