
AI face filter technology has become a popular feature in web applications, allowing users to enhance their web video experience with sophisticated features like those popularized by Instagram and Snapchat, and are essential for boosting user engagement and interaction within internet applications.
Nevertheless, integrating these features presents considerable challenges for developers, who must implement sophisticated algorithms to accurately map facial features and apply virtual makeup in real-time. This article serves as a comprehensive guide for efficiently incorporating facial effects into applications, providing developers with valuable insights and strategies to streamline the implementation process effectively.
Exploring Web Face Filters: What They Can Do
Face filters can enrich the appearance of chat participants, and current web technologies can already achieve the following functions:
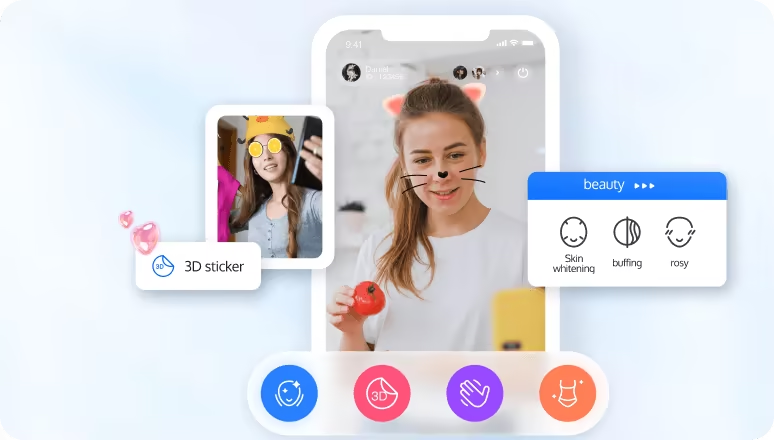
- Beauty Filters: Enhance facial features and adjust facial appearance to get a better appearence.
- Color Adjustment: Adjust tone and color of the face in real-time to get better atomsphere.
- Virtual Makeup And Accessories: Apply virtual makeup and try-on different cosmetic products.
- Facial Expression Tracking: Create virtual portraits with expression tracking.
- Virtual Background: Changing the background of the video feed to virtual environments or custom images, providing privacy or adding visual interest to the conversation.
These facial beauty filters can enhance the user experience, increase attractiveness, improve video quality, and boost user retention for chat applications.
Implementing real-time AI inference and pixel-by-pixel processing for video frames can indeed be quite challenging for developers. However, there are some tools and platforms that can help simplify this process. One such solution is using pre-built SDKs and libraries specifically designed for face filters and augmented reality effects.
Currently, there are various SDKs available on the market that provide face filters. What principles should be followed to choose the right one?
Key Factors to Consider When Choosing an SDK
- Rich Features: The SDK that offers a wide range of features and capabilities, such as various facial filters, effects, and augmented reality functionalities. Having a diverse set of features allows for more creative and engaging applications.
- Accuracy: The SDK should provide precise and reliable results, especially when it comes to facial recognition and tracking. Ensuring accurate performance is crucial for delivering a seamless user experience.
- Good Performance: The SDK should demonstrate strong performance in terms of speed and efficiency. It should be able to handle complex tasks, such as real-time facial tracking and rendering, without significant lag or delay.
- High Degree of Customization: Choose an SDK that offers a high level of customization options, allowing developers to tailor the effects with their own materials to suit their specific application requirements. This flexibility enables developers to create unique and personalized experiences for their users at very low cost.
Tencent WebAR Beauty SDK is a pre-made solution meets all the requirements.
It has been thoroughly optimized and can run 720p video at 30fps or higher on most devices with custom makeup applyed. Even if your page has other frame tasks to execute, it won't be affected.
The effect can perfectly follow facial movements and rotations from angle and position data evaluated from over 100 facial points. It can follow the rotation of the head within a certain range without losing track.
It also offers a simple content creation process, allowing you to quickly transform your 2D graphics into cool effects that fit the face perfectly, unique effects can be easily created.

Quickly add face filters to your web app
Here’s a step-by-step guide to developing this application using Tencent WebAR Beauty SDK:
Step1: Set up A Video Chat Application If you already have a video chat application, you can proceed directly with the following steps for integration.
Otherwise, you can quickly build one using Tencent RTC.
Step2: Create A License
Register and create a license for authentication. It provides free trial for 28 days for developers to experience all features.
Step3: Import SDK
You can install the SDK with npm or directly from a CDN.
Step4: Write Code to Intregate SDK
Only three key code segments need to be written:
Create an instance of the sdk with pass your video and config.
Get the output stream for push or play from the instance.
Set a effect as you want.
Step5: Run And Test
Start the project and open it in the browser to preview the beauty effect directly.
Conclusion
AR Face Filters greatly enhance the fun and engagement of online video chatting, almost becoming a standard feature in chat applications. Tencent WebAR Beauty SDK offers rich functionality, superior performance, and the flexibility to create custom content, enabling easy integration of a variety of facial beautification features at a very low cost. With a 28-day free trial available, you can explore all functions with zero cost. Welcome to contact and try!


