WebRTC(Webリアルタイムコミュニケーション)は、ウェブベースの通信の世界において画期的な技術として登場しました。このオープンソースプロジェクトは、プラグインや追加のソフトウェアを必要とせずに、ウェブブラウザ間でリアルタイムの音声会話、ビデオチャット、データ転送を可能にします。WebRTCのアーキテクチャ、コンポーネント、および開発者とユーザーにとっての意味について詳しく見ていきましょう。
WebRTCの誕生と進化
WebRTCの旅は2010年に始まりました。GoogleがGlobal IP Solutionsを買収し、WebRTCとなる技術を引き継ぎました。オープンスタンダードへの重要な一歩として、Googleは2011年6月1日にこの技術をオープンソース化しました。Google、Mozilla、Operaなどの主要なプレイヤーのサポートを受けて、WebRTCはHTML5標準に組み込まれ、新たなウェブベースの通信の時代を切り開きました。
WebRTCアーキテクチャ:詳細な考察
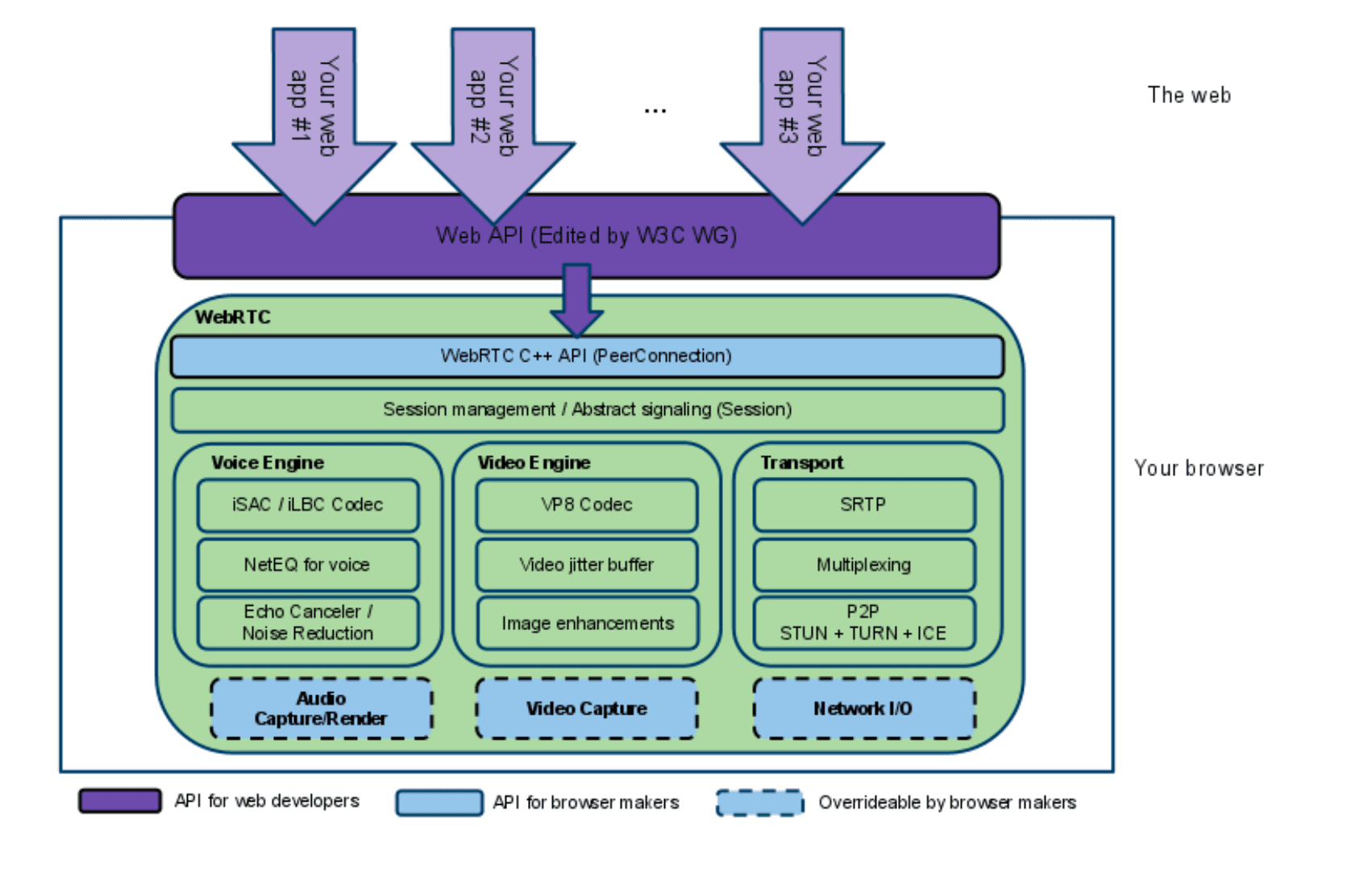
WebRTCをよりよく理解するために、提供された図を使ってそのアーキテクチャを見てみましょう:

WebRTCのアーキテクチャは、いくつかの主要な層に分けられます:
Web API層(紫色):
- これは最上位の層で、W3C作業部会によって定義されています。
- ウェブ開発者がアプリケーションにWebRTC機能を実装するためのAPIを提供します。
WebRTC C++ API(薄青色):
- この層には、ピアツーピア接続を確立するために重要なPeerConnection APIが含まれています。
セッション管理 / 抽象シグナリング(薄青色):
- 通信セッションの作成と管理を行います。
コアコンポーネント(緑色): a. 音声エンジン:
- 音声圧縮のためのiSAC/iLBCコーデックを含みます。
