HTTP(ハイパーテキスト転送プロトコル)は、ワールドワイドウェブにおけるデータ通信の基盤です。OTT(オーバー・ザ・トップ)およびRTC(リアルタイムコミュニケーション)技術において重要な要素であり、これらの分野で働く開発者やエンジニアにとってHTTPを理解することは不可欠です。このブログ記事では、HTTPの詳細、その構造、およびHLS(HTTPライブストリーミング)などのストリーミング技術における応用について掘り下げます。
HTTPとは?
HTTPはTCPの上に構築されたアプリケーション層プロトコルです。インターネット上で最も広く使用されているプロトコルであり、ハイパーテキスト文書、画像、動画、およびその他のマルチメディアコンテンツの転送を促進します。HTTPS(HTTPセキュア)は、データ転送のためにSSL/TLS暗号化を使用するHTTPの安全なバージョンです。
HTTP URL構造
HTTPリソースは、Uniform Resource Locators(URL)を使用して識別されます。一般的なHTTP URLは以下の構造を持っています:
http://host[:port]/[path/]filename[?param1=value1¶m2=value2][#fragment]http://:HTTPプロトコルの使用を示します(またはhttps://はHTTPS用)host:サーバーのドメイン名またはIPアドレスport:ポート番号(HTTPのデフォルトは80、HTTPSは443)path:サーバー上のリソースへのパスfilename:リソースの名前param、value:クエリパラメーターfragment:リソースの特定の部分、しばしばアンカーと呼ばれます
HTTP通信
HTTP通信は、クライアント(ユーザーエージェント)からのリクエストと、サーバー(オリジンサーバー)からのレスポンスを含みます。クライアントとサーバーの間には、プロキシサーバー、ゲートウェイ、またはトンネルなどの中間者が存在する場合があります。
HTTPリクエスト構造
HTTPリクエストは、3つの部分で構成されています:
- リクエストライン
- メッセージヘッダー
- リクエストボディ
HTTPリクエストの例:
POST /index.php HTTP/1.1
Host: localhost
User-Agent: Mozilla/5.0 (Windows NT 5.1; rv:10.0.2) Gecko/20100101 Firefox/10.0.2
Accept: text/html,application/xhtml+xml, application/xml; q=0.9,*/*; q=0.8
Accept-Language: zh-cn,zh;q=0.5
Accept-Encoding: gzip, deflate
Connection: keep-alive
Referer: http://localhost/
Content-Length: 26
Content-Type: application/x-www-form-urlencoded
username=abc&password=1234
HTTPレスポンス構造
HTTPレスポンスも3つの部分で構成されています:
- ステータスライン
- メッセージヘッダー
- レスポンスボディ
HTTPレスポンスの例:
HTTP/1.1 200 OK
Date: Sun, 17 Mar 2013 08:12:54 GMT
Expires: Thu, 19 Nov 1981 08:52:00 GMT
Cache-Control: no-store, no-cache, must-revalidate, post-check=0, pre-check=0
Pragma: no-cache
Content-Length: 4393
Keep-Alive: timeout=5, max=100
Connection: keep-alive
