Face filters and augmented reality (AR) have become increasingly popular, thanks to apps like Snapchat and Instagram. These engaging features allow users to enhance their appearance, play with fun filters, and express their creativity in real-time. But did you know that you can now bring the same exciting capabilities to your own web applications? With Tencent Real-Time Communication (RTC) and its powerful Beauty AR Web SDK, you can create a face filter web app like Snapchat in just 5 minutes!
In this tutorial, we'll guide you through the process of setting up and running a web application that supports real-time beautification. You'll learn how to implement AR beautification, filters, makeup, stickers, and other captivating features that will elevate your users' experience.
Step 1. Create a license
1. Applying for a trial license
make sure you have created a web license as instructed in Applying for a trial license.
2. Getting the license key and token
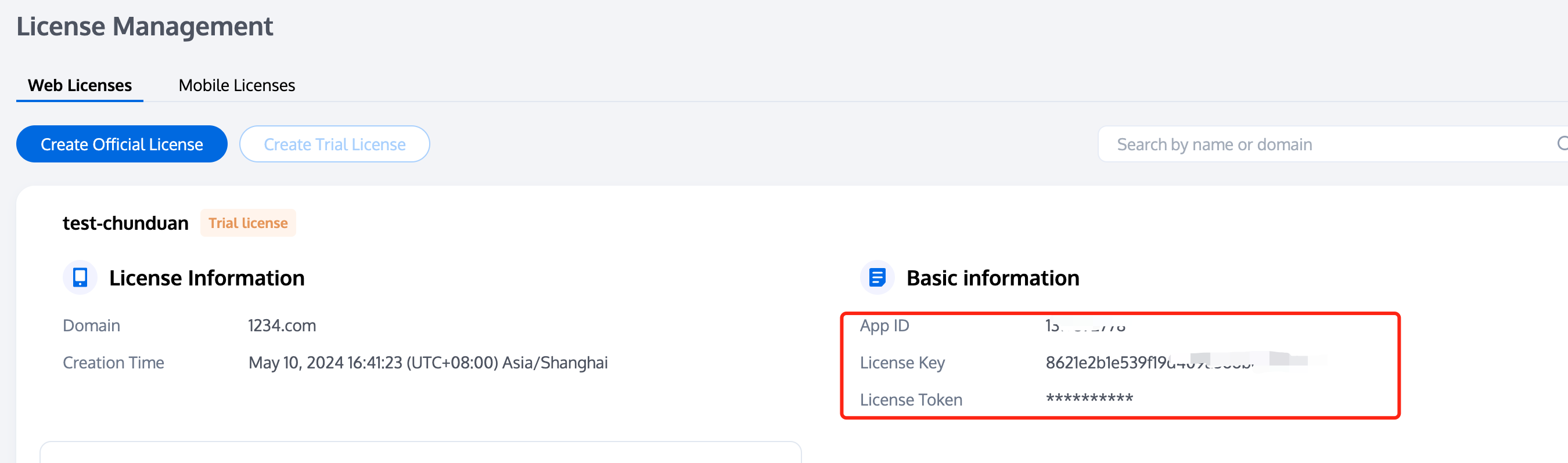
After the creation, you can see the information of the created test project in the project list and get the License Token for Beauty AR Web and the License key for the test project. you also can get the App ID.
Note:
The license token is used to calculate the authentication signature, so make sure to keep it secure and confidential. Here, the token is used to calculate the signature on the frontend just to help you run the demo locally. In a real production environment, you need to implement the signature algorithm on the server.