- ネットワークのジッターやパケットロスを扱うためのNetEQ。
- 音声品質を向上させるためのエコーキャンセラーとノイズリダクション。
- ビデオ圧縮のためのVP8コーデック。
- スムーズな再生を保証するためのビデオジッターバッファ。
- より良いビデオ品質のための画像改善。
- メディアの安全な伝送のためのSRTP(Secure Real-time Transport Protocol)。
- 複数のストリームを効率的に管理するためのマルチプレクシング。
- NATトラバーサルのためのSTUN、TURN、およびICEプロトコルを使用したP2P接続。
キャプチャ/レンダーモジュール(薄青色、点線):
- 音声キャプチャ/レンダリング
- ビデオキャプチャ
- ネットワークI/O
これらのモジュールはブラウザメーカーによってオーバーライド可能で、カスタマイズや最適化ができます。
既存システムとの統合
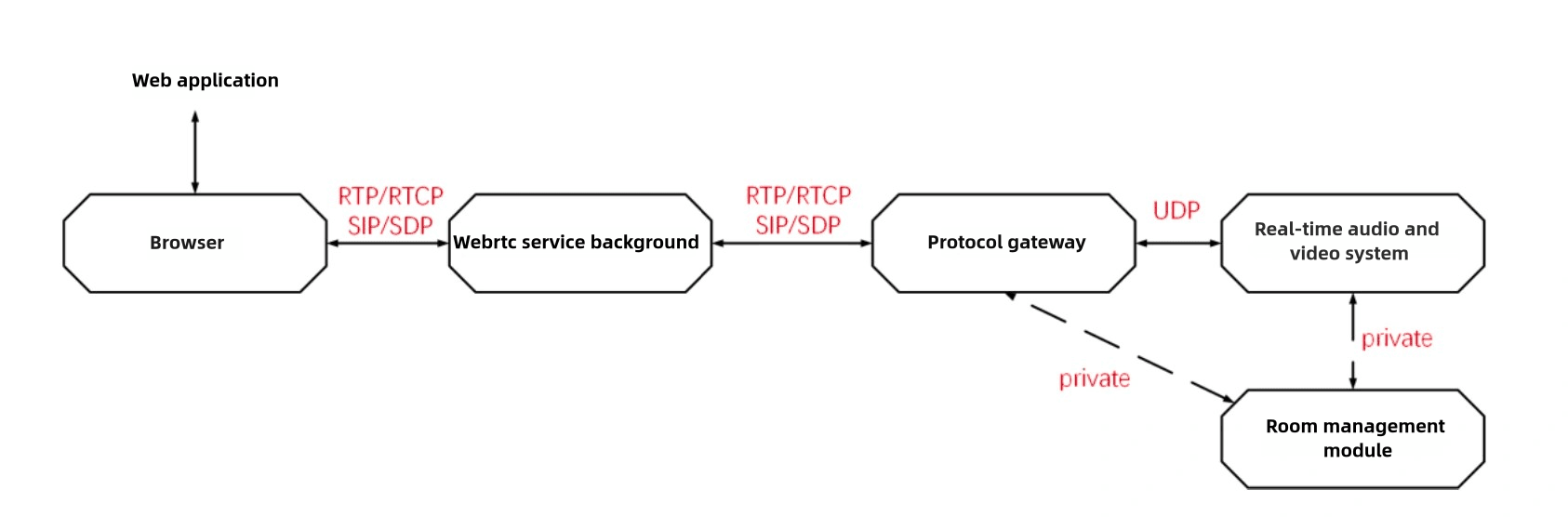
二番目の図は、WebRTCが既存のリアルタイム通信システムとどのように統合されるかを示しています:

この図は次のことを示しています:
ウェブアプリケーションからブラウザ通信:
- メディアストリーミングにはRTP/RTCPを、シグナリングにはSIP/SDPを使用します。
WebRTCバックエンドサーバー:
- ウェブブラウザとプロトコルゲートウェイの間の仲介役として機能します。
プロトコルゲートウェイ:
- WebRTCプロトコル(RTP/RTCP、SIP/SDP)とリアルタイム音声ビデオシステムで使用されるプロトコルとの間を翻訳します。
リアルタイム音声ビデオシステム:
- UDPおよびプライベートプロトコルを使用してプロトコルゲートウェイと通信します。
ルーム管理モジュール:
- 通信セッションを管理し、リアルタイムシステムとプロトコルゲートウェイの両方と対話します。
