HTTP (하이퍼텍스트 전송 프로토콜)은 월드 와이드 웹에서 데이터 통신의 기초입니다. OTT(Over-the-Top) 및 RTC(Real-Time Communication) 기술의 중요한 구성 요소로서, 이 분야에서 일하는 개발자와 엔지니어에게 HTTP를 이해하는 것은 필수적입니다. 이 블로그 게시물에서는 HTTP의 복잡성, 구조 및 HLS(HTTP 라이브 스트리밍)와 같은 스트리밍 기술에서의 응용에 대해 자세히 설명합니다.
HTTP란 무엇인가?
HTTP는 TCP 위에 구축된 애플리케이션 계층 프로토콜입니다. 이는 하이퍼텍스트 문서, 이미지, 비디오 및 기타 멀티미디어 콘텐츠의 전송을 촉진하는 인터넷에서 가장 널리 사용되는 프로토콜입니다. HTTPS(HTTP 보안)는 데이터 전송을 위한 SSL/TLS 암호화를 사용하는 HTTP의 보안 버전입니다.
HTTP URL 구조
HTTP 리소스는 유니폼 리소스 로케이터(URL)를 사용하여 식별됩니다. 일반적인 HTTP URL은 다음 구조를 가집니다:
http://host[:port]/[path/]filename[?param1=value1¶m2=value2][#fragment]http://: HTTP 프로토콜 사용을 나타냅니다(또는https://는 HTTPS용)host: 서버의 도메인 이름 또는 IP 주소port: 포트 번호(HTTP의 기본값은 80, HTTPS는 443)path: 서버의 리소스 경로filename: 리소스의 이름param,value: 쿼리 매개변수fragment: 리소스의 특정 부분으로, 종종 앵커라고 불립니다
HTTP 통신
HTTP 통신은 클라이언트(사용자 에이전트)의 요청과 서버(원본 서버)의 응답으로 이루어집니다. 클라이언트와 서버 사이에는 프록시 서버, 게이트웨이 또는 터널과 같은 중개자가 존재할 수 있습니다.
HTTP 요청 구조
HTTP 요청은 세 부분으로 구성됩니다:
- 요청 라인
- 메시지 헤더
- 요청 본문
HTTP 요청의 예:
POST /index.php HTTP/1.1
Host: localhost
User-Agent: Mozilla/5.0 (Windows NT 5.1; rv:10.0.2) Gecko/20100101 Firefox/10.0.2
Accept: text/html,application/xhtml+xml, application/xml; q=0.9,*/*; q=0.8
Accept-Language: zh-cn,zh;q=0.5
Accept-Encoding: gzip, deflate
Connection: keep-alive
Referer: http://localhost/
Content-Length: 26
Content-Type: application/x-www-form-urlencoded
username=abc&password=1234
HTTP 응답 구조
HTTP 응답도 세 부분으로 구성됩니다:
- 상태 라인
- 메시지 헤더
- 응답 본문
HTTP 응답의 예:
HTTP/1.1 200 OK
Date: Sun, 17 Mar 2013 08:12:54 GMT
Expires: Thu, 19 Nov 1981 08:52:00 GMT
Cache-Control: no-store, no-cache, must-revalidate, post-check=0, pre-check=0
Pragma: no-cache
Content-Length: 4393
Keep-Alive: timeout=5, max=100
Connection: keep-alive
Content-Type: text/html; charset=utf-8
<html>
<head>
<title>HTTP 응답 예</title>
</head>
<body>
안녕하세요 HTTP!