Step 2. Run locally
1. Pull sample project code.
git clone https://github.com/tencentcloud-webar/web-demo-en.git
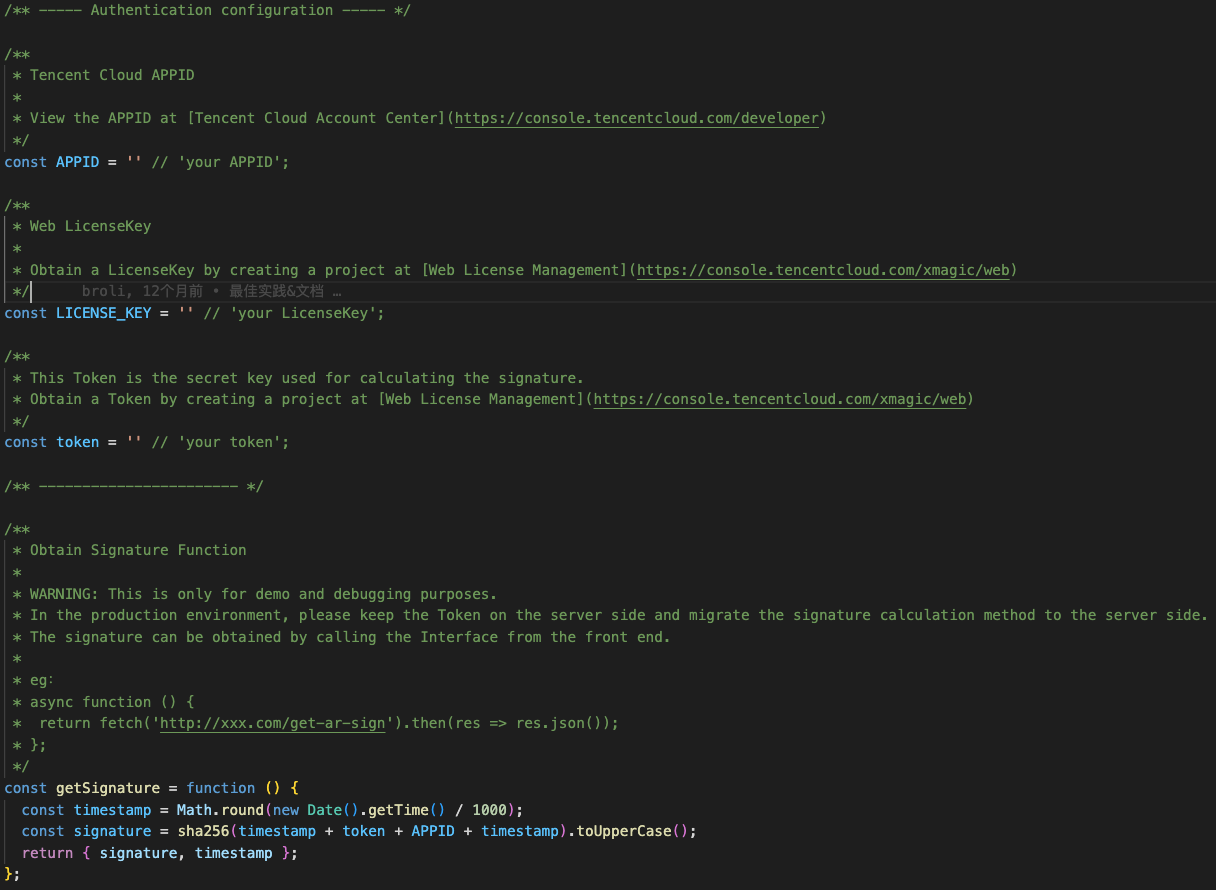
cd quick-start2. replace the specified configuration items in index.js with the license key, token, and APPID obtained in Step 1 as shown below:

3. Run the project in the local development environment.
Note:
Before running your project locally, make sure the nodejs environment is already installed on the device.
Run the following commands successively in the project directory and access localhost:8090 in the browser to try out the capabilities of Beauty AR Web.
# Install dependencies
npm i
# Compile and run the code
npm run devAfter following the steps above, you can try out the filters and effects of the SDK for desktop browser. You can use the built-in materials to try out various makeup filters and effects as instructed in Overview, or use more capabilities of Beauty AR Web such as custom stickers, makeup, and filters. For detailed directions on how to customize effect materials, please contact us.
Conclusion
Congratulations! You've successfully built a face filter web application like Snapchat in just 5 minutes using Tencent RTC's Beauty AR Web SDK. By following the step-by-step instructions in this blog post, you've learned how to implement real-time AR beautification, filters, makeup, stickers, and other engaging features that will captivate your users.
The Beauty AR Web SDK offers a wide range of possibilities for enhancing your web applications, and this tutorial has only scratched the surface. With the knowledge you've gained, you can now explore and implement even more advanced features, such as custom filters, facial tracking, and interactive effects.
Remember, the key to creating a successful face filter web app is to provide a seamless, enjoyable, and creative user experience. By leveraging the power of Tencent RTC and its Beauty AR Web SDK, you can deliver just that, setting your application apart from the competition.
We encourage you to experiment with the code, customize the features to suit your unique requirements, and continue learning from the comprehensive documentation provided by Tencent RTC. As you dive deeper into the world of AR and real-time communication, you'll discover endless opportunities to innovate and create truly remarkable web experiences.
If you have any questions or need assistance online, our support team is always ready to help. Please feel free to Contact us or join us on Telegram or Discord. For technical problems, you can also get help directly from developers on Stack Overflow.