このアーキテクチャにより、WebRTCアプリケーションは既存のリアルタイム通信インフラと統合でき、ウェブベースの通信と従来の通信システムのギャップを埋めます。
課題と考慮事項
WebRTCは強力な機能を提供しますが、考慮すべきいくつかの課題があります:
- プロトコル変換:プロトコルゲートウェイの必要性は追加のレイテンシを引き起こす可能性があります。
- ブラウザの制限:ブラウザで実行されるWebRTCクライアントは、ネイティブアプリケーションに比べて機能が制限される場合があります。
- 互換性:異なるブラウザおよびプラットフォーム全体で一貫した動作を確保することは依然として課題です。
- セキュリティ:エンドツーエンドの暗号化を実装し、ブラウザ環境における潜在的な脆弱性から保護すること。
将来の方向性
WebRTCが進化を続ける中で、次のことが期待されます:
- モバイルサポートの向上:モバイルデバイスでのパフォーマンスと互換性の向上。
- 高度なコーデック:より効率的な音声およびビデオコーデックの統合。
- より良いNATトラバーサル:さまざまなネットワークタイプ間でピアツーピア接続を確立するための改善された手法。
- AI統合:ノイズ抑制、背景置き換え、その他の強化のためのAIの取り込み。
- 標準化:すべての主要ブラウザ間でのWebRTC実装のさらなる標準化への努力。
結論
WebRTCは、ウェブベースのリアルタイム通信において重要な前進を表しています。ブラウザ内で音声、ビデオ、データ転送のための標準化されたフレームワークを提供することで、開発者とユーザーに新しい可能性を開きます。技術が成熟し、ブラウザのサポートがより普遍的になるにつれて、WebRTCはウェブ開発者のツールキットに欠かせない存在となり、次世代のインタラクティブで没入型のウェブアプリケーションを推進することが期待されています。