</body>
</html>
HTTP 상태 코드
HTTP 상태 코드는 클라이언트의 요청에 대한 응답으로 서버에서 반환되는 세 자리 숫자입니다. 이들은 다섯 가지 클래스로 그룹화됩니다:
| 상태 코드 | 설명 | 의미 |
| 1XX | 정보 | 요청 수신, 처리 계속 |
| 2XX | 성공 | 작업이 성공적으로 수신되고 이해되며 수락됨 |
| 3XX | 리디렉션 | 요청을 완료하기 위해 추가 작업이 필요함 |
| 4XX | 클라이언트 오류 | 요청에 잘못된 구문이 있거나 이행할 수 없음 |
| 5XX | 서버 오류 | 서버가 명백히 유효한 요청을 이행하지 못함 |
여기 몇 가지 일반적인 상태 코드가 있습니다:
| 상태 코드 | 텍스트 | 설명 |
| 200 | OK | 요청 성공 |
| 206 | 부분 내용 | 부분 내용이 제공됨 |
| 301 | 영구 이동됨 | 요청한 URL이 영구적으로 이동됨 |
| 302 | 찾음 | 임시 URL 리디렉션 |
| 304 | 수정되지 않음 | 마지막 요청 이후 리소스가 수정되지 않음 |
| 400 | 잘못된 요청 | 서버가 클라이언트 오류로 인해 처리할 수 없음 |
| 403 | 금지됨 | 서버가 요청을 승인하지 않음 |
| 404 | 찾을 수 없음 | 요청한 리소스를 찾을 수 없음 |
| 500 | 내부 서버 오류 | 서버가 실패할 때의 일반 오류 메시지 |
| 502 | 잘못된 게이트웨이 | 서버가 업스트림 서버로부터 잘못된 응답을 받음 |
| 503 | 서비스 이용 불가 | 서버가 요청을 처리할 수 없는 상태 |
추가 정보는 다음을 참조하십시오
스트리밍에서 HTTP: HLS (HTTP 라이브 스트리밍)
HLS는 Apple이 개발한 스트리밍 프로토콜로, 미디어 전달을 위해 HTTP를 사용합니다. 전체 스트림을 일련의 작은 HTTP 기반 파일 다운로드로 나누어 작동합니다.
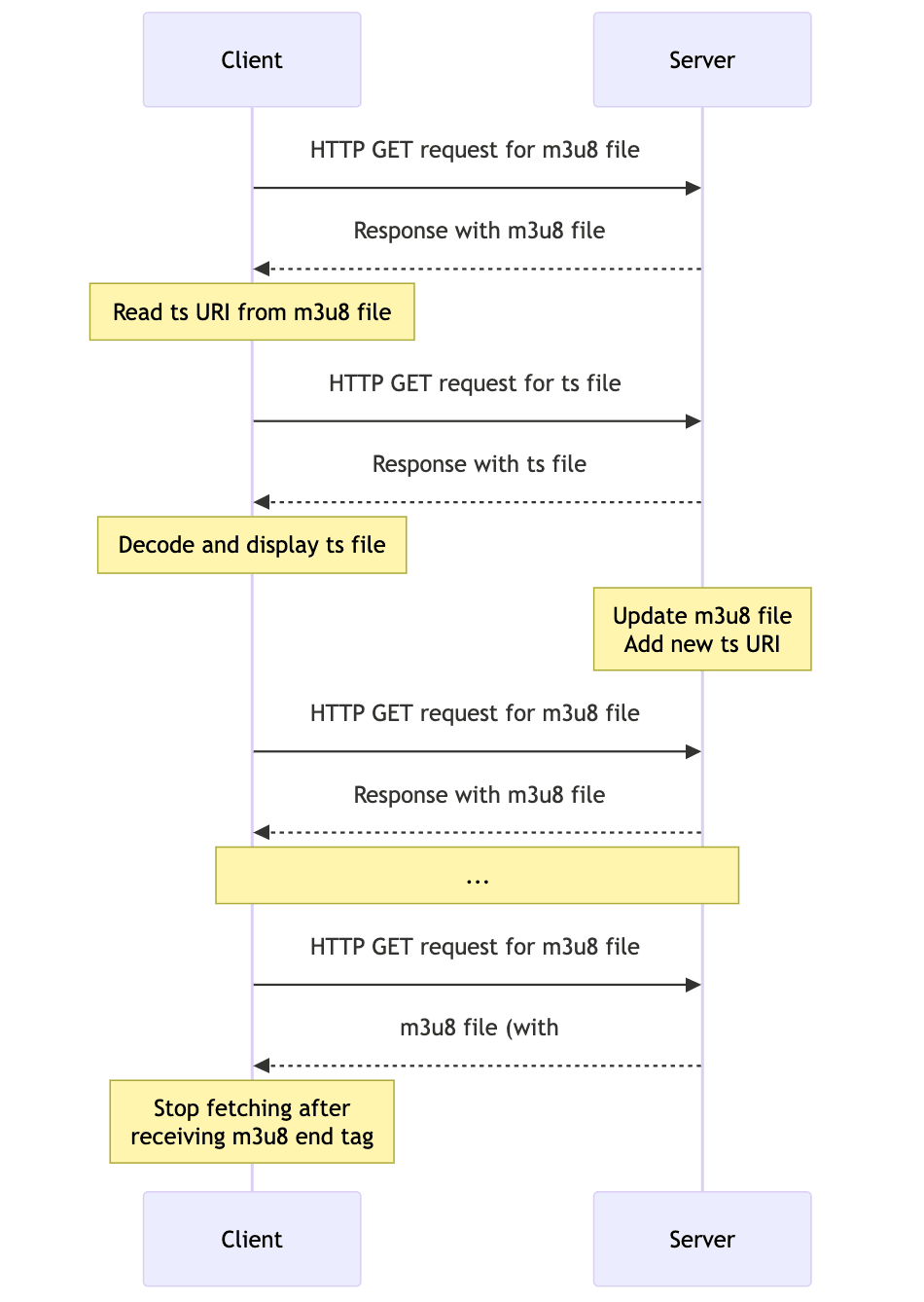
HLS 워크플로우

- 클라이언트는 먼저 마스터 재생 목록 파일(M3U8)을 검색합니다.
- M3U8 파일은 미디어 세그먼트 파일(TS 파일)의 URL을 포함합니다.