Content-Type: text/html; charset=utf-8
<html>
<head>
<title>HTTPレスポンス例</title>
</head>
<body>
こんにちは、HTTP!
</body>
</html>
HTTPステータスコード
HTTPステータスコードは、サーバーがクライアントのリクエストに応じて返す3桁の数字です。これらは5つのクラスにグループ化されています:
| ステータスコード | 説明 | 意味 |
| 1XX | 情報 | リクエストを受信、処理を続行中 |
| 2XX | 成功 | アクションが正常に受信、理解、受け入れられた |
| 3XX | リダイレクト | リクエストを完了するためにさらにアクションが必要 |
| 4XX | クライアントエラー | リクエストに誤った構文が含まれているか、満たすことができない |
| 5XX | サーバーエラー | サーバーが明らかに有効なリクエストを満たすことができなかった |
一般的なステータスコードは次のとおりです:
| ステータスコード | テキスト | 説明 |
| 200 | OK | リクエスト成功 |
| 206 | 部分コンテンツ | 部分的なコンテンツが配信された |
| 301 | 恒久的に移動しました | 要求されたURLが恒久的に移動した |
| 302 | 見つかりました | 一時的なURLリダイレクト |
| 304 | 変更されていません | 前回のリクエスト以降、リソースは変更されていない |
| 400 | 不正なリクエスト | クライアントエラーのため、サーバーが処理できない |
| 403 | 禁止されています | サーバーがリクエストを承認することを拒否しています |
| 404 | 見つかりません | 要求されたリソースが見つからなかった |
| 500 | 内部サーバーエラー | サーバーが失敗したときの一般的なエラーメッセージ |
| 502 | 不正なゲートウェイ | サーバーが上流サーバーから無効な応答を受信した |
| 503 | サービス利用不可 | サーバーが一時的にリクエストを処理できない状態 |
詳細情報については、以下を参照してください
ストリーミングにおけるHTTP:HLS(HTTPライブストリーミング)
HLSは、Appleによって開発されたストリーミングプロトコルで、メディア配信にHTTPを使用します。全体のストリームを一連の小さなHTTPベースのファイルダウンロードに分割することで機能します。
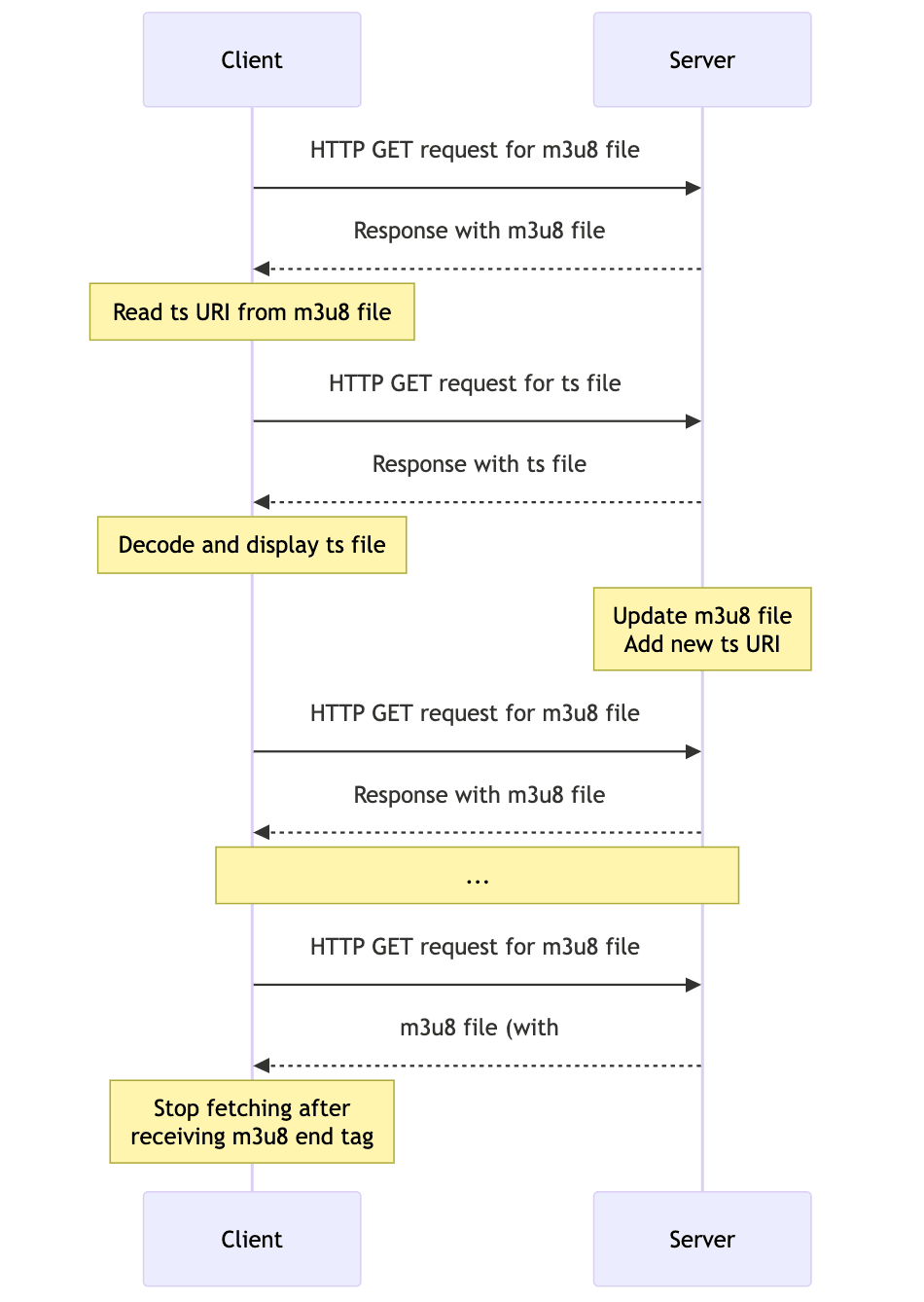
HLSワークフロー

- クライアントは最初にマスタープレイリストファイル(M3U8)を取得します。
- M3U8ファイルにはメディアセグメントファイル(TSファイル)のURLが含まれています。
- クライアントはその後、HTTP経由でこれらのTSファイルをダウンロードします。
- ライブストリーミングの場合、クライアントは新しいTSファイルのURLを取得するためにM3U8ファイルを継続的に更新します。
M3U8ファイル構造
M3U8ファイルはテキストベースで、一連のタグで構成されています。以下はその例です:
#EXTM3U
#EXT-X-TARGETDURATION:10
#EXT-X-MEDIA-SEQUENCE:1
#EXTINF:10,
http://media.example.com/segment0.ts
#EXTINF:10,
http://media.example.com/segment1.ts
#EXTINF:10,
http://media.example.com/segment2.ts
#EXT-X-ENDLIST
以下は一般的なM3U8タグの表です:
| タグ | 意味 |
| #EXTM3U | すべてのM3U8ファイルの最初の行である必要があります |
