面部滤镜和增强现实(AR)变得越来越受欢迎,这要归功于Snapchat和Instagram等应用程序。这些引人入胜的功能允许用户增强外观,玩转有趣的滤镜,并实时表达他们的创造力。但你知道吗,现在你可以将相同的激动人心的功能带到你自己的Web应用程序中?使用 腾讯实时通信(RTC)及其强大的 美颜AR Web SDK,你可以在短短5分钟内创建一个像Snapchat一样的面部滤镜Web应用程序!
在本教程中,我们将指导您设置和运行一个支持实时美化的Web应用程序。您将学习如何实现AR美化、滤镜、化妆、贴纸以及其他吸引人的功能,从而提升用户体验。
步骤1. 创建许可证
1. 申请试用许可证
确保您已按照申请试用许可证中的说明创建了Web许可证。
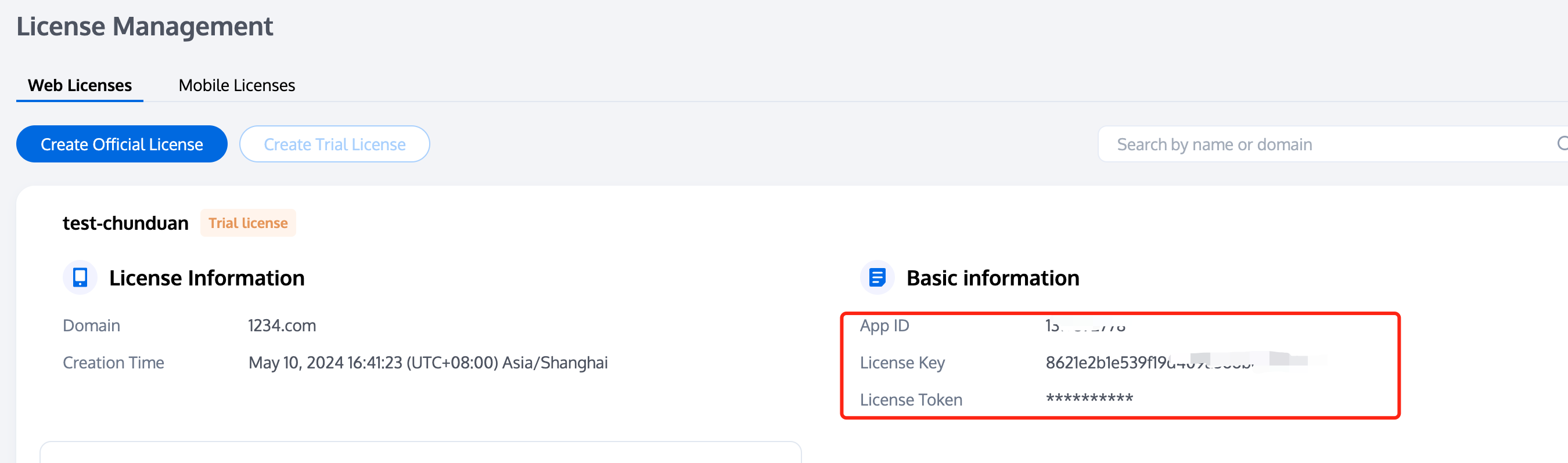
2. 获取许可证密钥和令牌
创建后,您可以在项目列表中查看已创建测试项目的信息,并获取 美颜AR许可证令牌和测试项目许可证密钥。您还可以获取App ID。
注意:
许可证令牌用于计算身份验证签名,因此请确保将其安全和机密。在这里,令牌用于在前端计算签名,仅帮助您在本地运行演示。在真实的生产环境中,您需要在服务器上实现签名算法。

步骤2. 本地运行
1. 拉取示例项目代码。
git clone https://github.com/tencentcloud-webar/web-demo-en.git
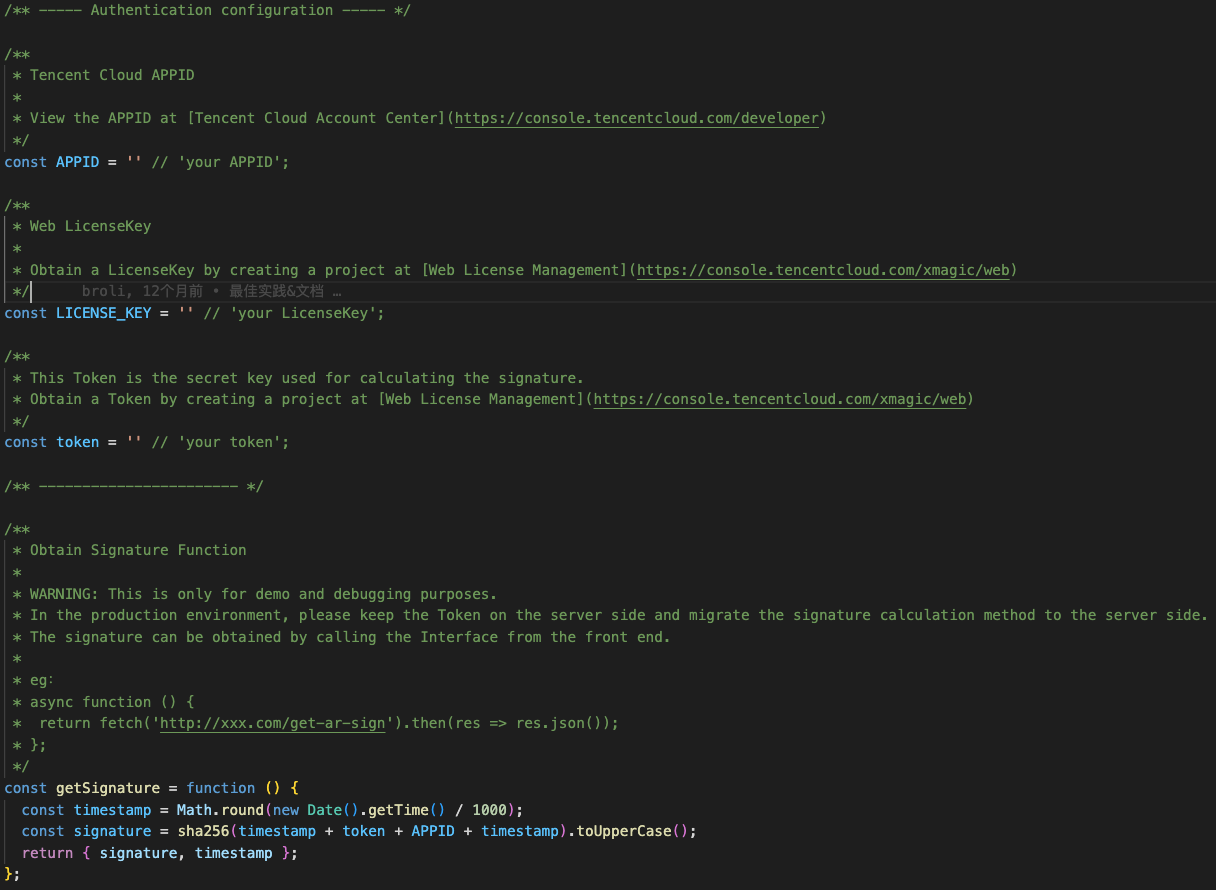
cd quick-start2. 用在步骤1中获得的许可证密钥、令牌和APPID替换指定配置项,如下所示:

3. 在本地开发环境中运行项目。
注意:
在本地运行项目之前,请确保设备上已经安装了nodejs环境。
依次在项目目录中运行以下命令,并在浏览器中访问localhost:8090来尝试美颜AR Web的功能。
# 安装依赖
npm i
# 编译并运行代码
npm run dev完成上述步骤后,您可以尝试SDK在桌面浏览器上的滤镜和效果。您可以使用内置材料尝试各种化妆滤镜和效果,具体说明请参见概述,或者使用美颜AR Web的更多功能,例如自定义贴纸、化妆和滤镜。有关如何自定义效果材料的详细说明,请联系我们.
结论
恭喜你!您已经成功构建了一个类似Snapchat的面部滤镜Web应用程序,只需5分钟即可使用腾讯RTC的美颜AR Web SDK。通过遵循本文中的逐步说明,您已学习了如何实现实时AR美化、滤镜、化妆、贴纸和其他吸引人的功能,从而吸引用户。
美颜AR Web SDK提供了丰富的可能性,以增强您的Web应用程序,而本教程仅仅是一个开始。凭借您获得的知识,您现在可以探索和实施更高级的功能,例如自定义滤镜、面部追踪和交互式效果。
请记住,创建成功的面部滤镜Web应用程序的关键是提供无缝、愉快和富有创意的用户体验。通过利用腾讯RTC及其美颜AR Web SDK的强大功能,您可以提供这样的体验,使您的应用程序脱颖而出。
我们鼓励您尝试代码,自定义功能以满足您的独特需求,并继续从腾讯RTC提供的全面文档中学习。当您深入AR和实时通信的世界时,您会发现无尽的创新机会,创造真正卓越的网络体验。
如果您有任何问题或需要在线帮助,我们的支持团队始终准备提供帮助。请随时联系我们或加入我们在Telegram 或Discord。对于技术问题,您也可以直接在Stack Overflow上获得开发者的帮助。