- 클라이언트는 HTTP를 통해 이러한 TS 파일을 다운로드합니다.
- 실시간 스트리밍의 경우, 클라이언트는 새로운 TS 파일 URL을 얻기 위해 M3U8 파일을 지속적으로 업데이트합니다.
M3U8 파일 구조
M3U8 파일은 텍스트 기반이며 여러 태그로 구성됩니다. 예시는 다음과 같습니다:
#EXTM3U
#EXT-X-TARGETDURATION:10
#EXT-X-MEDIA-SEQUENCE:1
#EXTINF:10,
http://media.example.com/segment0.ts
#EXTINF:10,
http://media.example.com/segment1.ts
#EXTINF:10,
http://media.example.com/segment2.ts
#EXT-X-ENDLIST
다음은 일반적인 M3U8 태그의 표입니다:
| 태그 | 의미 |
| #EXTM3U | 모든 M3U8 파일의 첫 번째 줄이어야 합니다 |
| #EXTINF | TS 파일의 지속 시간을 지정합니다 |
| #EXT-X-TARGETDURATION | 모든 TS 파일의 최대 지속 시간을 지정합니다 |
| #EXT-X-MEDIA-SEQUENCE | 첫 번째 TS 파일의 시퀀스 번호를 지정합니다 |
| #EXT-X-KEY | TS 파일의 암호화 방법을 지정합니다 |
| #EXT-X-PROGRAM-DATE-TIME | TS 파일의 첫 번째 샘플 날짜/시간을 지정합니다 |
| #EXT-X-ALLOW-CACHE | 클라이언트가 다운로드한 미디어 파일을 캐시할 수 있는지 여부를 지정합니다 |
| #EXT-X-PLAYLIST-TYPE | 재생 목록 유형(EVENT 또는 VOD)에 대한 정보를 제공합니다 |
| #EXT-X-ENDLIST | M3U8 파일의 끝을 나타냅니다 |
HTTP 동적 라이브 스트리밍(HDL)
HTTP 동적 라이브 스트리밍(HDL), 더 일반적으로 HTTP-FLV로 알려져 있는 이 스트리밍 미디어 프로토콜은 Adobe에서 개발했습니다. 이는 FLV(플래시 비디오) 파일의 온라인 전송을 위해 HTTP를 활용하며, 웹 기반 스트리밍 영역에서 중요한 기술입니다.