| #EXTINF | TSファイルの長さを指定します |
| #EXT-X-TARGETDURATION | 任意のTSファイルの最大長を指定します |
| #EXT-X-MEDIA-SEQUENCE | 最初のTSファイルのシーケンス番号を指定します |
| #EXT-X-KEY | TSファイルの暗号化方法を指定します |
| #EXT-X-PROGRAM-DATE-TIME | TSファイル内の最初のサンプルの日付/時刻を指定します |
| #EXT-X-ALLOW-CACHE | クライアントがダウンロードしたメディアファイルをキャッシュできるかどうかを指定します |
| #EXT-X-PLAYLIST-TYPE | プレイリストのタイプに関する情報を提供します(EVENTまたはVOD) |
| #EXT-X-ENDLIST | M3U8ファイルの終わりを示します |
HTTPダイナミックライブストリーミング(HDL)
HTTPダイナミックライブストリーミング(HDL)、一般的にはHTTP-FLVとして知られるこのストリーミングメディアプロトコルは、Adobeによって開発されました。FLV(フラッシュビデオ)ファイルのオンライン伝送にHTTPを活用するため、ウェブベースのストリーミングの分野で重要な技術となっています。
HDLの動作原理はHLS(HTTPライブストリーミング)と似ています。両方のプロトコルは、HTTPを使用して関連ファイルを取得し、その後対応する音声およびビデオストリームデータを取得します。ただし、HLSがM3U8およびTSファイルを使用するのに対し、HDLはSWF(ショックウェーブフラッシュ)およびFLVファイルを利用します。これらのファイル形式はAdobeによって設計され、従来はFlash技術のサポートが必要であったため、HTML5環境での直接使用が制限されていました。(MSEをサポートするブラウザでは、flv.jsのようなライブラリを使用してサポートを有効にできますが、互換性の問題を考慮する必要があります。)
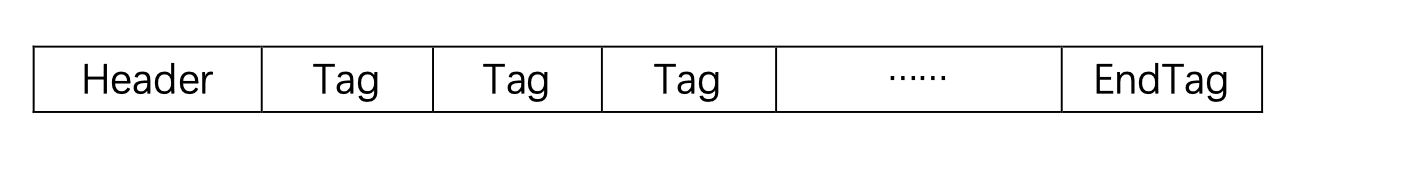
SWF(ショックウェーブフラッシュ)は、Macromedia(後にAdobeに買収)のFlashアニメーションデザインソフトウェアのために開発された独自フォーマットです。ウェブデザインやアニメーション制作に広く使用されてきました。SWFファイルの構造は以下の通りです:
 ヘッダーの後に、いくつかのタグ付きデータブロックがあります。タグ形式はFLVカプセル化と一致しています。オンライン再生中、通常は1つのSWFファイルを取得する必要があります。
ヘッダーの後に、いくつかのタグ付きデータブロックがあります。タグ形式はFLVカプセル化と一致しています。オンライン再生中、通常は1つのSWFファイルを取得する必要があります。
HDL再生プロセスは以下の手順に従います:
- HTTP経由でSWFファイルを取得します
- SWFファイルを使用してFLVファイルを取得します
- FLVファイルの内容をデカプセル化、デコードし、表示します
- SWFファイルのEndTagに達するまで、FLVファイルデータを継続的に取得、処理し、デコードおよび表示します
このプロセスは、HDLが初期ファイル取得だけでなく、ストリーミングプロセス全体にHTTPを活用していることを示しており、このプロトコルの機能の重要な部分となっています。
SWFファイルに関する詳細情報については、Adobe Developer Centerを参照してください。
結論
HTTPはウェブ通信の基盤を形成し、HLSのような現代のストリーミング技術において重要な役割を果たしています。その構造、ステータスコード、ストリーミングプロトコルにおける応用を理解することは、OTTおよびRTC分野で働く開発者にとって不可欠です。ウェブが進化し続ける中で、HTTPは基本的な技術であり、新しい要件やユースケースに適応し続けています。