HDL의 작동 원리는 HLS(HTTP 라이브 스트리밍)와 유사합니다. 두 프로토콜 모두 HTTP를 사용하여 관련 파일을 검색하고 후속 오디오 및 비디오 스트림 데이터를 가져옵니다. 그러나 HLS는 M3U8 및 TS 파일을 사용하는 반면, HDL은 SWF(쇼크웨이브 플래시) 및 FLV 파일을 사용합니다. 이 파일 형식은 Adobe에서 설계한 것으로, 전통적으로 플래시 기술 지원이 필요하여 HTML5 환경에서의 직접적인 사용이 제한되었습니다. (MSE를 지원하는 브라우저에서는 flv.js와 같은 라이브러리를 사용하여 지원을 가능하게 할 수 있지만, 호환성 문제를 고려해야 합니다.)
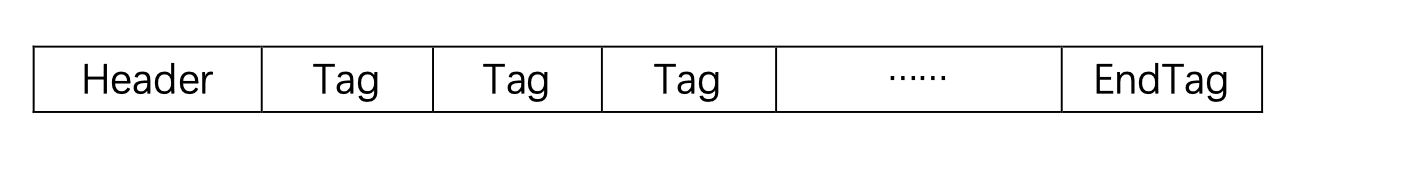
SWF(쇼크웨이브 플래시)는 Macromedia(후에 Adobe에 인수됨)에서 개발한 독점 형식으로, 그들의 플래시 애니메이션 디자인 소프트웨어에 사용됩니다. 이는 웹 디자인 및 애니메이션 제작에서 널리 사용되었습니다. SWF 파일의 구조는 다음과 같습니다:
 헤더 이후에는 여러 개의 태그가 붙은 데이터 블록이 있습니다. 태그 형식은 FLV 캡슐화와 일치합니다. 온라인 재생 중에는 일반적으로 하나의 SWF 파일만 검색하면 됩니다.
헤더 이후에는 여러 개의 태그가 붙은 데이터 블록이 있습니다. 태그 형식은 FLV 캡슐화와 일치합니다. 온라인 재생 중에는 일반적으로 하나의 SWF 파일만 검색하면 됩니다.
HDL 재생 과정은 다음 단계를 따릅니다:
- HTTP를 통해 SWF 파일을 검색합니다
- SWF 파일을 사용하여 FLV 파일을 가져옵니다
- FLV 파일 내용을 디캡슐화, 디코드 및 표시합니다
- SWF 파일의 EndTag에 도달할 때까지 FLV 파일 데이터를 지속적으로 가져오고 처리하며 디코드하고 표시합니다
이 과정은 HDL이 초기 파일 검색뿐만 아니라 전체 스트리밍 과정에도 HTTP를 활용하여 프로토콜 기능의 중요한 부분임을 보여줍니다.
SWF 파일에 대한 보다 자세한 정보는 Adobe 개발자 센터를 참조하십시오.
결론
HTTP는 웹 통신의 기초를 형성하며 HLS와 같은 현대 스트리밍 기술에서 중요한 역할을 합니다. 그 구조, 상태 코드 및 스트리밍 프로토콜에서의 응용을 이해하는 것은 OTT 및 RTC 분야에서 일하는 개발자에게 필수적입니다. 웹이 계속 발전함에 따라, HTTP는 새로운 요구 사항과 사용 사례에 적응하며 디지털 통신의 변화하는 환경에서 근본적인 기술로 남아 있습니다.